一、根组件向子组件传值
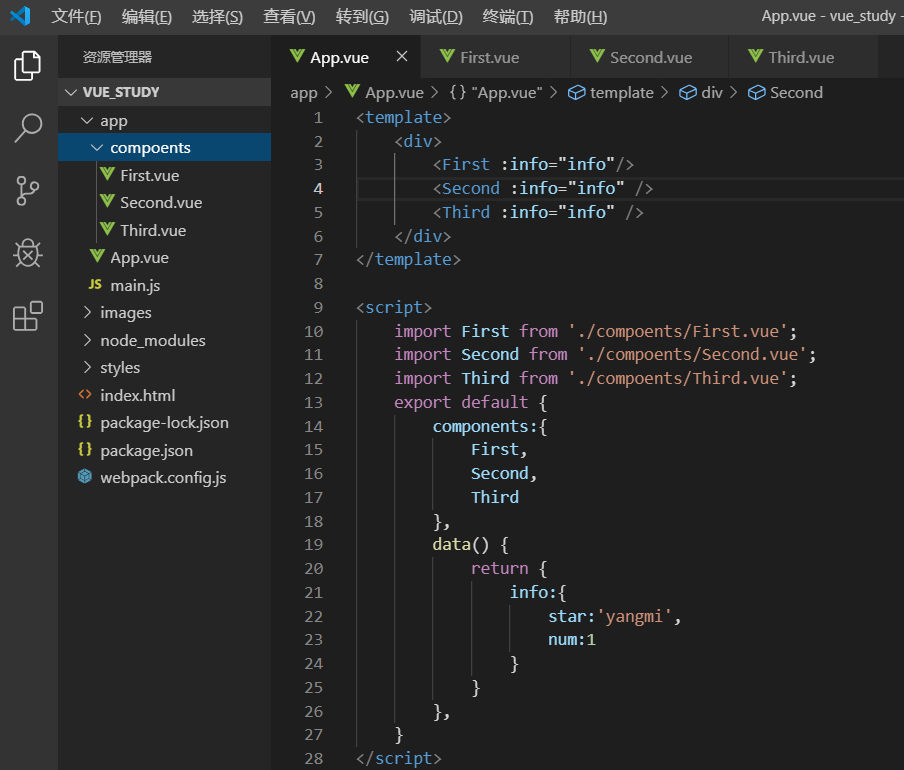
1、一个根组件和三个子组件。
根组件三步走(引入、注册、上树)。data的值传向子组件,根组件如果传的是引用类型的值,则子组件无法改变该值,如果传的是对象或者数组,那么子组件改变该值后,根组件也会随着改变。

