本节:买东西的时候,加减数量,并且页面的商品数量也可以增加;计算全部商品的价格。

1.div
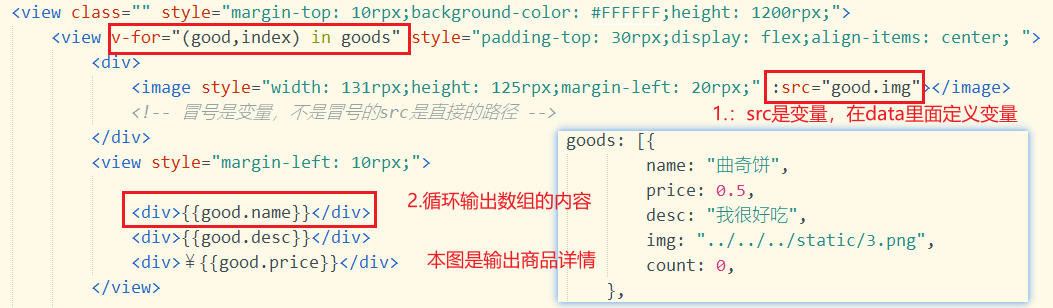
(1.)循环输出商品详情,定义路径为变量,就可以循环输出不同的路径。(把src用冒号变成变量,就可以循环输出其他不同的图片)

