一、前言
最近,接到一个新项目,又换了新电脑,安装vue-cli快速搭建项目时,没指定版本,直接安装到了4.5.14版本,记录一下从安装脚手架到项目搭建的全过程。
二、安装vue-cli
这篇文章只是简单演示一个快速搭建项目的例子,要是相对vue cli有更深层次的了解和学习,请移步官方文档。
2-1、安装
最新版本(3.X及以后的版本)的Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
Node 版本要求:Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。我的电脑安装的node版本是v10.16.3。
2-1-1、指定版本安装
如果你的电脑已经安装了某个版本的vue-cli,安装到指定版本需要2步操作:
1、先卸载已安装的版本
npm uninstall -g @vue/cli
2、指定版本安装
npm install -g @vue/cli@版本号
2-1-2、不指定版本安装(直接安装最新版本)
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR(如果你安装了yarn)
yarn global add @vue/cli
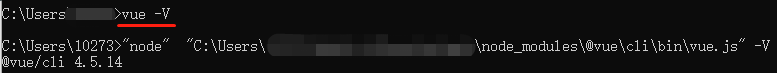
2-2、检测安装版本
打开cmd窗口执行:
vue --version
# OR
vue -V
我安装的版本:

三、使用命令行搭建项目
vue-cli3.0 以后(4.X也是一样)项目创建的命令变成了这样:
3-1、create
在命令行中执行如下代码:
vue create <Project Name> //文件名 不支持驼峰(含大写字母)
比如,新建一个叫hello-world的项目:
vue create hello-world
3-2、选择创建项目文件的方式
进入到这一步,用键盘上下方向键进行移动,回车键进行选择。Default是默认选项(选择后进入创建等待期,完事儿后你会发现在你知道那个的路径下创建出了一个hello-world项目文件夹,你切换进去后执行npm run serve即可启动项目了)。我以Manually select features(自定义)的方式继续演示:

3-3、选择项目的基本配置文件
选定回车后进入第一个自定义选项页面(项目所需一些基本的配置):

前面小括号内打了 * 即表示此项已经被选择(用键盘数字键进行选择:按数字2就选定第2项,再摁数字2取消选择第2项),根据个人项目需求选择,选定后回车,进入下一步。
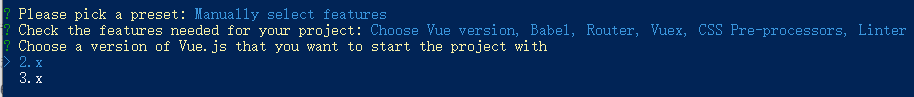
3-4、选择vue版本

这里我还选择使用vue2.X版本。
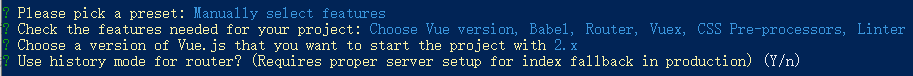
3-5、选择是否用history路由模式

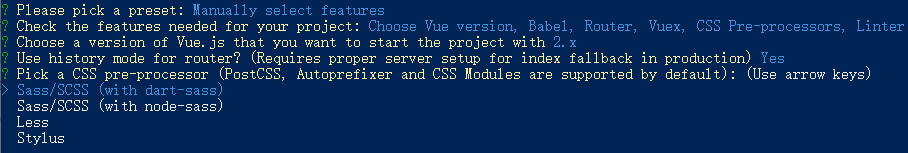
3-6、选择css的预处理语言

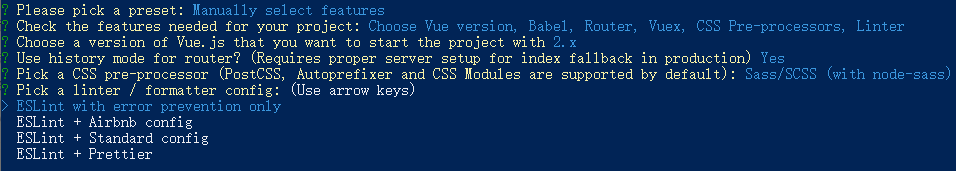
3-7、选择严格语法ESLint
选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用较多。

