概述
用element-ui的时间组件时,想去掉“此刻”二字
官方文档没有提供去掉这个的属性,网上查了一下,主要是通过给这个标签添加css属性,display:none,来隐藏。但是我在组件内的<style>标签内,添加样式的修改不起作用,写导入符>>>也没效果,因此只能写在全局引入的css文件中。具体做法如下:
1、引用
<el-date-picker
v-model="postData.startDateTime"
type="datetime"
popper-class="no-atTheMoment"
value-format="yyyy-MM-dd HH:mm:ss"
:picker-options="pickerOptionsStartDateTime"
placeholder="开始时间"
>
</el-date-picker>在<el-date-picker>这个标签内加入popper-class="no-atTheMoment",这个是官方提供的日期弹出层添加样式的方法,用这个classname做限制,不想显示“此刻”的,就加上这个,想显示的,就去掉它即可。
2、在全局引入的css文件中,添加
.el-picker-panel.no-atTheMoment {
.el-button--text.el-picker-panel__link-btn {
display: none;
}
}就好了。注:我这个是sass语法,.scss文件。如果是.css文件要相应改下语法。
全局引入的css 文件就是在main.js主函数中引入的css文件。 我的目录结构如下:

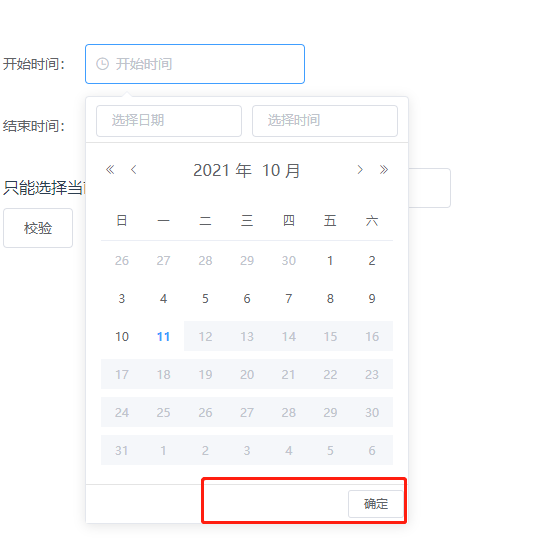
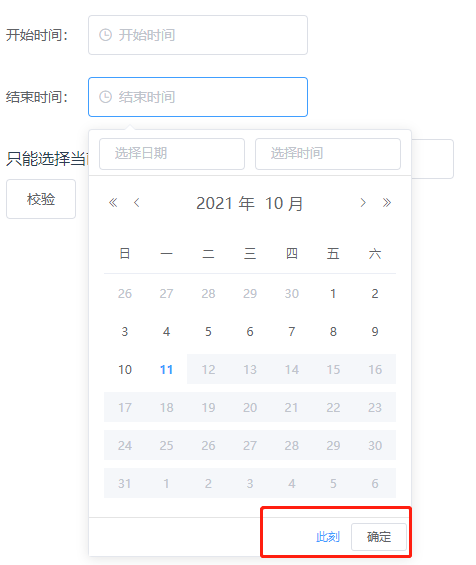
效果图:

不加:popper-class="no-atTheMoment"

最后
以上就是超帅乌龟为你收集整理的element-ui 时间组件date-picker 去掉“此刻”二字的全部内容,希望文章能够帮你解决element-ui 时间组件date-picker 去掉“此刻”二字所遇到的程序开发问题。
如果觉得靠谱客网站的内容还不错,欢迎将靠谱客网站推荐给程序员好友。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复