独立完成系统开发二:前端搭建
之前说到过这个项目是前后端分离的项目,所以这篇博文主要介绍前端项目如何搭建。
首先前端项目是结合vue-element-admin来实现的,他是一个它基于 vue 和 element-ui实现的后台产品原型,通过vue-element-admin可以很容易的开发一个前端项目,他帮我们做了很多,其中包括提供了项目中一些基础的组件以及将很多配置都配置好了而且还提供了很多的示例,感谢作者的开源。当然我们自己也可以通过vue-cli从头来搭建,不过还是挺麻烦的,例如webpack简直是神一般的存在,不过还好vue-cli也帮我们做了一些很多的配置,但还是有很多需要我们自定义,为了更方便所以我选择了vue-element-admin,基于vue-element-admin如果有什么配置需要改,我们在到官网上看看然后根据官网的说明进行修改就可以了。
项目拉取
第一步要做的就是将项目拉取到本地,然后再通过npm安装依赖,之后就可以启动项目啦。
当然前提是要在本地安装git和node.js,安装最新版本就行
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev
#浏览器访问 http://localhost:9527
看着很简单对不对,不过还是有一些坑的,下面我说一下这些坑:
-
由于项目托管在github上面,在通过git 克隆项目的时候由于网络还是其他原因导致项目克隆不下来
- 如果通过
git clone下载不下来那么就直接访问github地址直接下载zip包,这样会下的很快,只是没有被本地git管理而已,因为我们只是基于他某个版本进行开发所以并不需要同步的实时更新,所以没有被git管理也没有什么关系的,下载下来之后直接执行npm install安装依赖,如果zip也下载不了那么我们可以借助gitee来实现,我们可以将github中的项目fork到gitee上,然后在通过gitee来下载,如果还不行那可能就是你网络不行啦
- 如果通过
-
在通过
npm install安装依赖的时候依赖下载不下来-
这个可以使用上面说的执行
npm install --registry=https://registry.npm.taobao.org试试,或者先将仓库位置配置为淘宝的,配置为仓库为淘宝的可以执行npm config set registry https://registry.npm.taobao.org然后再执行npm install -
不过设置npm的仓库地址后安装依赖的时候还是可能会出现问题,其中最容易出问题的就是
node-sass。这玩意安装起来贼恶心。安装不了可能的原因包括:-
网络问题:在安装 node-sass 时在他需要从github.com 上下载一个
.node文件。因为 GitHub Releases 里的文件都托管在s3.amazonaws.com上面,而这个网址在国内总是网络不稳定。所以下载的时候就会下载不了,解决方法是在安装node-sass的时候设置变量sass_binary_site-
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ # 或者设置全局镜像源 npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ # 或者在项目内添加一个 .npmrc 文件,内容为 sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/ electron_mirror=https://npm.taobao.org/mirrors/electron/ registry=https://registry.npm.taobao.org
-
-
环境问题:node-sass底层依赖 libsass。它要求用户在windows环境中必须安装python2和Visual Studio才能编译成功。所以如果你的环境不符合要求安装时就会报错。要提供node-sass的编译环境我们需要安装下面两个东西
-
npm install -g node-gyp npm install --global --production windows-build-tools # 最好是在以管理员身份运行 -
安装好环境其实就可以正常安装node-sass了。不过在安装
windows-build-tools的时候会卡住。这是因为windows-build-tools安装脚本存在一个BUG。具体解决方案可以参考这篇博文
