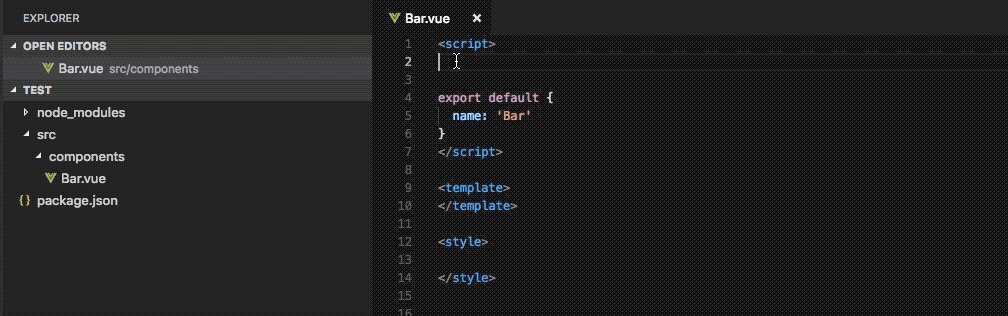
如要自动引入Vue组件,首先需安装VSCode拓展: Vetur
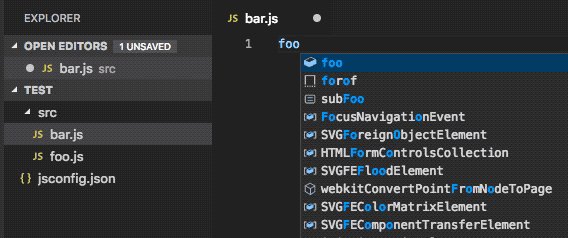
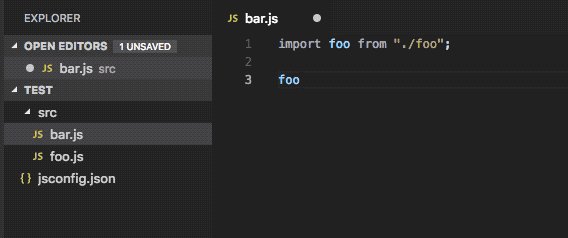
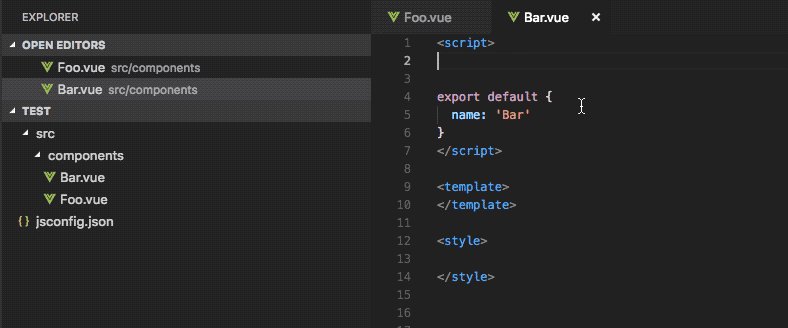
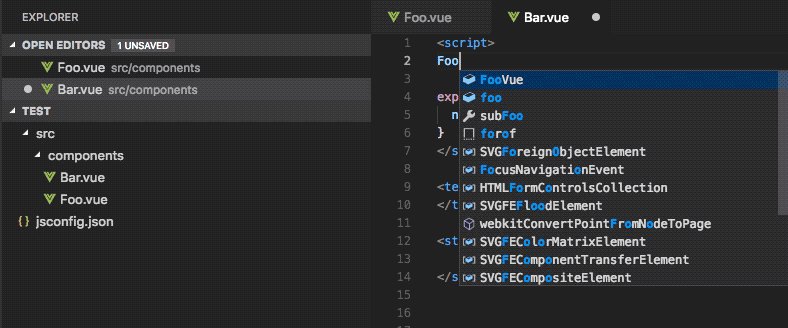
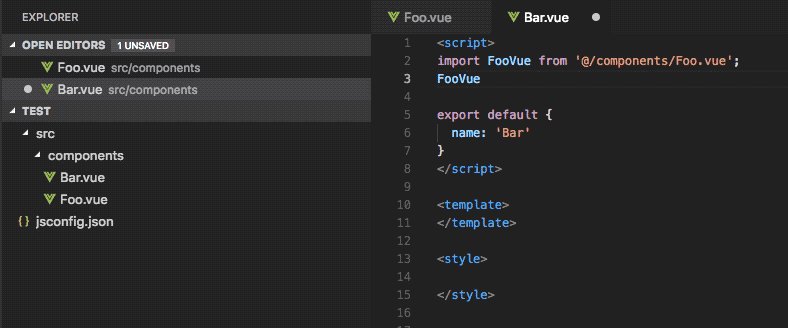
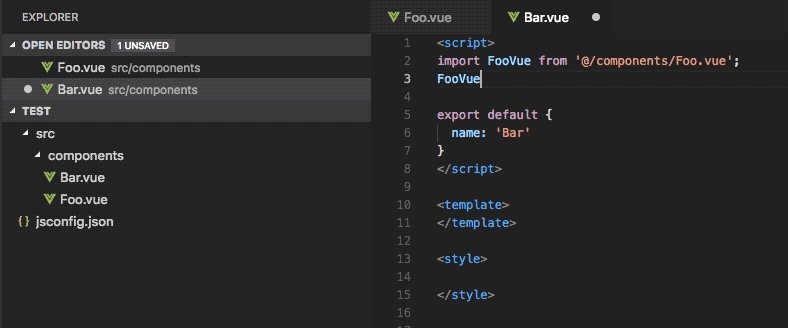
自动引入Vue组件和普通Js模块
在根目录添加 jsconfig.json 。
每次修改jsconfig.json后需重启该VSCode窗口
{
"include": [
"./src/**/*"
],
}


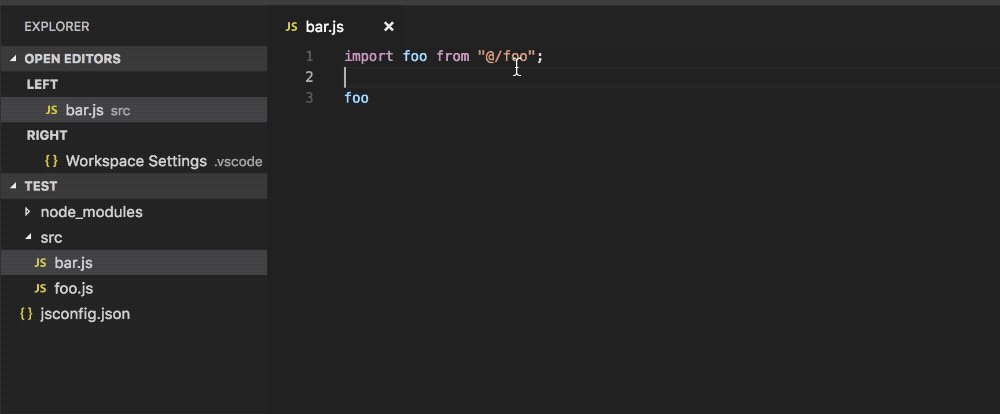
