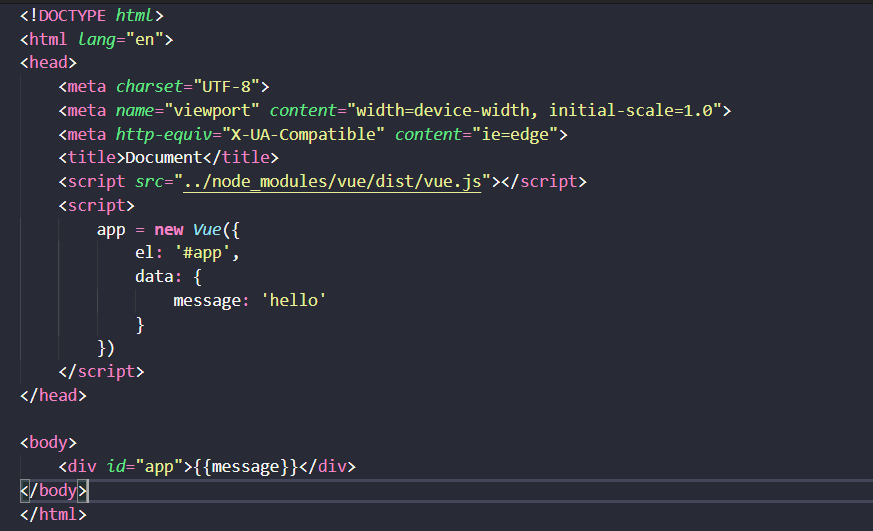
最近学习Vue的时候,看的视频里面老师都是用webstrom里面创建一个HTML文件后,在script标签的src里直接引用下载好的Vue.js。因为我自己一直用的VSCode,所以就用VSCode也照着创建了一次。

讲道理这个看起来完全没有毛病,但是最后报错cannot find element,也就是Vue.js没有引入成功。
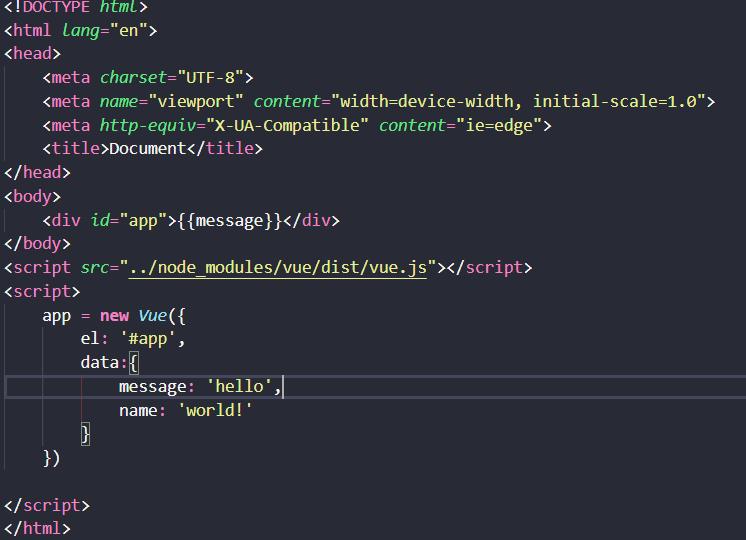
这个时候只需要把引入script语句放到body后面执行,因为在前面body还没有加载,script里的vue.js就运行了去找#app,没找到所以报错。

这样就可以运行了。
最后
以上就是可爱白开水最近收集整理的关于VSCode引入Vue.js报错或者没有代码智能提示的全部内容,更多相关VSCode引入Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复