-
-
并且node-sass还得跟node.js的版本对应,否则无法运行,所以当node升级时node-sass也得跟着升级才行。node和node-sass的具体对应关系参考:https://github.com/sass/node-sass/releases
-
-
由于node-sass对本地的环境有一定要求所有每次安装node-sass很大概率都会出问题。如果其他人拉取代码后基本都要把坑踩一遍那样就太恶心了。那有没有什么好的解决的办法呢,当然有,既然node-sass那么不好用,我们不用他就可以啦,嘿嘿。当然不用他的原因是官方推出了一个dart-sass,而且官方也推荐使用dart-sass来取代node-sass,后续node-sass可能会被弃用。而如果使用dart-sass那么就不会出现这么多问题因为他可以完美的兼容NodeJS平台,直接安装即可
-
# 使用dart-sass替换node-sass也很简单直接将node-sas卸载然后安装dart-sass就可以了 npm uninstall node-sass npm install sass --save-dev -
需要注意的是他们有一个地方不兼容的那么就是样式穿透
/deep/的写法在dart-sass中不支持需要改成::v-deep。还有就是在dart-sass2.0.0之后将不支持直接在scss中通过/作为除法的标识,如果需要使用除法可以通过math.div() 或 calc()进行操作。当然目前还没有到2.0.0版本。不过由于element-ui中的有些scss是直接使用了/进行除法操作的,所以每次运行控制台就会出一堆警告,而element-ui中的scss只能等官方去改,如果不想看那些警告可以将dart-sass的版本调低。目前测试1.26.0是不会有警告的
-
-
-
代码和依赖下载下来之后直接运行然后访问
http://localhost:9527就可以看到登录页面了,不过有时候可能还会出现登录的时候提示405的错误导致登录不进去。这个是mock-server不支持post请求的原因,最近作者好像修复了这个问题,不过还是提一下吧。如果出现405那么就不使用mock-server了直接使用mock也行,不过直接通过mock模拟数据有两个问题,哪就是在发送请求的时候network中不会发出任何的请求而且它会重写浏览器的XMLHttpRequest对象。虽然会有影响但不是致命的,到时候后台搭好之后就会将请求发到后台,毕竟我们前后台都做哈。-
不使用mock-server了直接使用mock的方法是,直接修改src/main.js文件
-
if (process.env.NODE_ENV === 'production') { const { mockXHR } = require('../mock') mockXHR() } //改为 const { mockXHR } = require('../mock') mockXHR() -
当然也可以修改他的运行模式,将运行模式改为production,改的方式有很多怎么改都行,目标要求就是mockXHR()会被执行
-
各个文件的作用
通过上面的操作我想项目应该可以跑起来了吧,当然也可能有我没有遇见过的问题哈,如果出现了可以自己去官网的issues去看看。
既然跑起来了下面我就简单的说一下每个文件及文件夹的作用吧,因为官网上的没有更新,所以和最新版的对不上。而且由于vue-cli更新到了3X的版本相对于2X的版本改动还是很大的

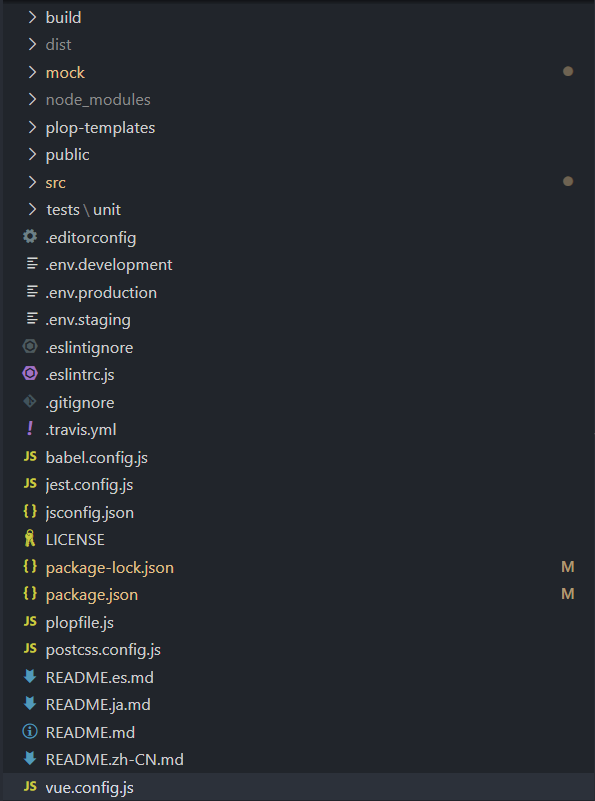
从上到下分别是:
- build
- 构建相关
- dist
- 项目编译后的文件,这里面的文件可以直接放在任何web容器中运行,但不能直接通过
file:///...来访问
- 项目编译后的文件,这里面的文件可以直接放在任何web容器中运行,但不能直接通过
- mock
- 生成模拟数据的
- node_modules
- npm安装依赖后生成,存放依赖包的
- plop-templates
- 用于生成代码的模板,这个官网上有说,不过这里没有使用
- public
- 用于存储外部访问的静态资源
- src
- 源代码的存放位置
- test
- 测试的
- .editorconfig
- EditorConfig插件配置文件,可以实现在不同的编辑器之间保持代码格式的一致
- .env.