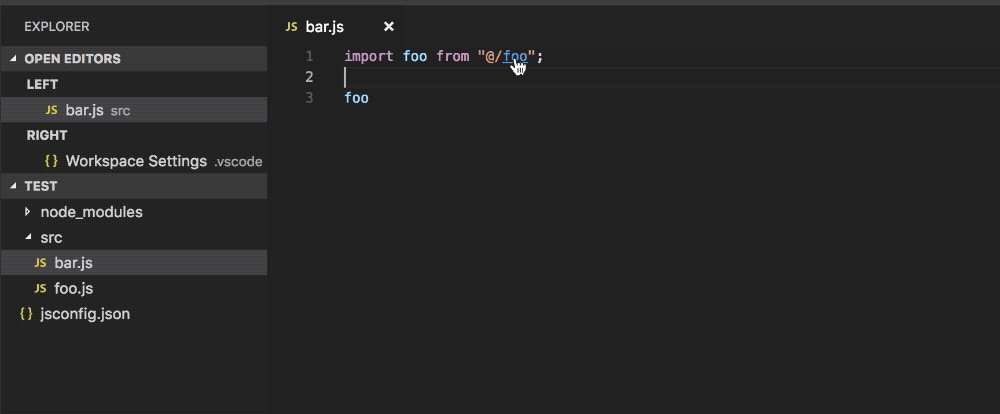
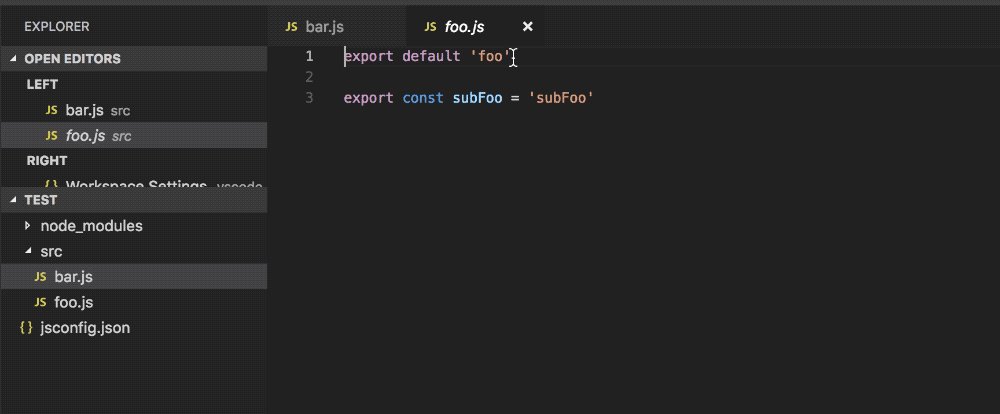
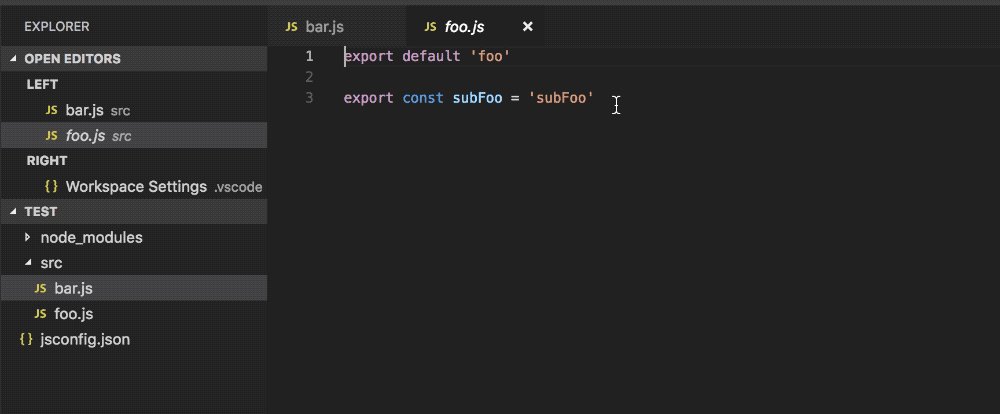
支持Webpack别名路径
同上,需更新 jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": [
"./src/*"
]
},
},
"include": [
"./src/**/*",
],
}


在JS中自动引入node_modules中的JS
- 以
lodash为例,安装lodash:npm install lodash - 在根目录添加
jsconfig.json
{
"compilerOptions": {
"checkJs": true,
},
"include": [
"node_modules/lodash/*"
],
}
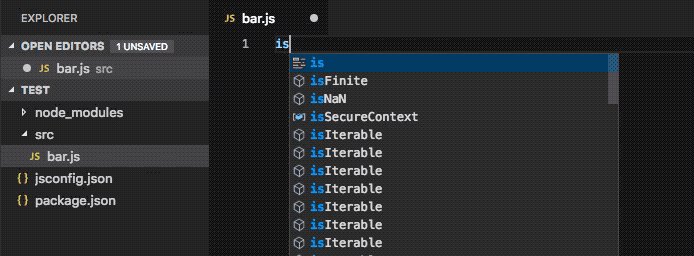
