介绍
Vue.js(读音 /vjuː/, 类似于view)是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue
采用自底向上增量开发的设计。Vue
的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架–它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js
也能完美地驱动复杂的单页应用。
安装node.js
安装vue手脚架之前需要先安装nodejs
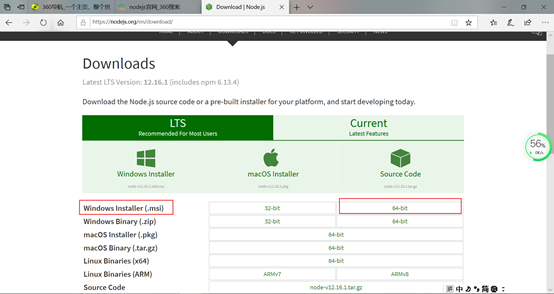
1、node.js安装:https://nodejs.org/en/download/
 根据自己的电脑位数选择对应的版本进行安装,我的电脑是win10 64位。
根据自己的电脑位数选择对应的版本进行安装,我的电脑是win10 64位。
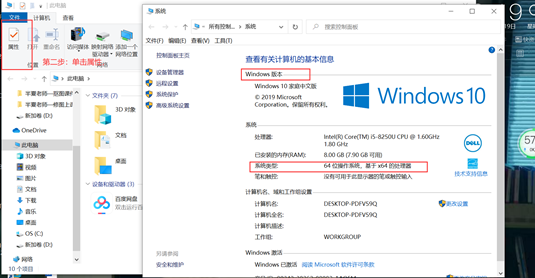
如何查看自己的电脑是位数。
双击此电脑


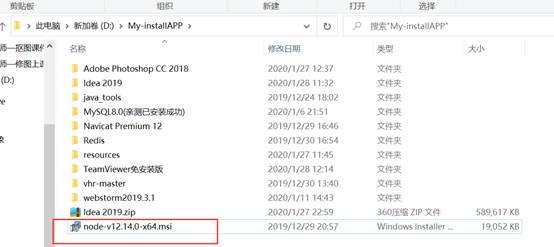
2、下载好node.js后,将node.js放置到除C盘以外的任意一个盘中,如果只有一个C盘,那就随意。这里我将它放在了D盘中。

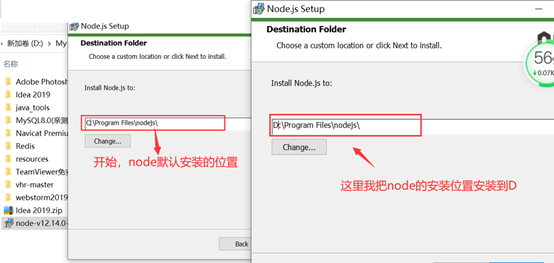
双击安装,安装过程非常容易,安装的位置需要记一下,稍后要配置path环境变量。

然后一直next(下一步就可以了)。

3、安装完成后我们先启动DOS界面
windows键+R键输入cmd 后进入的界面叫DOS界面也叫命令行界面。


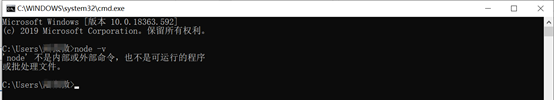
首先通过指令 node -v指令来查看安装好以后的node,要求在任何一个位置都能够直接使用node。
回车,出现报警不是内部命令。。。。。
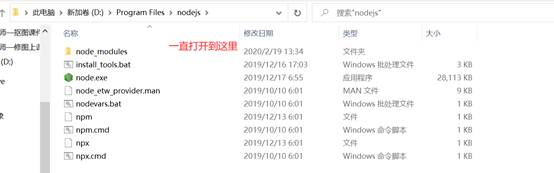
说明我们的安装和配置还没有成功,这个时候我们需要配置环境变量。在配置环境变量之前首先要查看一下node安装的文件位置,找到nodejs的文件夹之后,双击打开