- 针对于不同的模式设置变量的配置文件
- .eslintignore
- eslint不检查的文件或目录
- .eslintrc.js
- eslint的检查规则
- .gitignore
- git忽略文件
- .travis.yml
- 这个是一个github的自动化工具,可以自动的对提交的内容进行测试
- babel.config.js
- babel的配置文件,里面的@vue/app为一组Babel插件
- jest.config.js
- 单元测试
- jsconfig.json
- 用于对vscode开发工具进行配置
- package.json和package-lock.json
- npm的依赖管理配置文件
- plopfile.js
- plop 用于生成代码的配置文件和plop-templates对应
- postcss.config.js
- postcss的配置文件,不过这里并没有配置什么
- vue.config.js
- 项目的主配置文件,webpack的配置都在里面,而且值得注意的是在一些webpack 配置中是通过 webpack-chain 维护的。 webpack-chain是webpack 原始配置的上层抽象可以实现链式的调用。这个得去 webpack-chain官网好好看一下不然不容易看懂哈
- 还有几个README就不用说了吧。
项目问题处理
在实际的开发中我也发现了项目存在的一些bug,一些是vue-element-admin的一些是element ui的。大部分都找到了解决方案不过有些没有找到,这里都会列出来。
element
表格边框问题
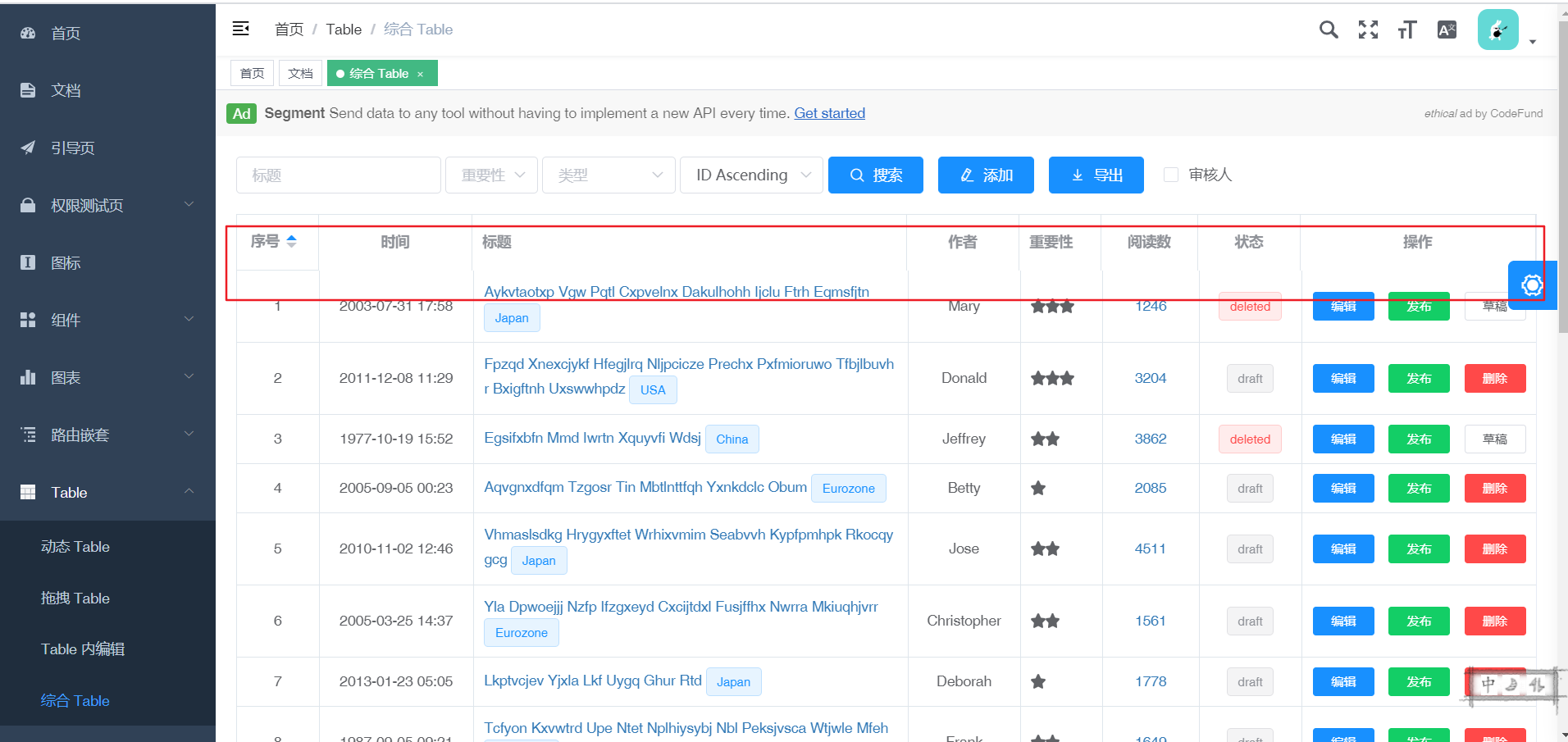
原有的表格是有问题的,在谷歌浏览器中的某些缩放下,表头和表体之间的横轴边框会消失,而纵轴边框会偏斜。

解决方案是:
纵轴边框会偏斜只需要在全局样式中(style下面的index.scss中)加上:
.app-container {
padding: 20px;
}
body .el-table th.gutter{
display: table-cell!important;
}
body .el-table colgroup.gutter{
display: table-cell!important;
}
就可以解决了。
而横轴边框会消失,我们只需要在el-table元素上面在加一个el-form和el-form-item 元素就正常了。不过查询框完全可以直接使用el-form的。所以这里就直接采用el-form来代替查询框,而且还很容易实现表单的重置功能
具体代码结构:
<el-form>
<el-form-item />
</el-form>
<el-table>
.......
</el-table>