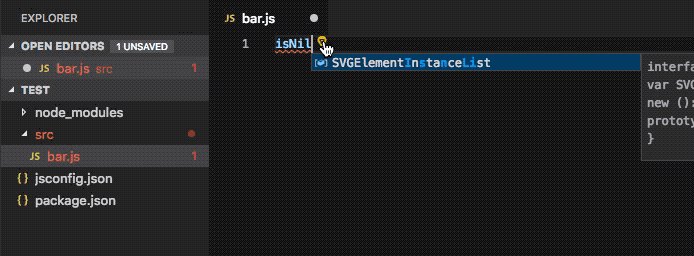
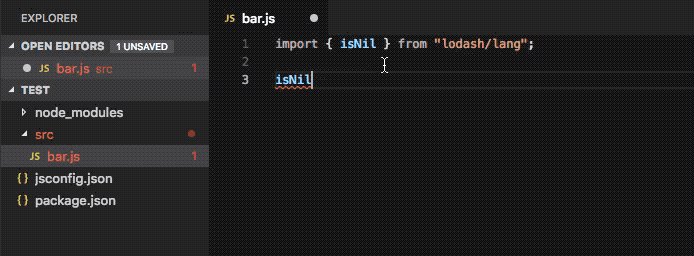
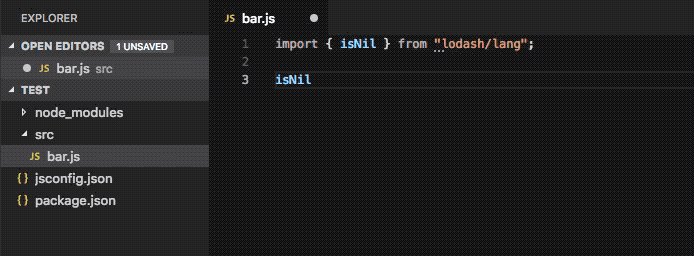
- 输入关键字后,点击提示灯泡(快键键:
Ctrl/Command + .),选择JS模块
注意:
checkJs可能会引起部分项目语法报错,如有报错可使用下面的方法作为替代方案。

使用Npm Intellisense自动引入node_modules中的JS
- 安装VSCode拓展:
Npm Intellisense - 配置
Npm Intellisense
{
"npm-intellisense.scanDevDependencies": true,
"npm-intellisense.importES6": true,
"npm-intellisense.importQuotes": "'",
"npm-intellisense.importLinebreak": ";rn",
