文章目录
- 实例一
- 代码
- 截图
- 实例二
- 代码
- 截图
- 实例三
- 代码
- 截图
常见的样式 :
① : 行内样式
② : 在style中书写样式
实例一
使用v-bind给class设置一个数组样式
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/vue-2.4.0.js"></script>
<style>
.red {
color: salmon;
}
.size {
font-size: 20px;
}
</style>
</head>
<body>
<div id="app">
<div :class="['red','size']">我是一个div</div>
</div>
<script>
new Vue({
el: "#app"
})
</script>
</body>
</html>
截图

实例二
使用三元运算符来控制样式
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/vue-2.4.0.js"></script>
<style>
.red {
color: salmon;
}
.size {
font-size: 20px;
}
</style>
</head>
<body>
<div id="app">
<div :class="flag?'size':'red'">我是一个div</div>
</div>
<script>
new Vue({
el: "#app",
data: {
flag: true
}
})
</script>
</body>
</html>
截图
当flag 为true时

当flag 为false时

实例三
通过点击事件改变div的颜色 , 大小 , 背景颜色
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/vue-2.4.0.js"></script>
<style>
.red {
color: salmon;
}
.size {
font-size: 20px;
}
.back {
background-color: rgb(175, 244, 96);
}
</style>
</head>
<body>
<div id="app">
<div :class="classObj">我是一个div</div>
<button @click="changeStyle">点击我</button>