2、子组件通过props来接收根组件传过来的数据

二、$emit()函数传参
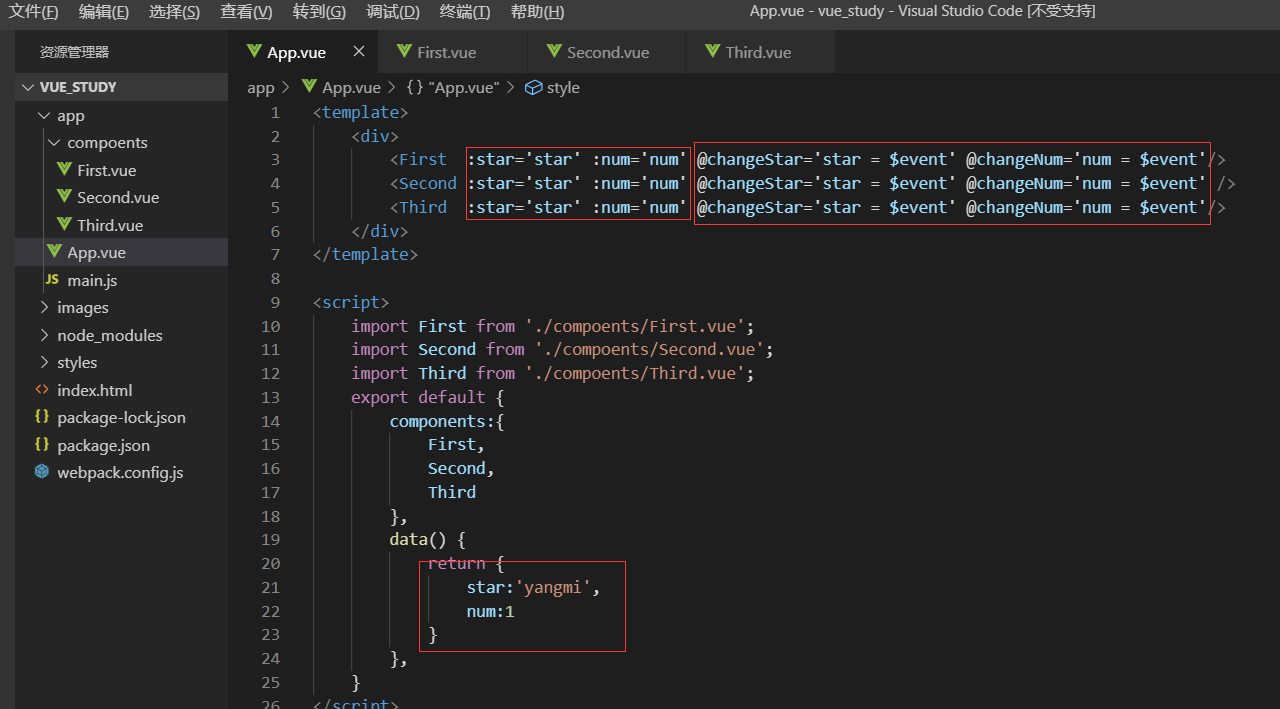
1.data直接传值、

2、子组件props引入数据。通过$emit()将子组件的数据传递给根组件

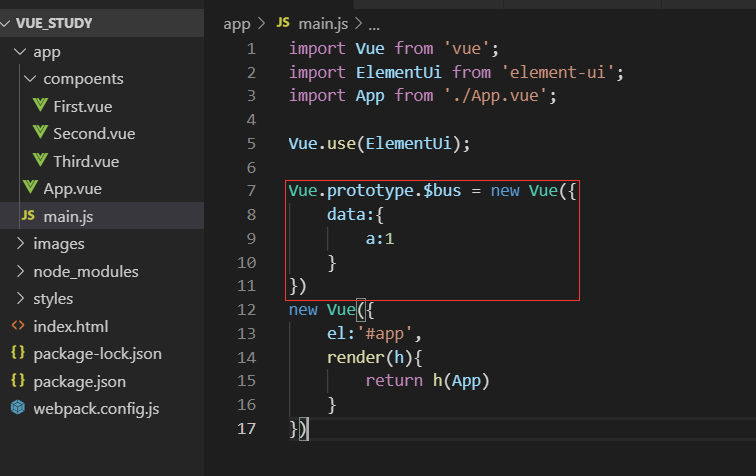
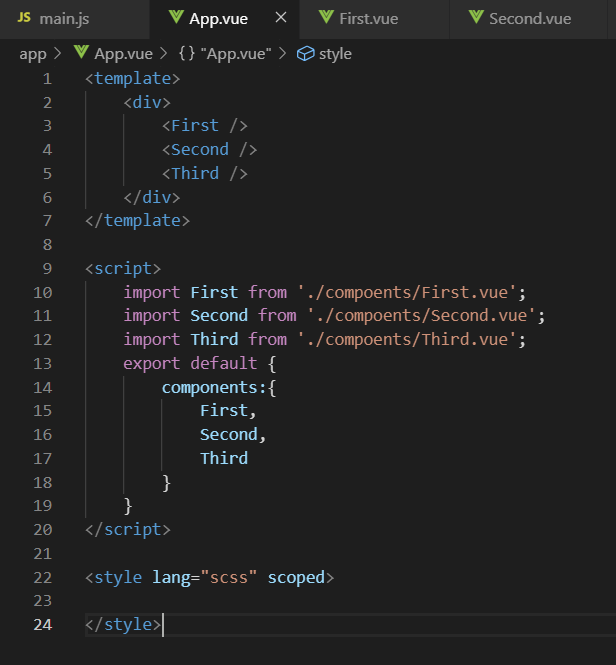
三、给Vue的原型中添加$bus,则子组件都可以使用data中的数据

App.vue根组件必须引入子组件(相当于main.js和子组件之间通信的桥梁)

根组件引入子组件后,子组件就可以通过$bus.data中的数据

最后
以上就是长情鱼最近收集整理的关于Vue根组件和子组件之间传值的全部内容,更多相关Vue根组件和子组件之间传值内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复