习惯性的,把要说的内容先总结一下:
TimePicker有两种模式:spinner 和clock,可通过如下方式配置:
<TimePicker android:timePickerMode = "spinner" android:layout_width="match_parent" android:layout_height="match_parent"/>
或者
android:timePickerMode = "clock"
这两种模式对应的时间的选择一个是模拟的Clock,一个是类似spinner的方式。
另一个内容是TimePickerDialog的样式。TimePickerDialog可以配置很多种样式,可以直接在构造函数中来配置。代码如下:
timePickerDialog = new TimePickerDialog(this, android.R.style.Theme_DeviceDefault_Light_Dialog,new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { } },0,0,false); timePickerDialog.setTitle("pick"); timePickerDialog.show();
也可以不明确指定样式,把上面构造函数的第二个参数去掉就好了。这里,我看到很多代码都没有第二个参数,所以这里把它提出来。
所以,以上就是我要说的所有内容。那么这么简单的东西,我为什么要把它专门写一篇博客呢?原因是这样的:
Android5.0的时候,我使用TimePickerDialog时,外观是这样的:

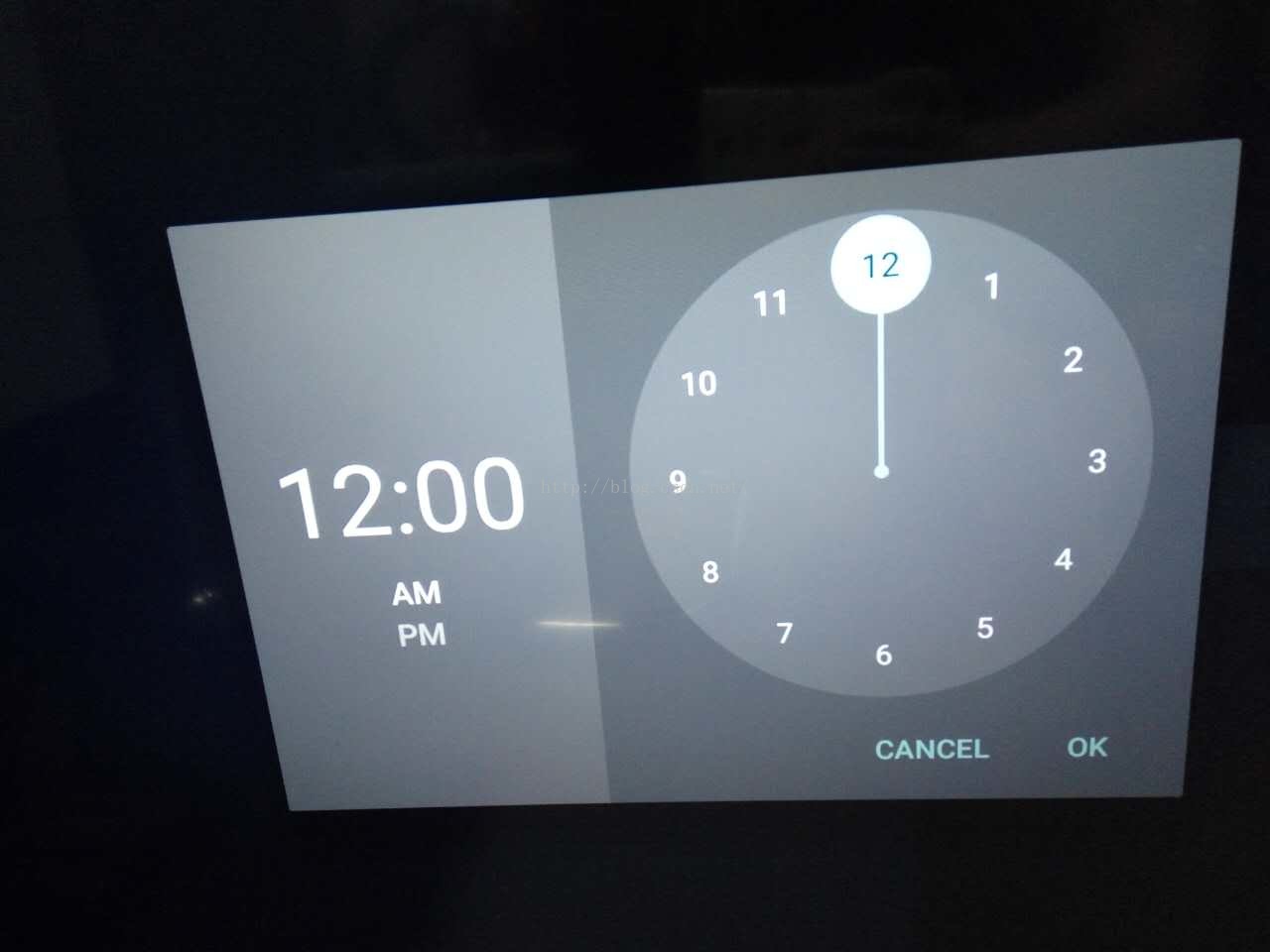
而到了android6.0的时候,同样的代码,TimePickerDialog的样式是这样的:

这让我很诧异,我尝试在系统源码中寻找答案。TimePickerDialog的源码在:frameworksbasecoreJavaAndroidapp下,源码很简单,我就不贴出来了,TimePickerDialog中使用了TimePicker,TimePicker的源码在:frameworksbasecorejavaandroidwidget。在其构造函数中:
public TimePicker(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) { super(context, attrs, defStyleAttr, defStyleRes); final TypedArray a = context.obtainStyledAttributes( attrs, R.styleable.TimePicker, defStyleAttr, defStyleRes); final int mode = a.getInt(R.styleable.TimePicker_timePickerMode, MODE_SPINNER); a.recycle(); switch (mode) { case MODE_CLOCK: mDelegate = new TimePickerClockDelegate( this, context, attrs, defStyleAttr, defStyleRes); break; case