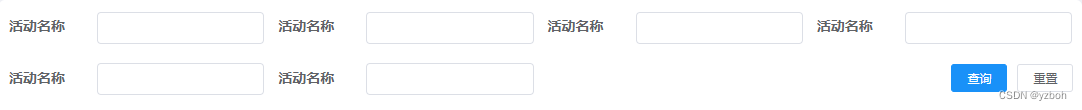
示例中:
查询按钮 需要自动处于最右侧,其他元素通过 el-row 和 el-col 自动换行实现


这里有一个简单的方法,只需要在最后一个flex元素上加上一行css即可实现
margin-left: auto;
最后
以上就是犹豫鸭子最近收集整理的关于在el-row flex模式 或 flex布局中,多行元素一行中的最后一个元素自动靠最右边放的全部内容,更多相关在el-row内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复