最近在构建vue项目,整体已经完成,今天来总结总结。
1.项目搭建
由于是vue+node项目,所以本机必须装有nodejs 以及npm。开发环境的搭建呢网上教程一大堆,不会的同学可以自己去看看。这里我想强调一下的是,在安装过程中有一个jslint选项(JavaScript验证工具),我的建议是选择NO,如果你有非常专业的js代码风格,可以使用,当然新手还是算了吧。
2.项目结构

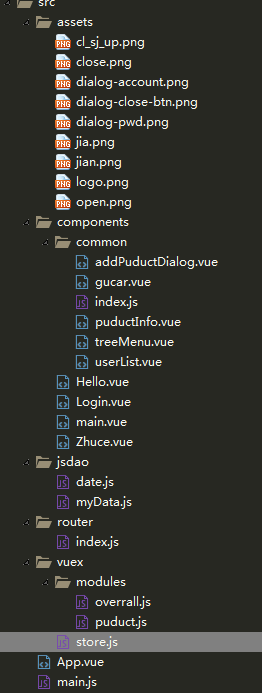
项目构建完了以后的结构就是这个样子
**PS:**不包括dist文件夹(项目使用webpack打包后的文件夹,构建的项目中不包括此文件夹)
其中的index.html文件是这个前端的页面入口(单页面应用)
接下来主要的开发工作都是在src目录下

src目录结构如上图
1.assets是项目的所有图片文件
2.components是所有的模块化组件,common为公共组件
3.jsdao下为公用的js方法
4.router为vue-router文件
5.vuex为状态管理的文件夹
6.App.vue是页面最外层的顶层组件
7.main.js主要是new一个vue对象
好的,接下来我们一一细说
1.assets文件没有什么可说的了
2.components也就是组件
分为以下几个部分
- 2.1组件的创建
新建一个.vue文件,新建完的文件包括三个部分:(组件的html结构),
*在标签内只能有一个父级标签,
最核心的东西来了就是script标签
一般情况下script内部的格式比较固定,如下
export default{
name:"puductInfo",
props:['model'],
filters: {
turnTime: function(date){
return new Date(+date).Format("yyyy-MM-dd");
},
retimgUrl: function(url){
return "../../static/images/" + url;
}
},
data () {
return{
imgdata:"puduct.jpg"
}
},
methods:{
addpuduct: function(mod){
this.$store.commit("setModal", mod);
this.$store.commit("setShow", true);
}
}
}
这种写法属于ES6的语法,当然了作为一个热爱新技术的前端,我推荐大家这么做,其中的参数我来做详细解释
name:为该组件的名字(在组件内部调用自己本身时有用);
props:父子通信的媒介(参数为数组);
filters:过滤器常用作处理数据格式,图片路径等,用法:是在filters内定义一个处理的函数,如上面代码中的turnTime,调用方式为{{model.lasttime | turnTime(model.lasttime)}}或者
data:为组件的数据 *注意写法
methods:为组建的方法
其中还有以下这些参数比较常用:
components:定义子组件
写法如下:
import myTree from './common/treeMenu.vue'
import userList from './common/userList.vue'
import puductInfo from './common/puductInfo.vue'
components: {
myTree,userList,puductInfo
}
然后就可以把components内定义的组件当做标签来使用
mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子,其实就是该模块加载完成以后调用
watch:监听数据对象或者方法的值的变化*如果数据为对象的话要监听其键值对的变化需要添加deep属性
最后
以上就是高兴盼望最近收集整理的关于使用VueJs开发单页面应用经验总结的全部内容,更多相关使用VueJs开发单页面应用经验总结内容请搜索靠谱客的其他文章。








发表评论 取消回复