MODE_SPINNER: default: mDelegate = new TimePickerSpinnerDelegate( this, context, attrs, defStyleAttr, defStyleRes); break; } }
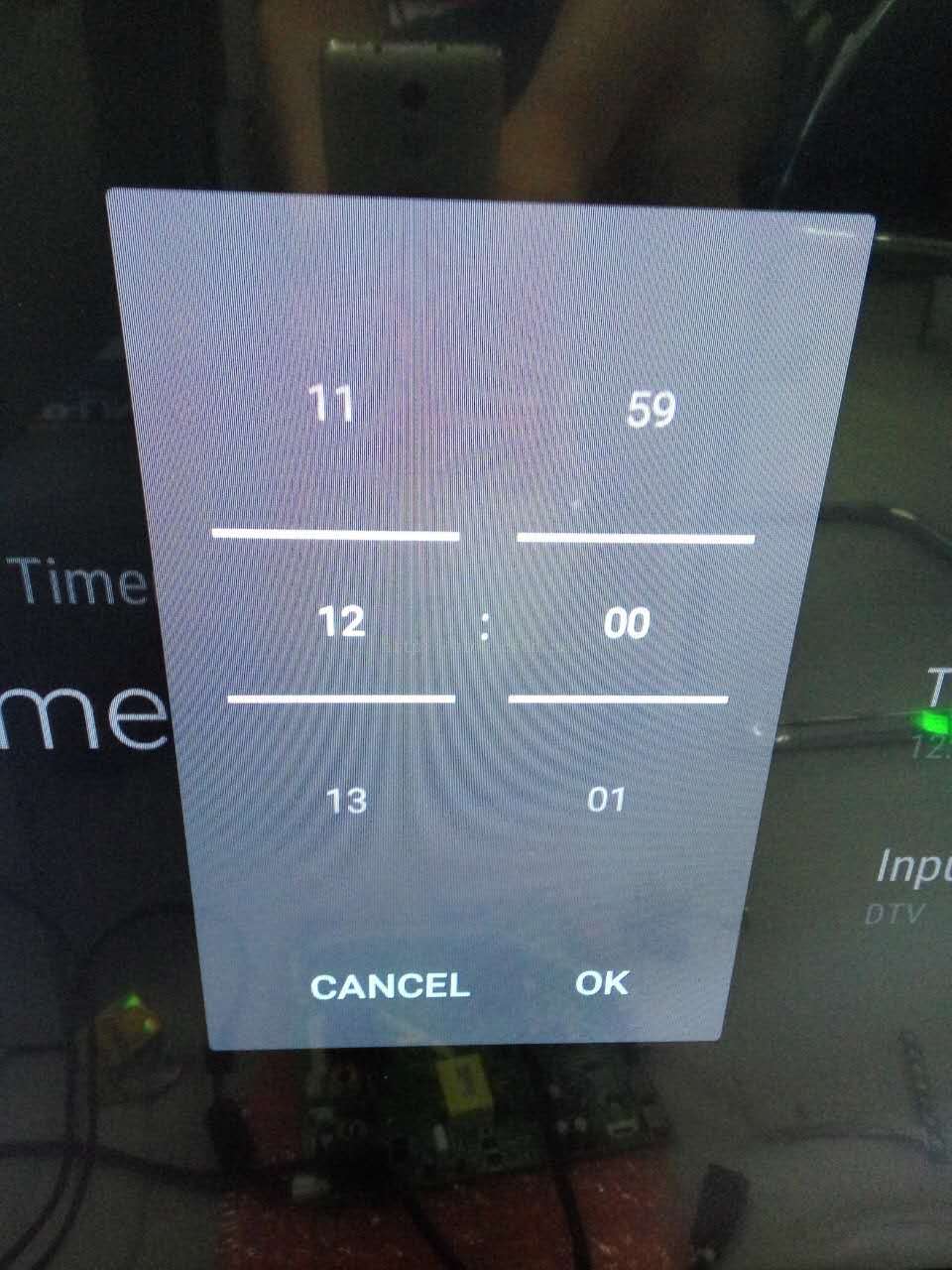
可以看到TimePicker有两种模式:MODE_CLOCK和MODE_SPINNER。我猜想我需要的是spinner,所以我就在这里强制把mode配置为MODE_SPINNER,然后更新完系统Jar包后发现果不其然,这个时候TimePickerDialog变成了这样:
这时候可以看到明显变了一种模式,但是这种模式还不是我想要的,于是我百度TimePickerDialog主题配置,但令我失望的是并没有找到相关的内容,于是我尝试配置TimePickerDialog构造函数的第二个样式,也就是给TimePickerDialog指定特定的Theme,果然,每次指定完后发现TimePickerDialog的样子都有变化,当我把它配置为
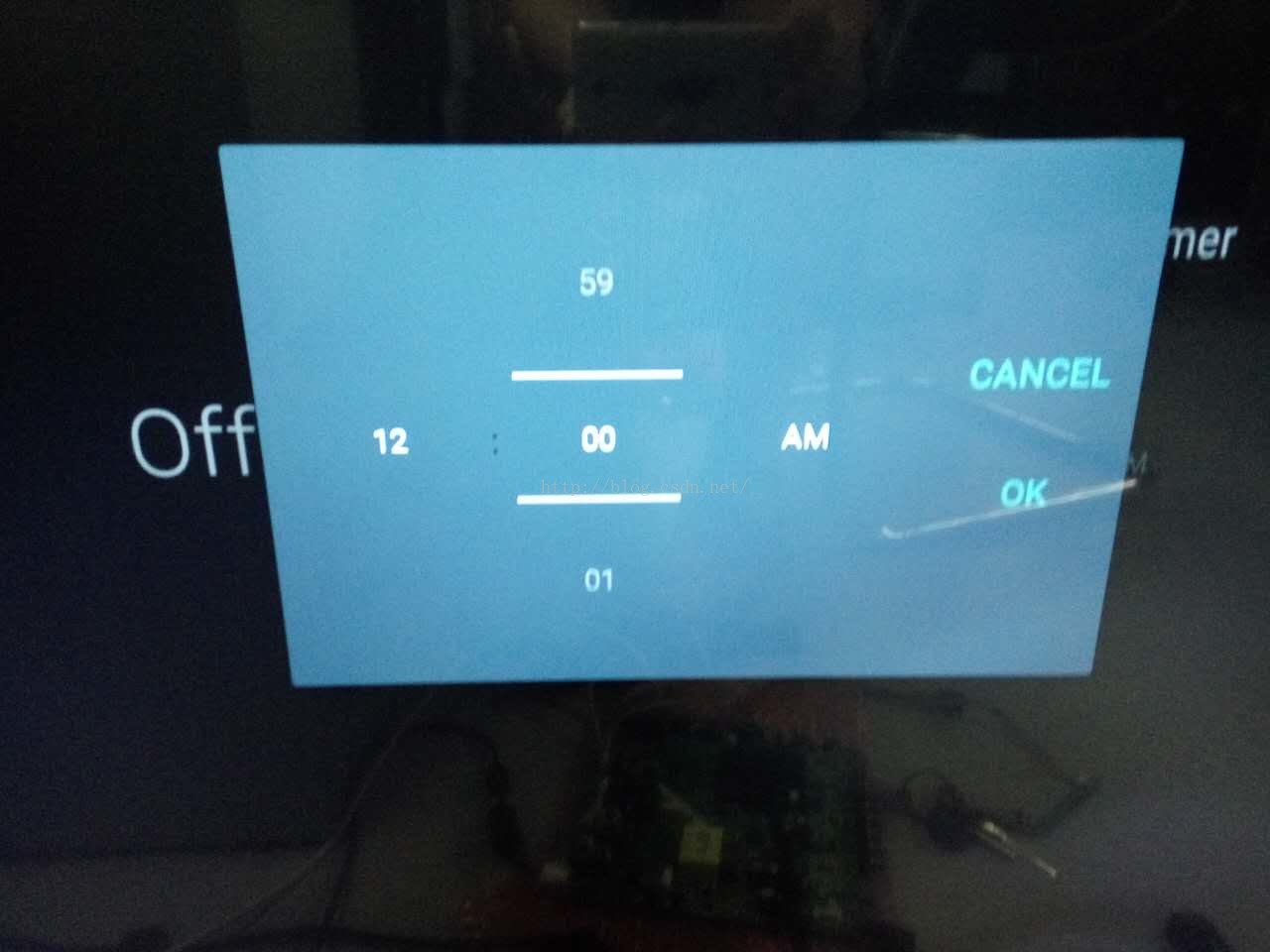
android.R.style.Theme_DeviceDefault_Light_Dialog时,我想要的效果出现了,也就是开始的第一张照片所展示的样式。这个时候,回过头来,很明显在代码中给TimePickerm 指定特定的样式不是明智的选择,通过查看源码发现TimePicker的构造函数中获取mode的方式是: final TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.TimePicker, defStyleAttr, defStyleRes); final int mode = a.getInt(R.styleable.TimePicker_timePickerMode, MODE_SPINNER);
从这里可以看出可以看到系统给TimerPicker自定义了属性:timePickerMode,如果这里看不明白,可以百度下view自定义属性试试。然后在res/value/attr.xml文件中搜索该变量,可以看到: <attr name="timePickerMode"> <!-- Time picker with spinner controls to select the time. --> <enum name="spinner" value="1" /> <!-- Time picker with clock face to select the time. --> <enum name="clock" value="2" /> </attr>
这意味着可以在xml文件中给TimePicker指定特定的模式,就像文章开头做的那样。如此,就实现了自己想要的TimePickerDialog的样式。
最后
以上就是舒服宝马最近收集整理的关于Android TimePickerDialog样式配置与TimePicker模式选择的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复