我们将会看到有node和npm,这两个文件都是我们即将要使用的。后面的日期是这个版本所修改的日期,并不是我们现在所下载的日期,实际上是以文件产生发布的时间。
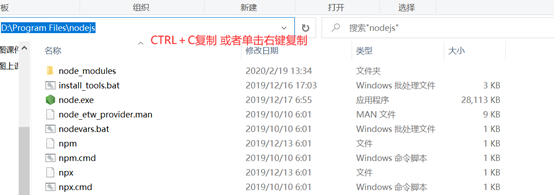
好了,废话不多说。然后把上面的地址复制下来(快捷键:CTRL+C)。

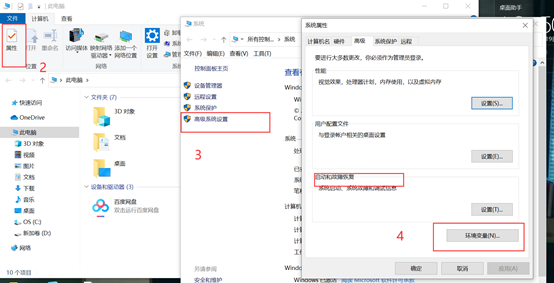
然后打开用来设置环境变量的位置,
双击此电脑


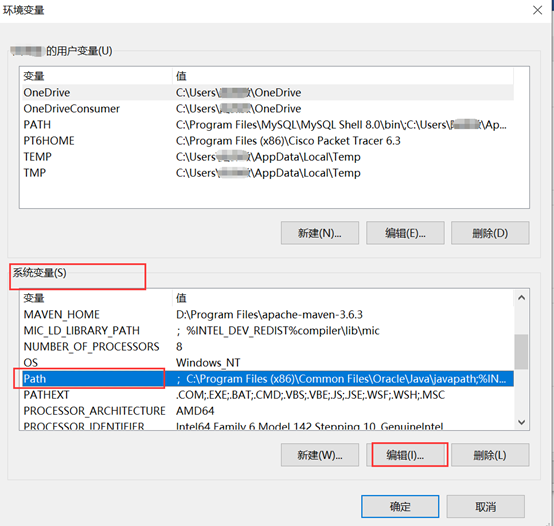
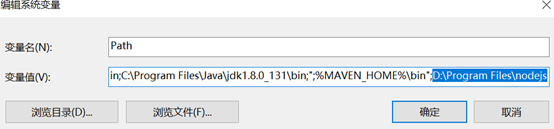
 在环境变量里边找到path之后双击也可以点击编辑也可以。但是非常需要注意的是里面的路径都不能破坏,我们在里边只能在最前面或在最后面进行编辑,就两头吧,不要破坏中间原有的内容,否则将会导致某些软件不正常,甚至无法进行。然后我这里是在最后面ctrl+v粘贴就行了。设置环境变量的好处呢就是可以在任何一个位置上直接使用node.js里面的任何一个内容。
在环境变量里边找到path之后双击也可以点击编辑也可以。但是非常需要注意的是里面的路径都不能破坏,我们在里边只能在最前面或在最后面进行编辑,就两头吧,不要破坏中间原有的内容,否则将会导致某些软件不正常,甚至无法进行。然后我这里是在最后面ctrl+v粘贴就行了。设置环境变量的好处呢就是可以在任何一个位置上直接使用node.js里面的任何一个内容。

单击确定X3
重新打开dos界面,一定要关闭之前的dos界面,然后再重新打开dos界面,否则配置的变量不会生效,输入的指令也不会执行,如同之前一样的问题。

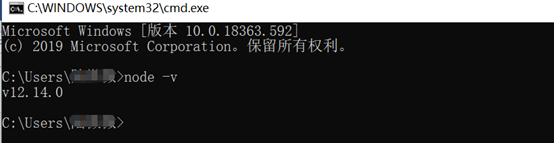
打开dos界面—>输入node -v 。这一会出现node的版本号,显示的是v12.14.0这个版本。出现版本号说明nodejs安装成功了。说明node在任何一个位置都能够直接被使用
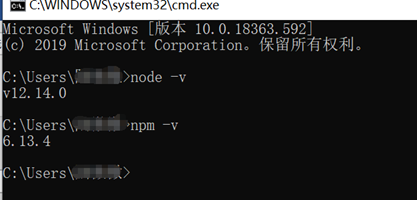
我们还可以查看npm的版本号,npm是属于node里边所衍生出来一个指令。我们可以不会node,但是npm里边的一些指令我们是需要会的,因为他是我们在学习脚手架的时候所必须的一些指令。
查看npm版本号指令:npm -v