</div>
<script>
new Vue({
el: "#app",
data: {
classObj: {
'red': true,
'size': true,
'back': true
}
},
methods: {
changeStyle() {
this.classObj.red = !this.classObj.red,
this.classObj.size = !this.classObj.size,
this.classObj.back = !this.classObj.back
}
}
})
</script>
</body>
</html>
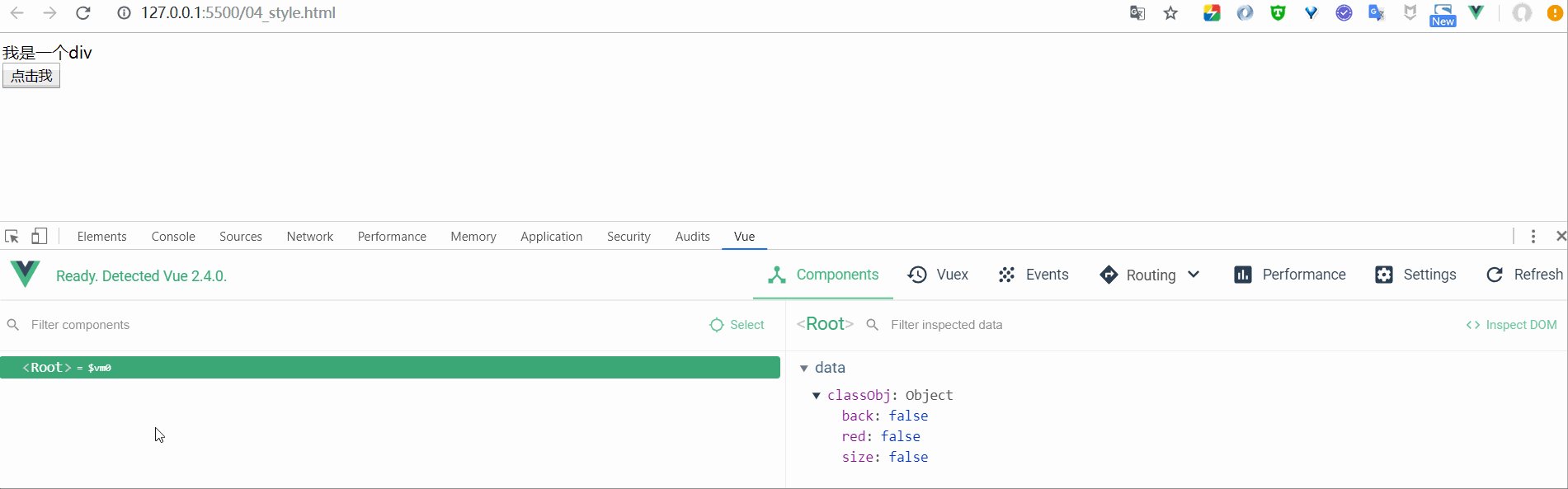
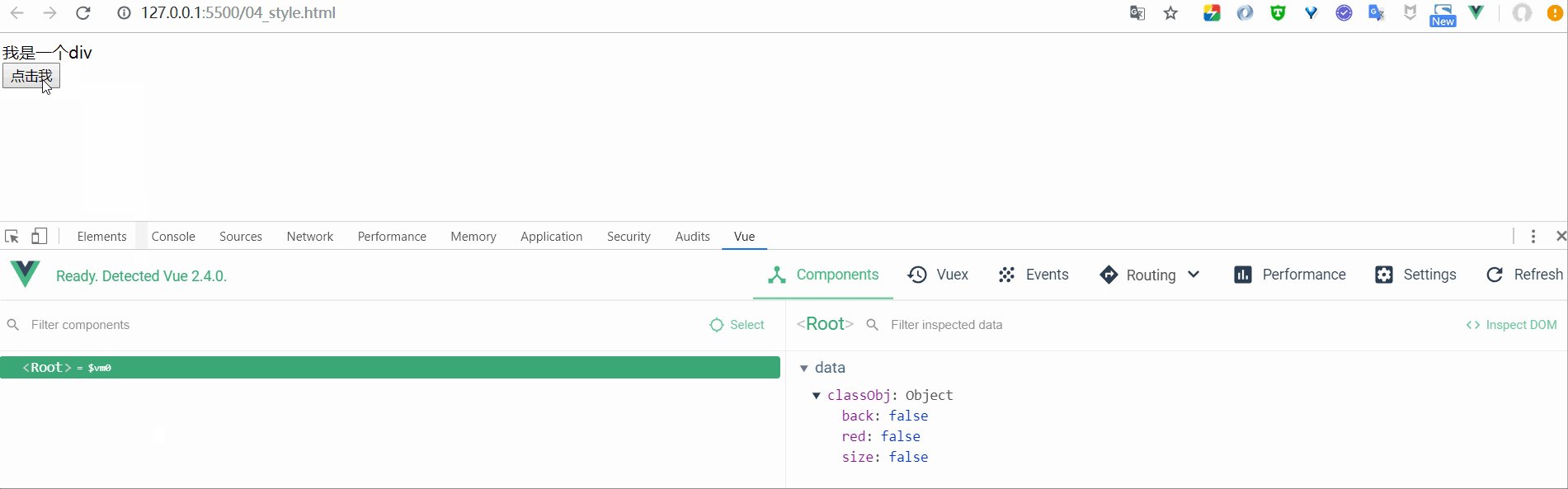
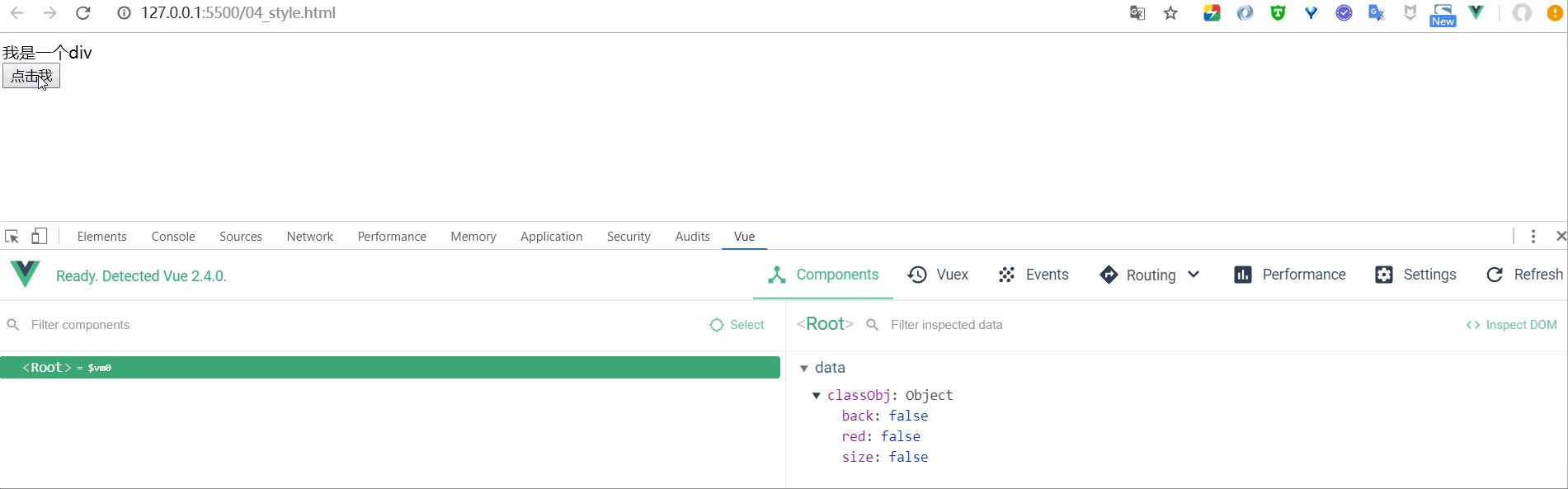
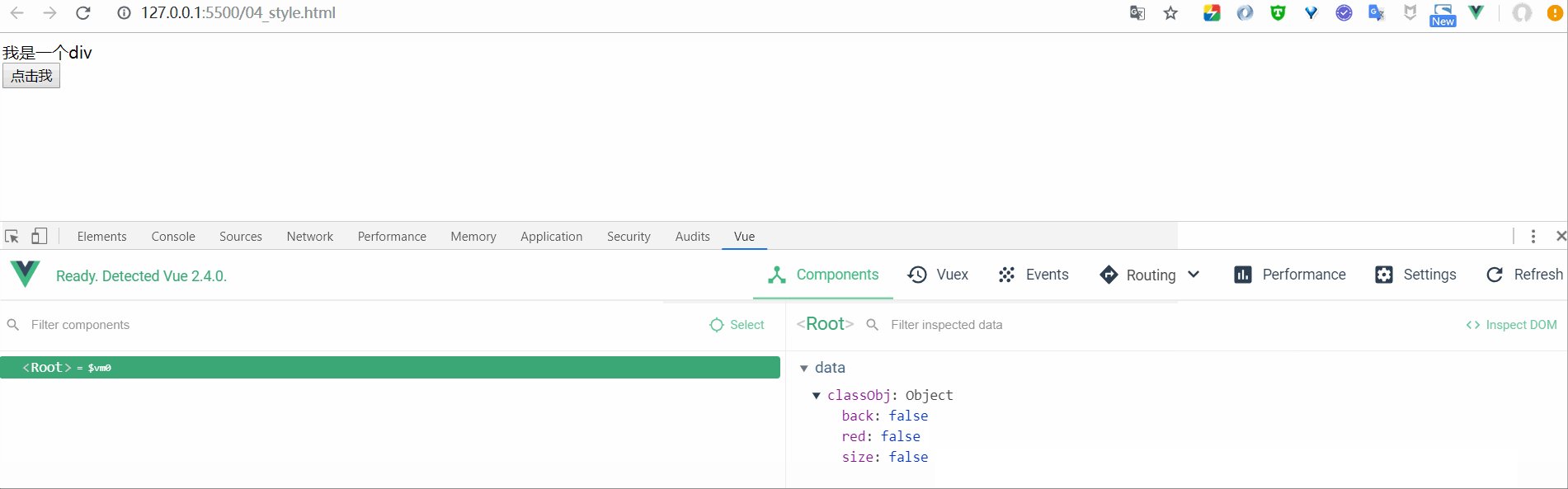
截图

最后
以上就是拉长眼睛最近收集整理的关于Vue中的样式的全部内容,更多相关Vue中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复