项目场景:
数据中台搜索模块
解决方案:
1.组件引入
import * as echarts from "echarts"
2.使用
// Tjjg.vue
<div id="seven"></div>
<script>
mounted() {
var chartDom = document.getElementById("seven");
var myChart = echarts.init(chartDom);
var option;
option = {
color: ["#fc3925", "#fbbf2b"], // 线颜色设置
tooltip: {
trigger: "axis",
},
legend: {
data: ["搜索次数", "问答次数"],
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
toolbox: {
feature: {
saveAsImage: {},
},
},
xAxis: {
type: "category",
boundaryGap: false,
data: ["05-30", "05-31", "06-01", "06-02", "06-03", "06-04", "06-05"],
},
yAxis: {
type: "value",
axisLine: {
show: true, //显示坐标轴轴线
},
axisTick: {
show: true, //显示坐标轴刻度
},
},
series: [
{
name: "搜索次数",
type: "line",
data: [0, 0, 0, 0, 0, 26, 35],
},
{
name: "问答次数",
type: "line",
data: [0, 0, 0, 0, 0, 15, 30],
},
],
};
myChart.setOption(option);
},
</script>
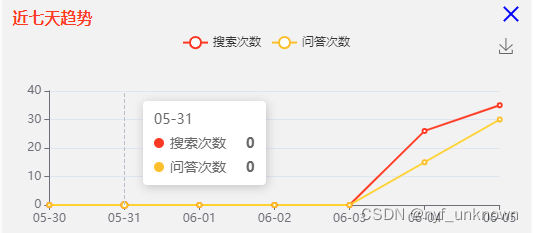
4.效果

最后
以上就是腼腆楼房最近收集整理的关于(echarts)引入折线图项目场景:解决方案:的全部内容,更多相关(echarts)引入折线图项目场景内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复