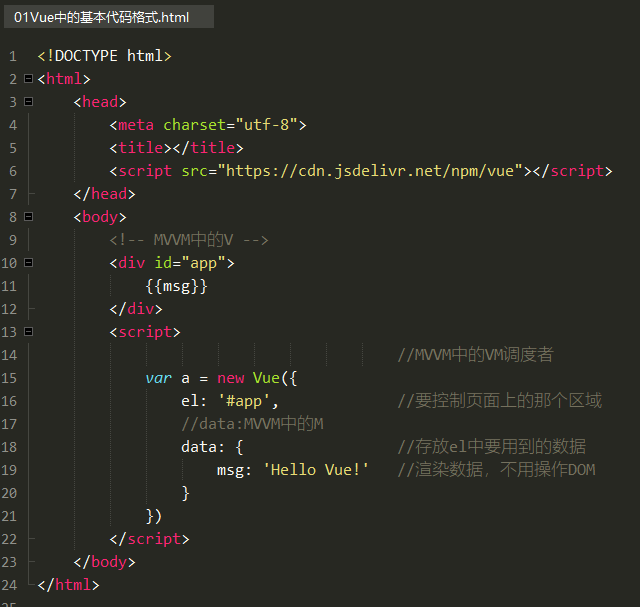
Vue中使用的MVVM模型,
Vue基本使用格式
v-cloak:能解决插值表达式闪烁的问题,可以在文本中任意地方插值。
v-html:可以使用完整的html标签。
v-bind用来绑定元素属性在VM中的数据 ,表达式后面可以+ ‘xx’
: 等于v-bind简写
v-on用来绑定属性click,缩写是@,例如@click=""
v-model实现表单元素和数据的双向绑定,只能运用在表单元素中
例子:<input type="text" :value="msg" v-model="msg"/>
事件修饰符
例子:<div class="inner" @click.self="div1">
.sefl只有自己点了才能触发,忽略冒泡捕获
.stop阻止了向上冒泡行为
.prevent阻挡默认行为
.once只触发一次
修饰符可以串联
Vue中使用样式
在data中表面flag的值
data: {flag:true },
第一种用单引号加起来
<h1 :class="['thin','red']">嗷嗷嗷</h1>
第二种用三元表达式
<h1 :class="['thin','red',flag?'active':'']">嗷嗷嗷</h1>
第三种在数组中使用对象代替三元表达式,提高代码可读性
<h1 :class="['thin','red',{'active':flag}]">嗷嗷嗷</h1>
第四种用v-bind绑定对象,对象的属性是类名
<h1 :class="{red : true , thin : true , italic : true }">嗷嗷嗷</h1>
v-for的使用
第一种,在data中表面数组
data:{list:[1,2,3,4,5,6]},
item每一项 在 list 数组里面 ,i为item的索引值
<p v-for="( item ,i) in list">索引值:{{i}}---每一项{{item}}</p>
第二种
data: {
list: [{
id: 1,
name: 'a1'
},
{
id: 2,
name: 'a2'
},
{
id: 3,
name: 'a3'
},
{
id: 4,
name: 'a4'
},
],
key索引要在第二位
<p v-for="(item ,i) in list">ID:{{ item . id }} --- NAME:{{ item . name }} ---索引值:{{i}}</p>
第三种
data: {
user:{
ID:1,
NAME:'tony',
gender:'男'
},
<p v-for="(value , key) in user">{{ key }} -- {{ value }}</p>
第四种
<p v-for="count in 10">这是第{{count}}次循环</p>
v-for中key的使用
data: {
list:[
{ID:1,Name:'a1'},
{ID:2,Name:'a2'},
{ID:3,Name:'a3'},
{ID:4,Name:'a4'},
{ID:5,Name:'a5'},
],
ID:"",
Name:""
},
Key要用bing绑定,number获取string
<p v-for="item in list" :key = "item.ID">
<input type="checkbox" />
{{item.ID}}--------{{item.Name}}
</p>
v-if和v-show的使用
data:{
flag:true
},
<p v-if="flag">aaaaaaaa</p>
<p v-show="flag">aaaaaaaa</p>
-
v-if的特点:每次都重新或者创建元素 有较高的切换性能消耗,如果元素频繁切换,不要用v-if。
-
v-show的特点,每次都display:none隐藏 ,有较高的初始渲染消耗
methods
如果想要获取实例data中的数据,或者想要调用methods中的方法,要通过this.属性名 或 this.方法名 来进行访问
最后
以上就是贤惠诺言最近收集整理的关于VUE.JS的基本使用方式的全部内容,更多相关VUE.JS内容请搜索靠谱客的其他文章。








发表评论 取消回复