const entranceTimeOptions = [
{ value: '2018', label: '2018' },
{ value: '2017', label: '2017' },
{ value: '2016', label: '2016' },
{ value: '2015', label: '2015' }
]
<Picker
data={entranceTimeOptions}
value={['2018']}
cols={1}
{...getFieldProps('entranceTime')}
onChange={v => handleFromChange('entranceTime', v)}
className="forss"
>
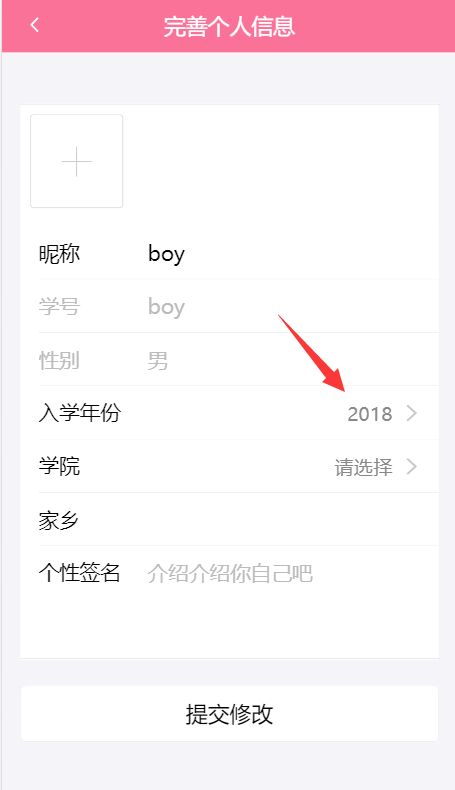
<List.Item arrow="horizontal">入学年份</List.Item>
</Picker>我按照antd-mobile文档在value中写了 ['2018'] 并且这个值存在于数据源data的value中,但依然不起作用。
向 getFieldProps 中传入参数 initialValue就解决了这个问题。 删掉value属性, 向getFieldProps传入一个对象,对象键为initialValue, 值为那个数组,这样就可以成功设置value值啦。
<Picker
data={entranceTimeOptions}
cols={1}
{...getFieldProps('entranceTime', {initialValue: jsEntranceTime})}
onChange={v => handleFromChange('entranceTime', v)}
className="forss"
>
<List.Item arrow="horizontal">入学年份</List.Item>
</Picker>
最后
以上就是沉静蛋挞最近收集整理的关于antd-mobile Picker value 属性不生效的全部内容,更多相关antd-mobile内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复