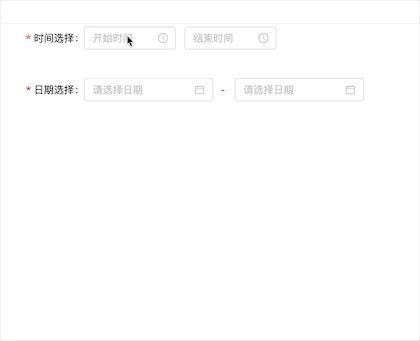
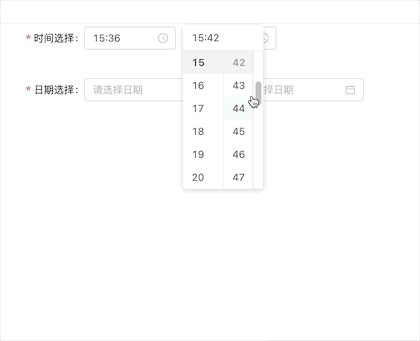
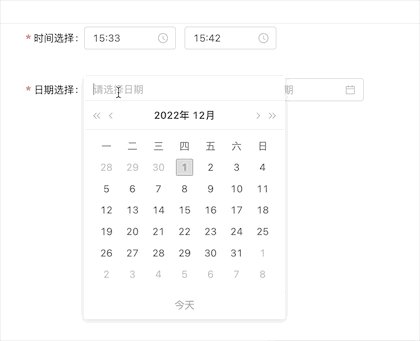
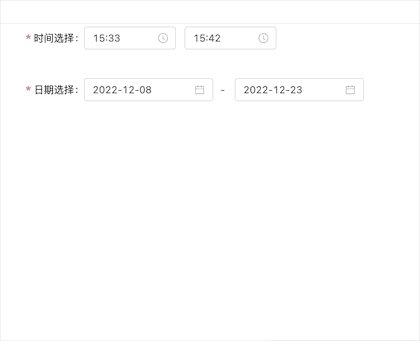
实现效果:

实现思路:
在我们使用时间选择框时,有时候会拆开分成单独的开始时间和结束时间,这样我们只能通过disabled时间来控制禁用时间,并且要满足开始时间和结束时间的互相限制。
如果先选择了开始时间那么结束时间不能小于开始时间,如果先选择了结束时间那么开始时间不能大于结束时间。
Html代码:
<!-- 时间选择框 -->
<a-form-model-item required label="时间选择">
<a-row type="flex">
<a-col flex="140px">
<a-form-model-item prop="startTime">
<a-time-picker
v-model="form.startTime"
format="HH:mm"
valueFormat="HH:mm"
placeholder="开始时间"
:disabledHours="disabledStartHours"
:disabledMinutes="disabledStartMinutes"
hideDisabledOptions
/>
</a-form-model-item>
</a-col>
<a-col flex="140px">
<a-form-model-item prop="endTime">
<a-time-picker
v-model="form.endTime"
format="HH:mm"
valueFormat="HH:mm"
placeholder="结束时间"
:disabledHours="disabledSEndHours"
:disabledMinutes="disabledSEndMinutes"
hideDisabledOptions
/>
</a-form-model-item>
</a-col>
</a-row>
</a-form-model-item>
<!-- 日期选择框 -->
<a-form-model-item required label="日期选择">
<a-row type="flex">
<a-col flex="190px">
<a-form-model-item prop="startDate">
<a-time-picker
v-model="form.startDate"
valueFormat="YYYY-MM-DD"
placeholder="开始日期"
:disabled-date="disabledStartDate"
/>
</a-form-model-item>
</a-col>
<a-col flex="20px">-</a-col>
<a-col flex="190px">
<a-form-model-item prop="endDate">
<a-time-picker
v-model="form.endDate"
valueFormat="YYYY-MM-DD"
placeholder="结束日期"
:disabled-date="disabledEndDate"
/>
</a-form-model-item>
</a-col>
</a-row>
</a-form-model-item>需要注意的是时间选择器需要加上hideDisabledOptions这个属性(隐藏禁选的时间),是为了解决如果选择了一个时间然后选择另一个时间时,直接选择分钟默认选择上一个时间的小时的bug。
Js代码:
//时间选择
//计算禁用开始时间小时
disabledStartHours() {
if(this.form.endTime){
let hours = [];
let hour = Number.parseInt(this.form.endTime.substring(0, 2));
for (let i = hour+1; i < 24; i++) {
hours.push(i);
}
return hours
}
},
//计算禁用开始时间分钟
disabledStartMinutes(selectedHour) {
if(this.form.endTime){
let minutes = [];
let hour = Number.parseInt(this.form.endTime.substring(0, 2));
let minute = Number.parseInt(this.form.endTime.slice(-2));
if(selectedHour>=hour){
for (let i = minute+1; i < 60; i++) {
minutes.push(i);
}
}
return minutes
}
},
//计算禁用结束时间小时
disabledEndHours(){
if(this.form.startTime){
let hours = [];
let hour = Number.parseInt(this.form.startTime.substring(0, 2));
for (let i = 0; i < hour; i++) {
hours.push(i);
}
return hours
}
},
//计算禁用结束时间分钟
disabledEndMinutes(selectedHour){
if(this.form.startTime){
let minutes = [];
let hour = Number.parseInt(this.form.startTime.substring(0, 2));
let minute = Number.parseInt(this.form.startTime.slice(-2));
if(selectedHour<=hour){
for (let i = 0; i < minute; i++) {
minutes.push(i);
}
}
return minutes
},
//日期选择
//计算禁用开始日期
disabledStartDate(startValue) {
const endValue = new Date(this.form.endDate).getTime();
if (!startValue || !endValue) {
return false;
}
return startValue.valueOf() > endValue.valueOf();
},
//计算禁用结束日期
disabledEndDate(endValue) {
const startValue = new Date(this.form.startDate).getTime();
if (!endValue || !startValue) {
return false;
}
return startValue.valueOf() >= endValue.valueOf();
},主要是通过比较计算禁用时间,时间选择秒与分钟逻辑类似,就不放在上面了。
最后
以上就是舒心鱼最近收集整理的关于antd-vue时间选择框TimePicker,日期、时间的禁用校验,开始时间不能大于结束时间,结束时间不能小于开始时间的全部内容,更多相关antd-vue时间选择框TimePicker,日期、时间内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复