

cart.vue
getData(){
this.updateCartList()
} mounted(){
this.getData()
uni.$on('updateCart',()=>{
console.log('42423423');
this.getData()
})
}, ![]()
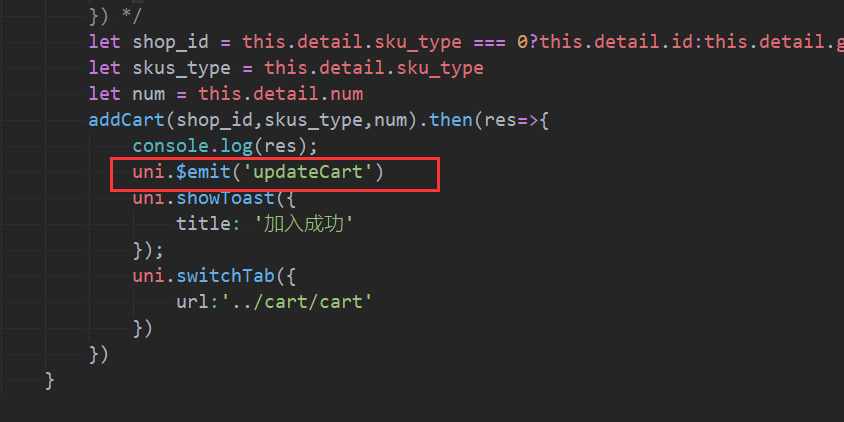
detail.vue中添加

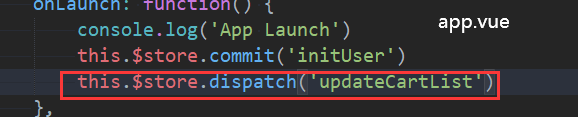
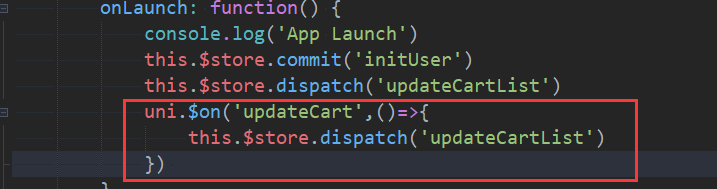
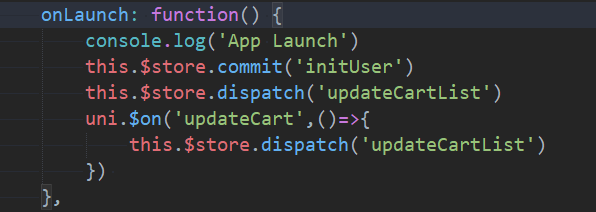
app.vue

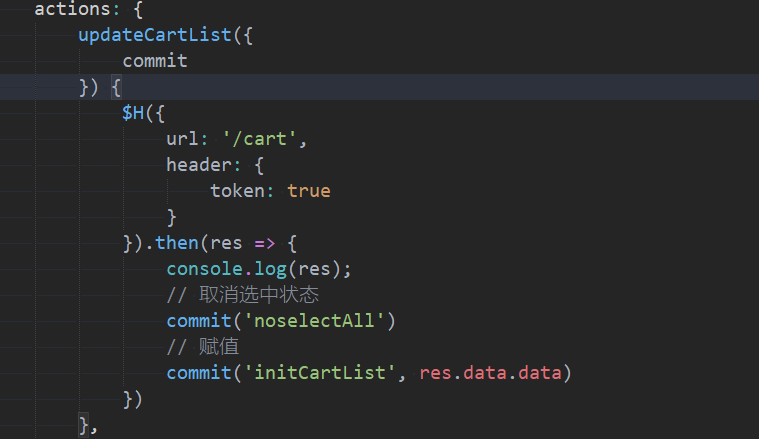
cart.js
dodelgoods({
commit,
state
}) {
$H({
url: '/cart/delete',
method:'POST',
data: {
shop_ids: state.selectedAll.join(',')
},
header: {
token: true
}
}).then(res => {
console.log(res);
})
commit('delgoods')
},cart.vue
![]()

app.vue

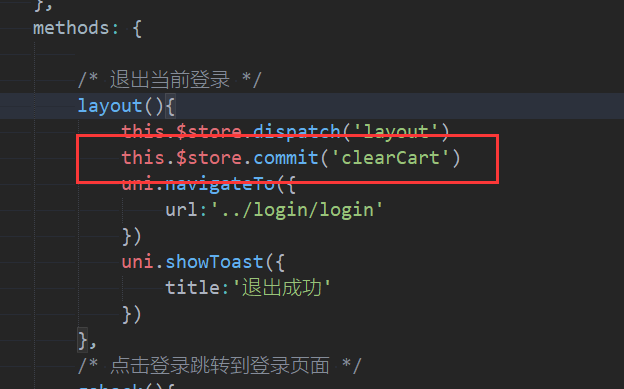
清空购物车

myfile.vue

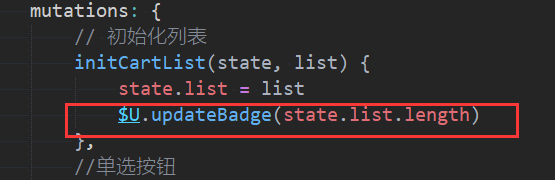
初始化页面
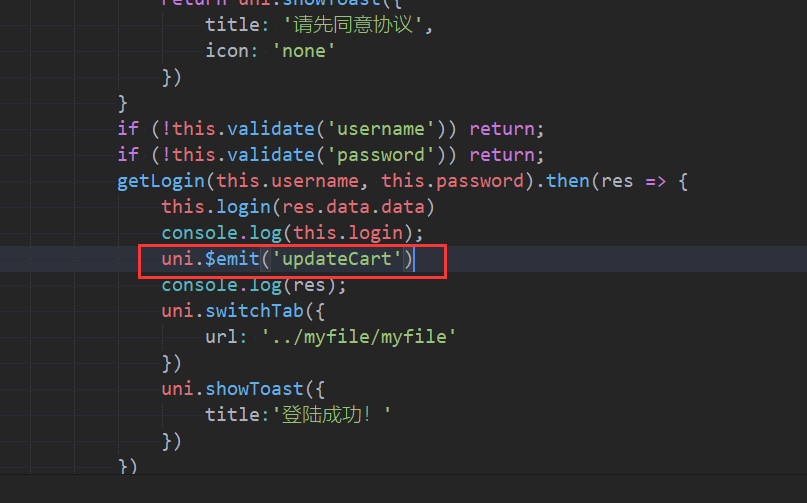
login页面


角标

export default{
updateBadge(count){
if(count>0){
uni.setTabBarBadge({
index: 2,
text: count.toString()
})
}
}
}![]()
import $U from '@/common/lib/badge.js' 


最后
以上就是笨笨水池最近收集整理的关于uniapp——添加购物车数据以及删除购物车数据的全部内容,更多相关uniapp——添加购物车数据以及删除购物车数据内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复