学会搭建基础项目,如何建uni-app项目和运行
- 第一步:创建项目
- 第二步:简单实战,了解uni-app页面的搭建和跳转
- 注意
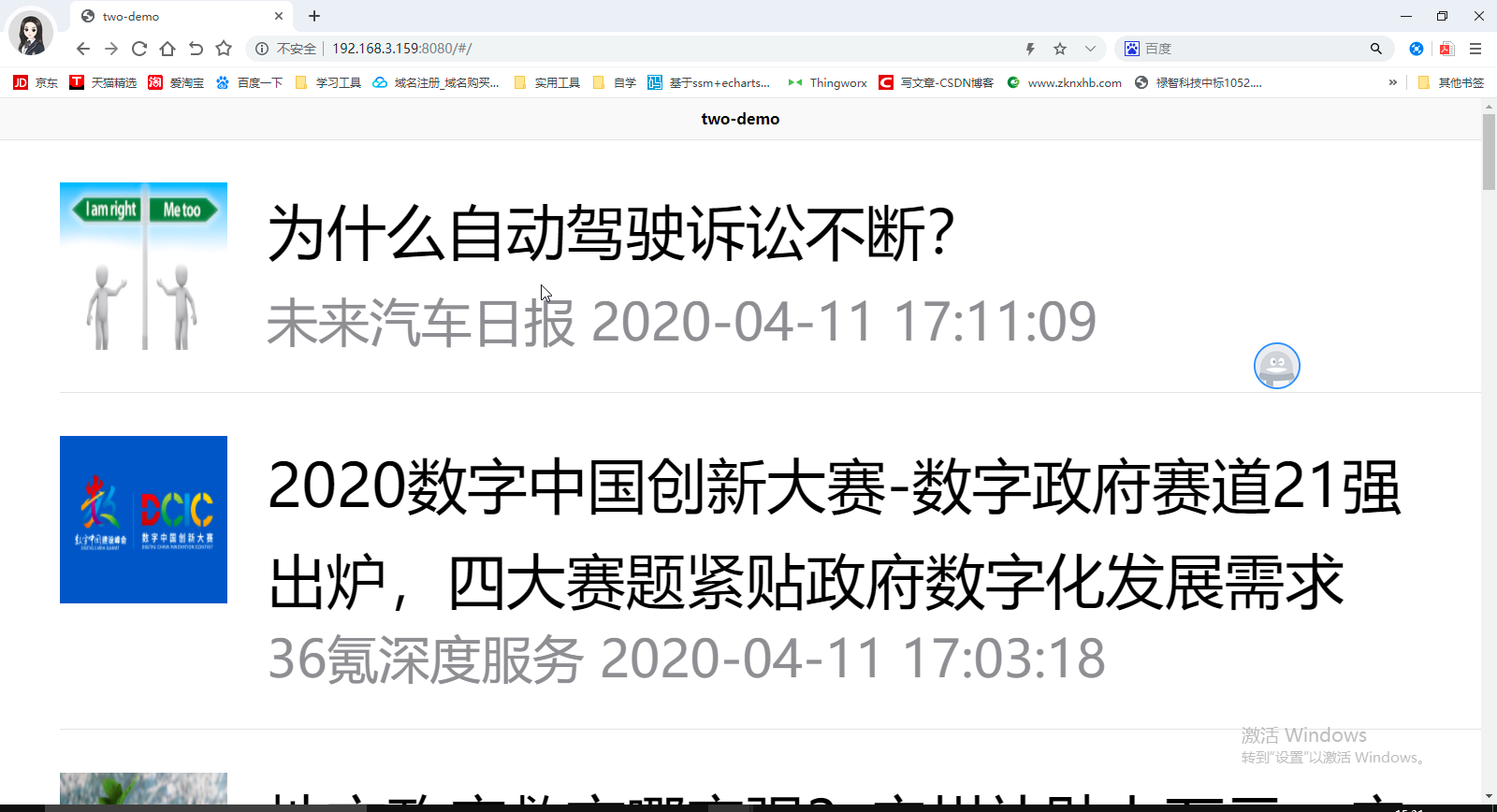
效果
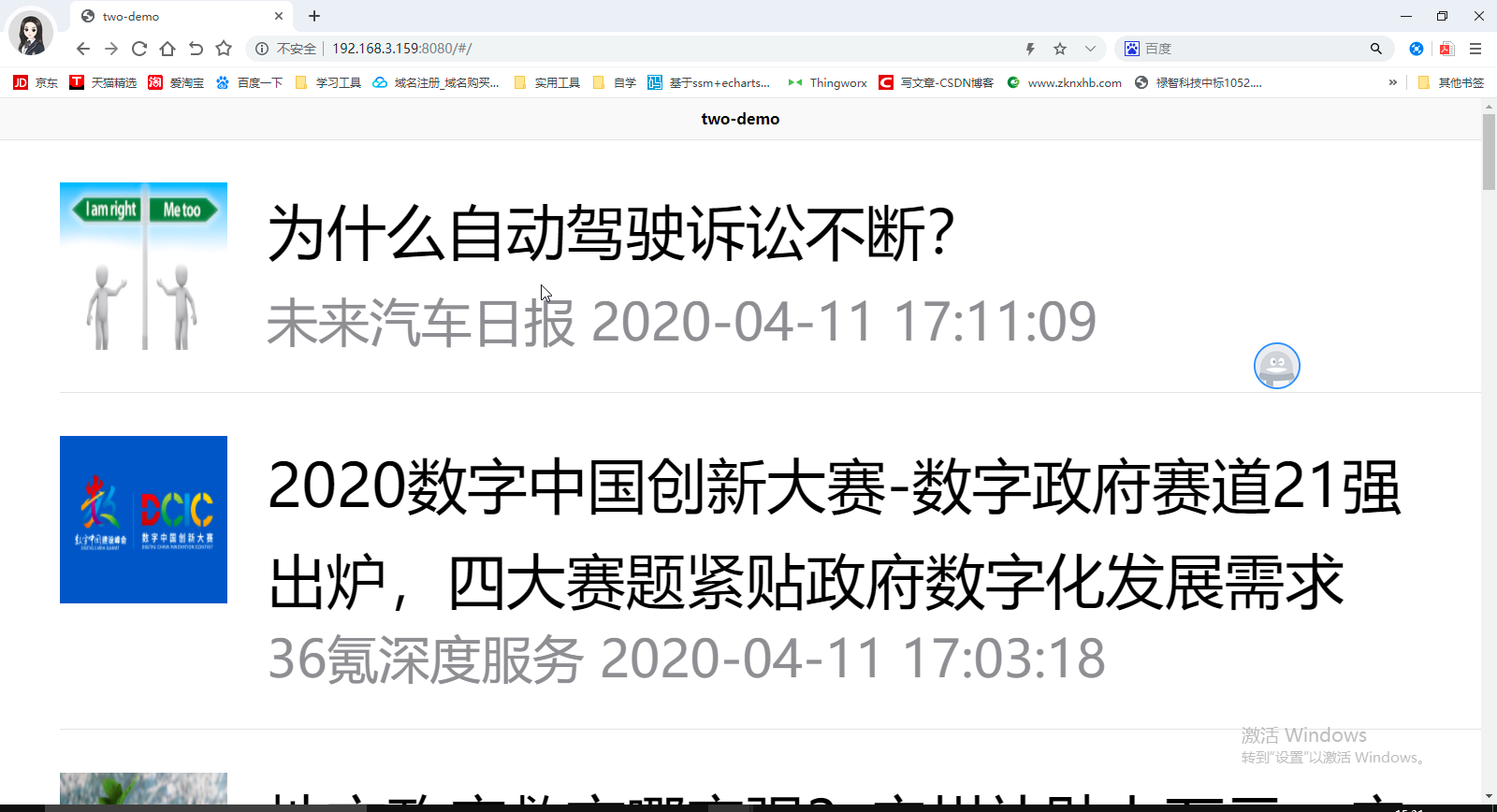
文章列表