在随后的选择页面中,是选择ESLinte在何时进行代码校验,Lint on save 保存就检查,Lint and fix on commit fix 或者 commit 的时候检查,建议第一个。
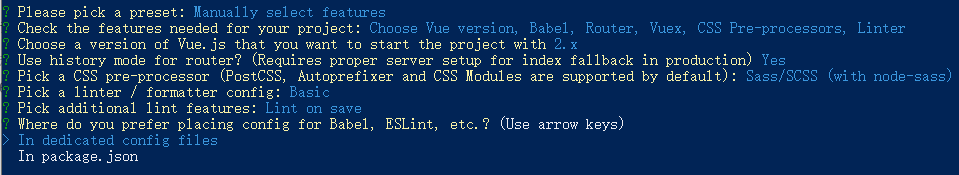
3-8、选择在哪个文件中配置相关代码配置
下面就是如何存放配置了,In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中,本着项目结构简单的想法,我选择了第二个。

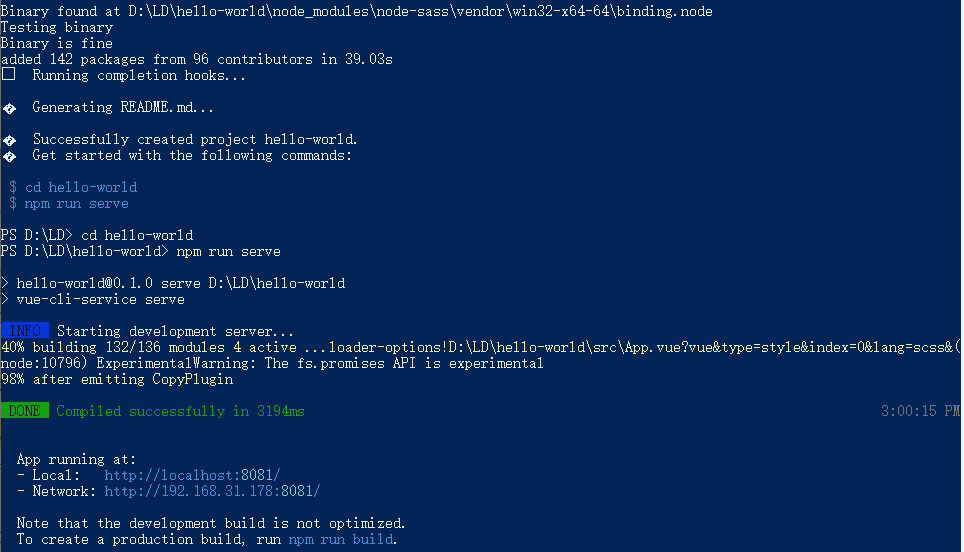
3-9、成功创建项目并启动

如果启动项目有遇到问题(我没遇到),参考我之前找的一篇文章:【vue】使用vue-cli4.0快速搭建一个项目。
四、说明
很多时候我们还需要在一个叫vue.config.js的文件中配置一些代码配置,可是4.X的cli创建的项目并没有这个文件,你只需要手动在项目根目录下创建此js文件进行配置即可。
vue-cli还提供了一个可视化界面来鼠标点点点创建项目的方式,后期看时间,有时间的话我也写一篇详细的文章。
参考链接:
Vue CLI官方文档
【vue】使用vue-cli4.0快速搭建一个项目
欢迎大家一起讨论、学习
最后
以上就是愤怒镜子最近收集整理的关于vue-cli4.X快速搭建项目的全部内容,更多相关vue-cli4内容请搜索靠谱客的其他文章。








发表评论 取消回复