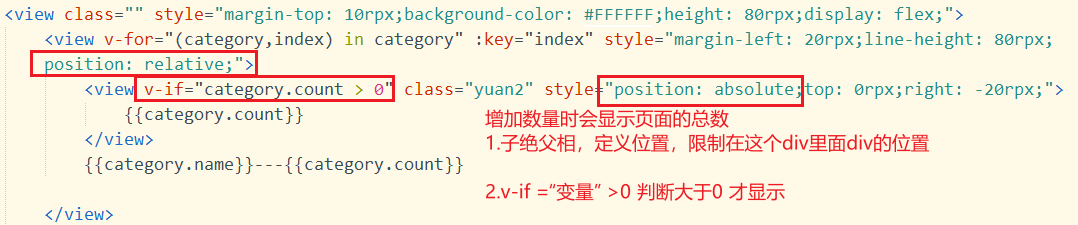
(2.)增加数量之后会出现红点,子绝父相定义div在div里面的位置。

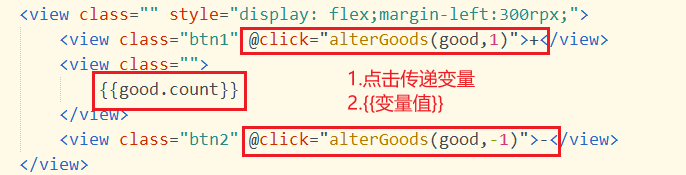
(3.)div,定义方法,点击“+” “-”按钮,数量变化。

(4.)计算总价格和数量,直接输出变量

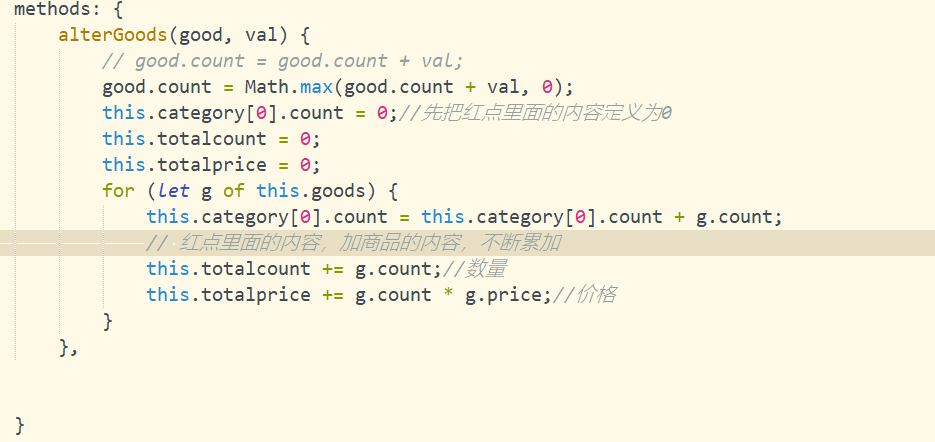
2.script,计算方法

最后,完整代码:
<template>
<view>
<view class="" style="background-color:#f7f7f7 ;">
<view style="height: 110rpx;width: 750rpx;line-height: 110rpx;background-color: #FFFFFF;">
藤原肠粉店
</view>
<view>
<view class="page-section swiper">
<view>
<swiper :indicator-dots="indicatorDots" :indicator-color="indicatorColor"
:indicator-active-color="indicatorActiveColor" :autoplay="autoplay" :interval="interval"
:duration="duration">
<swiper-item>
<view>
<image style="width: 750rpx; height: 422rpx; " src="../../../static/1.jpg" mode="">
</image>
</view>
</swiper-item>
<swiper-item>
<view>
<image style="width: 750rpx; height: 422rpx; " src="../../../static/1.jpg" mode="">
</image>
</view>
</swiper-item>
<swiper-item>
<view>
<image style="width: 750rpx; height: 422rpx; " src="../../../static/1.jpg" mode="">
</image>
</view>
</swiper-item>
</swiper>
</view>
</view>
</view>
<view class="qianggoouqu" style="margin-top: 10rpx;background-color: #FFFFFF;">
<view class="" style="font-weight: 600;padding-bottom: 5rpx;">
抢购专区
</view>
<view class="">
<scroll-view class="nav1" scroll-x="true" style="">
<view class="" style="background-color:#FFFFFF;display: flex;width:1800rpx;height: 330rpx;">
<view class="" style="padding-left: 20rpx;margin-top: 10rpx;">
<image src="../../../static/1.jpg" mode="" style="width: 270rpx;height: 160rpx;">
</image>
<view class="tc">
一人吃超值套餐
</view>
<view class="price" style="display: flex;font-size: 35rpx;">
¥9.9 <del class="" style="color:#e6e6e6; margin-left: 5rpx;">
¥4.9
</del>
</view>
</view>
<view class="" style="padding-left: 20rpx;margin-top: 10rpx;">
<image src="../../../static/1.jpg" mode="" style="width: 270rpx;height: 160rpx;">
</image>
<view class="tc">
一人吃超值套餐
</view>
<view class="price" style="display: flex;font-size: 35rpx;">
¥9.9 <del class="" style="color:#e6e6e6; margin-left: 5rpx;">
¥4.9
</del>
</view>
</view>
<view class="" style="padding-left: 20rpx;margin-top: 10rpx;">
<image src="../../../static/1.jpg" mode="" style="width: 270rpx;height: 160rpx;">
</image>
<view class="tc">
一人吃超值套餐
</view>
<view class="price" style="display: flex;font-size: 35rpx;">
¥9.9 <del class="" style="color:#e6e6e6; margin-left: 5rpx;">
¥4.9
</del>
</view>
</view>
<view class="" style="padding-left: 20rpx;margin-top: 10rpx;">
<image src="../../../static/1.jpg" mode="" style="width: 270rpx;height: 160rpx;">
</image>
<view class="tc">
一人吃超值套餐
</view>
<view class="price" style="display: flex;font-size: 35rpx;">
¥9.9 <del class="" style="color:#e6e6e6; margin-left: 5rpx;">
¥4.9
</del>
</view>
</view>
<view class="" style="padding-left: 20rpx;margin-top: 10rpx;">
<image src="../../../static/1.jpg" mode="" style="width: 270rpx;height: 160rpx;">
</image>
<view class="tc">
一人吃超值套餐
</view>
<view class="price" style="display: flex;font-size: 35rpx;">
¥9.9 <del class="" style="color:#e6e6e6; margin-left: 5rpx;">
¥4.9
</del>
</view>
</view>
<view class="" style="padding-left: 20rpx;margin-top: 10rpx;">
<image src="../../../static/1.jpg" mode="" style="width: 270rpx;height: 160rpx;">
</image>
<view class="tc">
一人吃超值套餐
</view>
<view class="price" style="display: flex;font-size: 35rpx;">
¥9.9 <del class="" style="color:#e6e6e6; margin-left: 5rpx;">
¥4.9
</del>
</view>
</view>
</view>
</scroll-view>
</view>
</view>
<view class="" style="margin-top: 10rpx;background-color: #FFFFFF;height: 80rpx;display: flex;">
