在使用mand-mobile中的 TabPicker 多级联动选择时,采用外部组件导入的方式引入,在标签栏切换过程中,底部弹出页面有在另一页
解决方法:

data() {
return {
current: 0,
nameFlag: 0
}
}
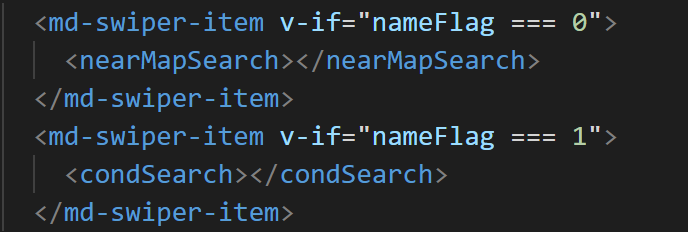
采用v-if 方法进行控制隐藏与显示对页面进行控制
//显示地址
<div class="recom" v-if="item.id == 1">{{ item.place }}</div>
//带括号的显示电话号
<div class="recom" v-else> {{ item.place + ' ' + '(' + item.tel + ')' }} </div>

最后
以上就是愤怒蜜蜂最近收集整理的关于mand-mobile TabPicker 多级联动选择的全部内容,更多相关mand-mobile内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复