当使用上面的结构如果在表格中使用固定列,谷歌浏览器在某些缩放比例下被固定列的表头和表体之间的横轴边框以及固定列和普通列之间的纵轴边框会消失,这个可能是element-UI或谷歌浏览器的bug因为在谷歌浏览器中才会出现这个问题,其他的浏览器没有这个问题例如火狐和win10自带的Edge。

测试后发现具体原因如下:
- 经过测试发现最后一行固定列的表头和表体之间的横轴边框会消失的原因是因为table距离父容器的顶部太远了,margin-top或上一个元素的高度如果超过8vh那么就会出现这个问题,还有就是如果table距离父容器的顶部超过一定高度那么在这个问题就会消失目前测试是超过25vh后这个问题就会消失。所以如果出现这个问题我们只需要将他距离父容器的高度调整到小于或等于8vh就可以了,反正就是el-table距离父容器顶部的距离不能在8vh<x<25vh这个范围内
- 固定列和普通列之间的纵轴边框会消失,这个问题是因为固定列的宽度被放大了1px,导致将固定列和普通列之间的纵轴边框的边框线被覆盖了,解决方法是将容器的宽度增加1%,或者将容器的宽度缩小到一定比例例如80%,不过将宽度改为101%之后在浏览器缩小到90%边框又消失了,所以这个还是得靠浏览器或element-ui来修复这个问题,目前只保证谷歌浏览器不缩放的时候显示正常就可以了
解决方案是在有固定列的页面添加下面样式:
// 缩小table距离父容器的顶部的距离,也就是减少form查询表单的高度
/deep/ .el-form-item{
margin-bottom: 20px;
}
// 增加容器的宽度
.app-container{
width: 101%;
}
这些问题我只在谷歌浏览器中看到过,而且官方也没有给出明确的处理,也不知道是浏览器的问题还是element的问题,不过不管是谁的问题我们解决不了那就只能兼容他。看官网的issue好像safari浏览器也会出现这个问题,具体可以参考官方issue:
- https://github.com/ElemeFE/element/issues/11511
- https://github.com/ElemeFE/element/issues/5251
树表格默认展开行
element-ui的树表格默认展开所有行可以通过default-expand-all来设置,但是我们如果想要他默认展开某一个,通过element-ui中提供的方法无法实现,不知道什么原因,他是提供了一个expand-row-keys属性,不过这个属性对于树表格好像并不是生效只对展开行生效
当时的做法是直接操作页面中的元素,获取到页面的展开标签然后调用他的clik()
this.$nextTick(() => {
const els = document.getElementsByClassName('el-table__expand-icon') // 获取点击的箭头元素
els[0].click()
})
这样也可以实现某个元素展开
不过最后问题的原因被我找到了:
其实default-expand-all不能用是因为我在设置default-expand-all的值的时候,设置的是数值数组因为id就是数值嘛,设置数值数组不知道为什么不可以,但如果把数值改为字符串数组那就没问题了,还有就是展开行不管是字符串数组还是数值数组都可以
el-cascader动态加载数据时无法赋值
el-cascader在动态加载数据时,如果要赋默认值是可以的,不过要求默认值要事先定义好。但是当组件加载完成后我们在修改他绑定的value值却无法修改成功(他不会根据我们要修改的值去获取当前节点的子节点),这个应该是el-cascader的一个bug吧。如果我们需要在el-cascader组件加载完成后在给他重新赋值,那么我们可以通过v-if在赋值之前将组件给注销然后再修改他绑定的值,修改完成后在通过v-if将他显示(重新加载)。不过需要注意的是通过v-if显示组件得在他完全注销成功后在显示(也就是v-if的绑定值的修改要放在this.$nextTick(() => {}))中),不然还是会有问题
vue-element-admin
svg
svg的颜色无法修改,其原因是因为path上面自带了fill属性,而不是继承父类的颜色,处理方法是在全局添加path { fill: inherit !important }这样他就会继承父元素的颜色了。
svg图片太小
svg的大小我们直接调整他里面的width和height会发现没有效果,不过我们可以通过调整他的font-size来调整,只要font-size变大那么svg图片也会变大,还有一种方式是直接调整他的viewBox,将viewBox调小,不过这种方式虽然图片变大了但是会导致图片会隐藏一部分,所以通常不会使用这种方式,当然viewBox也不是用来调整svg图片大小的
三级以上路由无法缓存
出现这个问题的原因是:keep-alive的组件依赖cachedViews,cachedViews是store中的一个状态,cachedViews的逻辑在src/layout/TagView,当路由变更时就会调用addViewTags,addViewTag会根据匹配的路由name属性进行缓存。而用到三级路由的时候,拿到的name只能是第三级路由的name,二级路由继承的模板的名字会丢失,keep-alive就不会进行缓存。
目前最好的解决方案是将菜单中显示的路由和挂载的路由分开,菜单显示路由还是和之前一样,而挂载的路由我们可以将三级以上路由修改为二级路由,这样就没有问题了。除了这个好像没有什么比较好的解决方案,当然这个不处理也没有什么,只不过每次打开三级路由页面那么页面会重新加载一次而已,具体可以关注官网的issue
项目地址:github 、gitee、演示环境(账号/密码:admin/123456)
上一篇:独立完成系统开发一:项目简介
下一篇:独立完成系统开发三:前端权限改造
最后
以上就是感性书本最近收集整理的关于独立完成系统开发二:前端搭建独立完成系统开发二:前端搭建的全部内容,更多相关独立完成系统开发二内容请搜索靠谱客的其他文章。








发表评论 取消回复