安装vue-cli4.x
由于最新的Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。
但下载npm 一般默认还是安装的2.X版本
如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),
你需要先通过 npm uninstall
vue-cli -g 或 yarn global remove vue-cli 卸载它。(如果之前没有安装vue-cli2过,这部分就不用理了)
如果还无效的话 ,替换掉npm再次重试
命令:npm config set
registry http://registry.npmjs.org
最后再执行一波 卸载或者安装操作就ok啦方式一:普通安装vuecli4指令:npm install -g @vue/cli
方式二:淘宝镜像安装vuecli4指令: cnpm install -g @vue/cli
npm指令安装极及慢,网速不好建议使用cnpm安装。但是得先下载cnpm
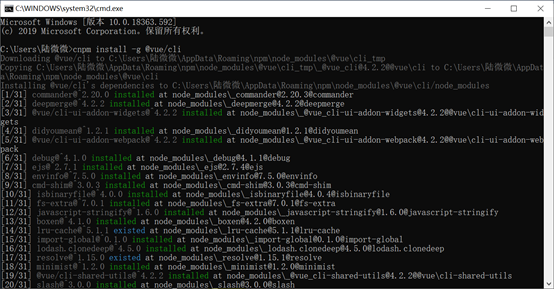
cnpm安装(下载)
(npm和cnpm最大的区别在于默认和选择的站点不同)
npm 默认下载是在国外
cnpm 默认下载是在国内的淘宝镜像
cnpm下载指令:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好cnpm之后,就可以使用cnpm来进行vue-cli4的安装了
安装最新vue-cli4
cnpm install -g @vue/cli 然后等待就可以了。
然后等待就可以了。
补充知识点:也可以使用指令:cnpm install -gD vue-cli (D可以大写也可以小写,标准写法为大写)
指令:npm i -g --save --dev vue-cli既适用于开发环境也使用于生产环境
-S,-D参数
-S,--save 安装包信息将加入到dependencies(生产阶段的依赖)
生产阶段的依赖:指开发完成后已经进入到实际应用的阶段,主要用于我们发布和产品交互使用的时候。
-D,--save,--dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它
i 是install的缩写(注意:i前面没有“-”)
整个工作安装好之后
输入指令:vue -V

看到版本号,说明cli4安装成功了
vue-cli4创建项目
先选择要在哪里创建项目
比如在d盘
d: //切换到D盘
md test4 //(文件名称是自己起的,起名的时候最好要做到望文知意)
cd test4 //(在test4这个路径里边进行项目的创建)
vue create test4 (上下键选择手动配置,空格键选择或取消选择)
创建cli过程中部分配置内容需要特别注意的两项
1、Install vue-router?(Y/N) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可
2、use Eslint to
lint your code?(Y/N)是否使用Eslint管理代码,Eslint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。但是这里选择n
3、其他回车默认,
安装完成之后根据提示
输入
cd test4
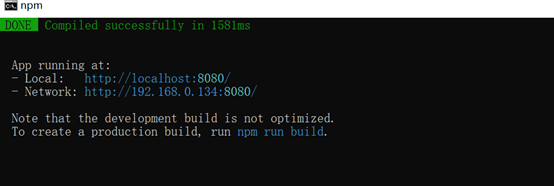
npm run serve就可以启动项目了。

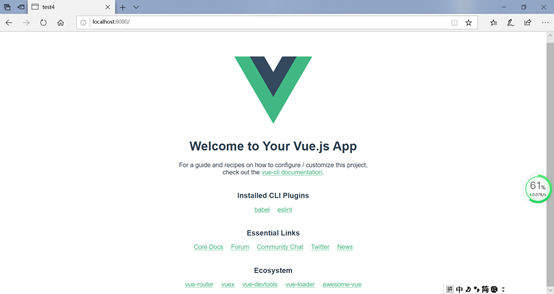
浏览器访问local网址也可以访问Network也可以,都会看到如下界面。

至此cli4项目创建成功。
最后
以上就是霸气宝贝最近收集整理的关于vue-cli4.x的安装与使用的全部内容,更多相关vue-cli4.x内容请搜索靠谱客的其他文章。








发表评论 取消回复