<view v-for="(category,index) in category" :key="index" style="margin-left: 20rpx;line-height: 80rpx;
position: relative;">
<view v-if="category.count > 0" class="yuan2" style="position: absolute;top: 0rpx;right: -20rpx;">
{{category.count}}
</view>
{{category.name}}---{{category.count}}
</view>
</view>
<view class="" style="margin-top: 10rpx;background-color: #FFFFFF;height: 1200rpx;">
<view v-for="(good,index) in goods" style="padding-top: 30rpx;display: flex;align-items: center; ">
<div>
<image style="width: 131rpx;height: 125rpx;margin-left: 20rpx;" :src="good.img"></image>
<!-- 冒号是变量,不是冒号的src是直接的路径 -->
</div>
<view style="margin-left: 10rpx;">
<div>{{good.name}}</div>
<div>{{good.desc}}</div>
<div>¥{{good.price}}</div>
</view>
<view class="" style="display: flex;margin-left:300rpx;">
<view class="btn1" @click="alterGoods(good,1)">+</view>
<view class="">
{{good.count}}
</view>
<view class="btn2" @click="alterGoods(good,-1)">-</view>
</view>
</view>
</view>
</view>
<view class="countlanmu">
<view class="" style="flex: 1;padding-left: 30rpx;">
<view class="">
总价:
{{totalprice.toFixed(2)}}
</view>
数量
{{totalcount}}
</view>
<view class="js">
去结算
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// 1.任何变量的先加都要放在data里面
totalprice: 0,
totalcount: 0,
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
indicatorColor: "#292b40",
indicatorActiveColor: "#ffffff",
category: [{
name: "饼干",
count: 0
},
{
name: "奶茶",
count: 0
},
{
name: "甜点",
count: 0
},
],
goods: [{
name: "曲奇饼",
price: 0.5,
desc: "我很好吃",
img: "../../../static/3.png",
count: 0,
},
{
name: "奥利啊",
price: 0.5,
desc: "我很好吃",
count: 0,
img: "../../../static/1.jpg",
},
{
name: "奥利啊",
price: 0.5,
desc: "我很好吃",
count: 0,
img: "../../../static/1.jpg",
},
{
name: "奥利啊",
price: 0.5,
desc: "我很好吃",
count: 0,
img: "../../../static/1.jpg",
},
]
}
},
created: function() {
// 4.最开始就运行这个程序,就是计算器
this.counter();
},
methods: {
alterGoods(good, val) {
// good.count = good.count + val;
good.count = Math.max(good.count + val, 0);
this.category[0].count = 0;//先把红点里面的内容定义为0
this.totalcount = 0;
this.totalprice = 0;
for (let g of this.goods) {
this.category[0].count = this.category[0].count + g.count;
// 红点里面的内容,加商品的内容,不断累加
this.totalcount += g.count;//数量
this.totalprice += g.count * g.price;//价格
}
},
}
}
</script>
<style>
.countlanmu {
position: fixed;
bottom: 0rpx;
height: 100rpx;
display: flex;
background-color: #FFFFFF;
width: 750rpx;
}
,
.js {
padding-right: 30rpx;
flex: 1;
background-color: #c09969;
width: 150rpx;
height: 80rpx;
border-radius: 50rpx;
line-height: 80rpx;
text-align: center;
}
,
.btn1 {
height: 50rpx;
width: 50rpx;
background-color: #6d8dc4;
border-radius: 50%;
text-align: center;
color: #FFFFFF;
font-weight: 600;
margin-right: 10rpx;
}
,
.btn2 {
margin-left: 10rpx;
height: 50rpx;
width: 50rpx;
background-color: #6d8dc4;
border-radius: 50%;
text-align: center;
color: #FFFFFF;
font-weight: 600;
}
,
.yuan2 {
height: 40rpx;
width: 40rpx;
background-color: #ff0000;
border-radius: 50%;
text-align: center;
line-height: 40rpx;
color: #FFFFFF;
font-size: 16rpx;
}
,
.banner {
width: 750rpx;
height: 422rpx;
background-color: #0f0f27;
}
.banner .swiper {
width: 750rpx;
height: 422rpx !important;
}
.banner .swiper-item {
width: 750rpx;
height: 422rpx !important;
}
.banner .swiper-item image {
display: block;
width: 750rpx;
height: 422rpx !important;
}
</style>
最后
以上就是兴奋音响最近收集整理的关于uniApp-06 点击按钮,增加数量,计算总价的全部内容,更多相关uniApp-06内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复