router。js中 使用import打包的时候会报错 但是使用require打包不会报错但是又不会实现懒加载打包
router.js 中
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const home =()=>import('./components/Home') ;
const post =()=>import('./components/user/writePost')
const routes = [
{ path: '/', name: 'home', component: Home,meta:{keepAlive:true}},
{ path: '/post', name: 'post', component: post},]
export default new VueRouter({
mode: 'history',
routes,
});
webpack.mix.js 中
mix
.js('resources/assets/js/vue/entry-client.js', 'public/js/vue')
.version()
.postCss('resources/assets/css/app.css', 'public/css/app.css', [])
.webpackConfig(() => {
const config = {};
config.resolve = {
alias: {
vue$: 'vue/dist/vue.min.js',
},
};
config.output = {
publicPath: '/',
chunkFilename: 'js/lazy/[name].[chunkhash].js' // 这里并不会打包出各种懒加载的js
}
if (mix.inProduction()) {
config.plugins = [
new PurgecssPlugin({
paths: glob.sync([
path.join(__dirname, 'app/**/*.php'),
path.join(__dirname, 'resources/views/**/*.blade.php'),
path.join(__dirname, 'resources/assets/js/**/*.vue'),
path.join(__dirname, 'resources/assets/js/**/*.js'),
]),
extractors: [{
extractor: class {
static extract(content) {
return content.match(/[A-z0-9-:/]+/g) || [];
}
},
extensions: ['html', 'js', 'php', 'vue'],
}, ],
}),
];
}
return config;
});
请问是哪里配置出问题了 求帮忙
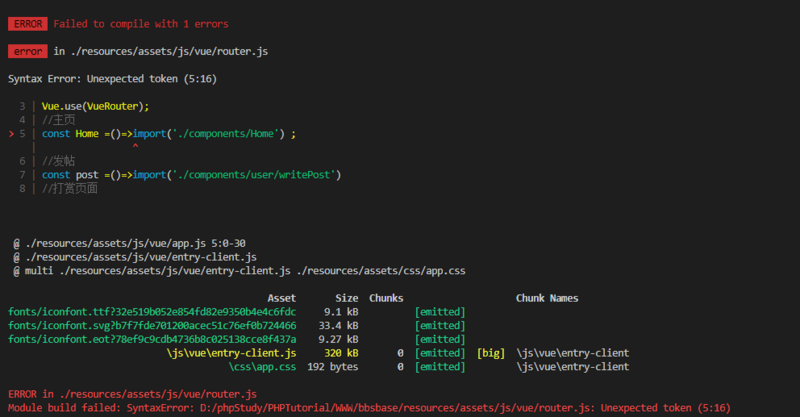
以下是使用 import 的报错

最后
以上就是热情果汁最近收集整理的关于webpack 打包php项目,laravel 用webpack 打包vue项目时 使用懒加载报错!求帮忙的全部内容,更多相关webpack内容请搜索靠谱客的其他文章。








发表评论 取消回复