"npm-intellisense.importDeclarationType": "const",
}
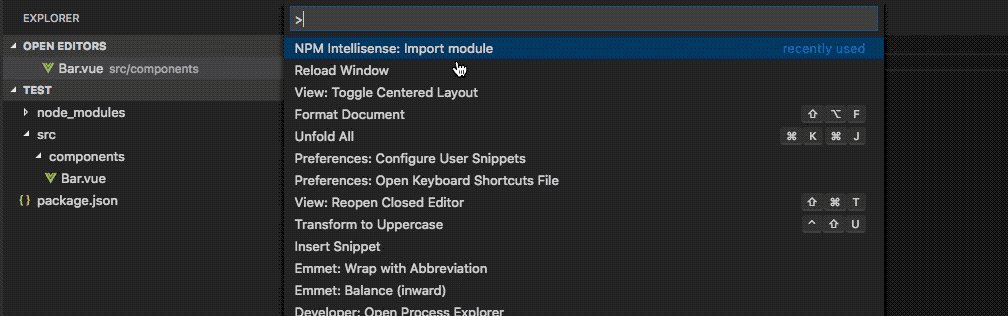
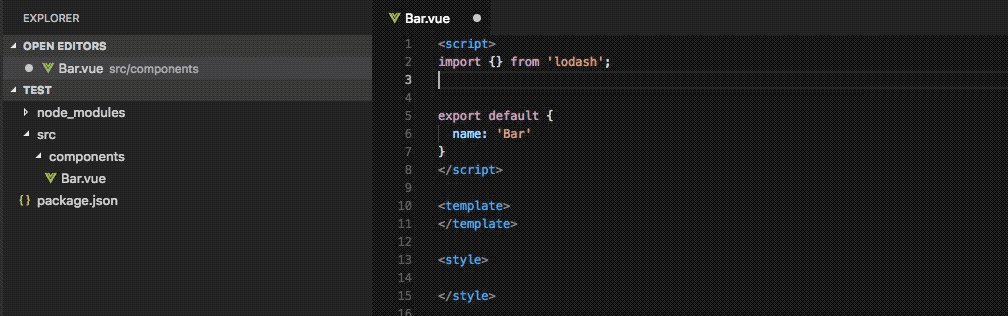
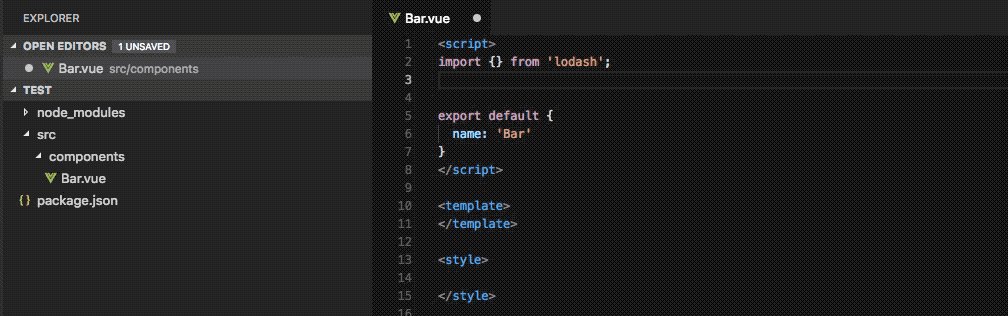
- VSCode输入命令(
Ctrl/Command + Shift + P):Npm Intellisense: Import module后, 选择引入包

其他
自动引入Vue组件和JS模块后,按住Ctrl/Command点击路径可直接跳到该文件


本文原始发布地址:我的博客
转载于:https://www.cnblogs.com/terrysu/p/9329570.html
最后
以上就是自信樱桃最近收集整理的关于不再手写import - VSCode自动引入Vue组件和Js模块的全部内容,更多相关不再手写import内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复