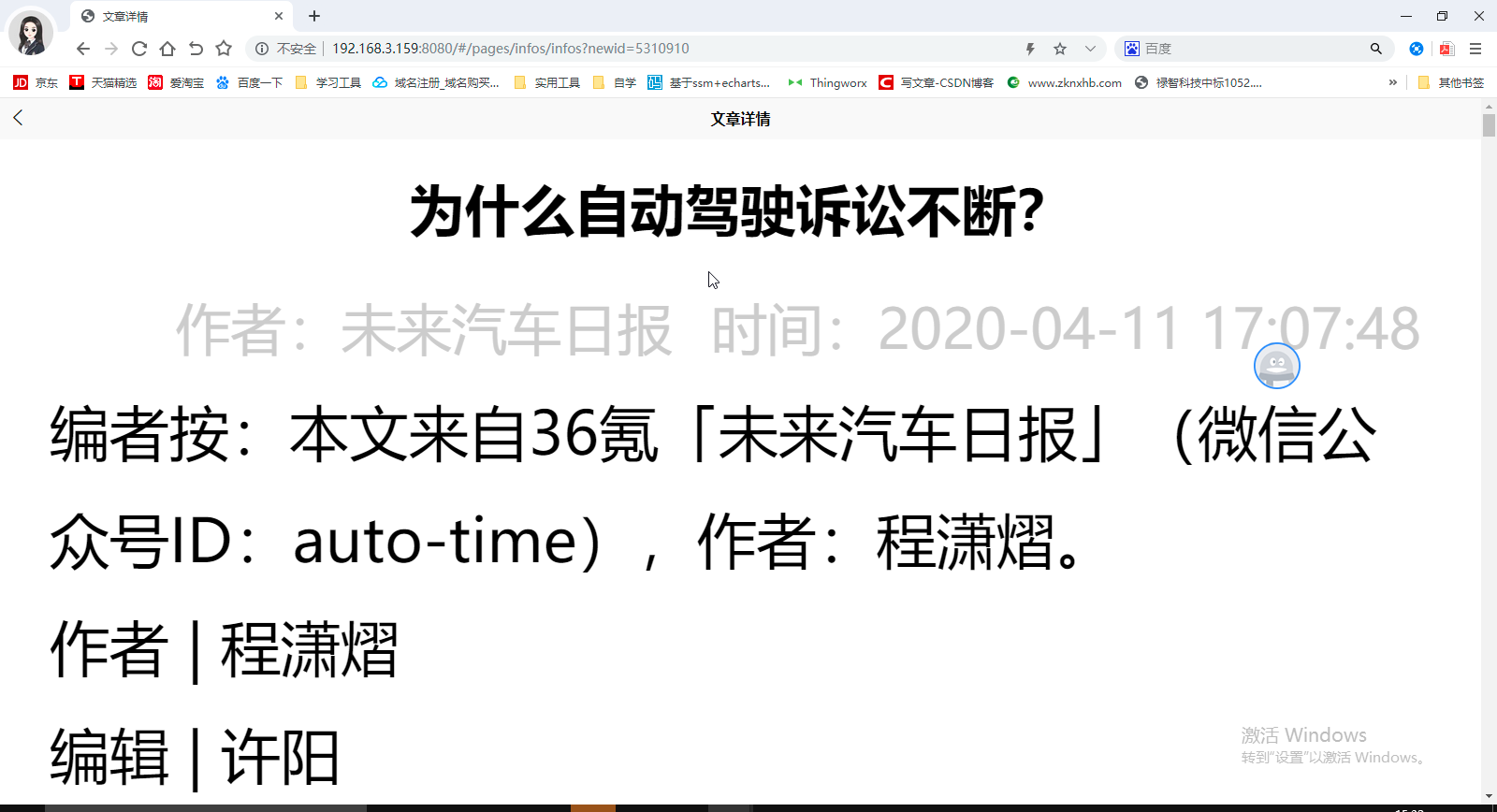
文章详情

第一步:创建项目
打开hbuilderX:文件→新建→项目
选择uni-app → 默认模板 → 创建

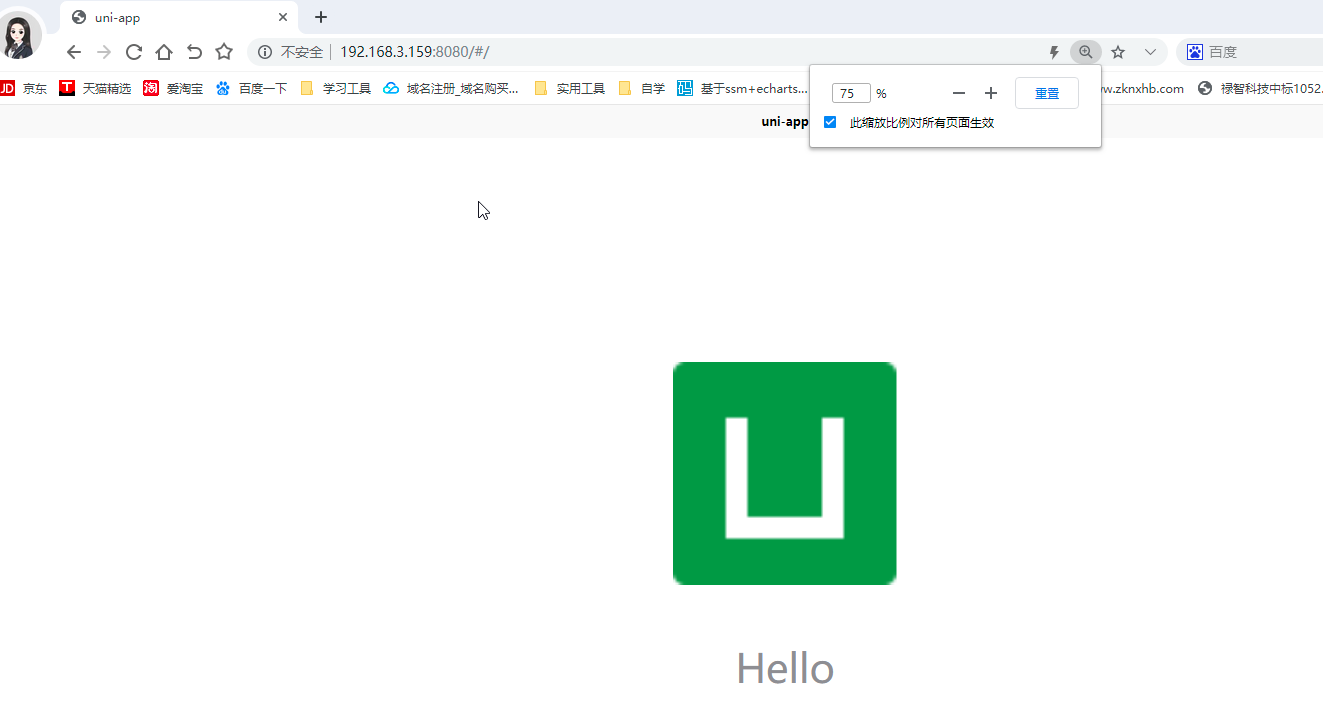
运行项目到浏览器


第二步:简单实战,了解uni-app页面的搭建和跳转
我们需要用到uni-app官方提供的组件,可以从官网下载Hello uni-app
也可以使用HbuilderX创建项目选择Hello uni-app模板


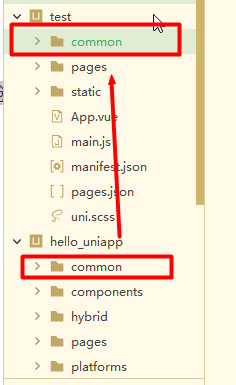
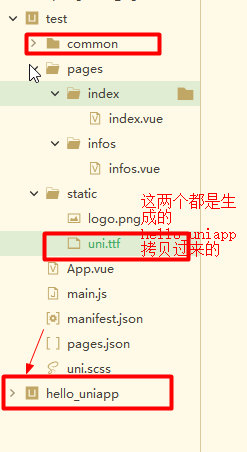
创建完Hello uni-app组件模板后把common文件拷到我们自己的项目目录下使用

在app.vue中引入uni.css组件样式文件
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
@import './common/uni.css';
</style>
两个主要页面

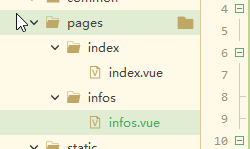
在pages中创建index文件页面index.vue
使用ulistmedia快捷代码片段
<template>
<view class="content">
<view class="uni-list">
<view class="uni-list-cell" hover-class="uni-list-cell-hover" v-for="(item,index) in list" :key="index" @tap="goInfos(item)">
<view class="uni-media-list">
<image class="uni-media-list-logo" :src="item.cover"></image>
<view class="uni-media-list-body">
<view class="uni-media-list-text-top">{{item.title}}</view>
<view class="uni-media-list-text-bottom uni-ellipsis">{{item.author_name}} {{item.created_at}}</view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
list: []
}
},
onLoad() {
var that = this
uni.request({
url: 'https://unidemo.dcloud.net.cn/api/news',
method: 'GET',
data: {},
success: res => {
// console.log("123",res.data)
that.list = res.data
},
fail: () => {},
complete: () => {}
});
},
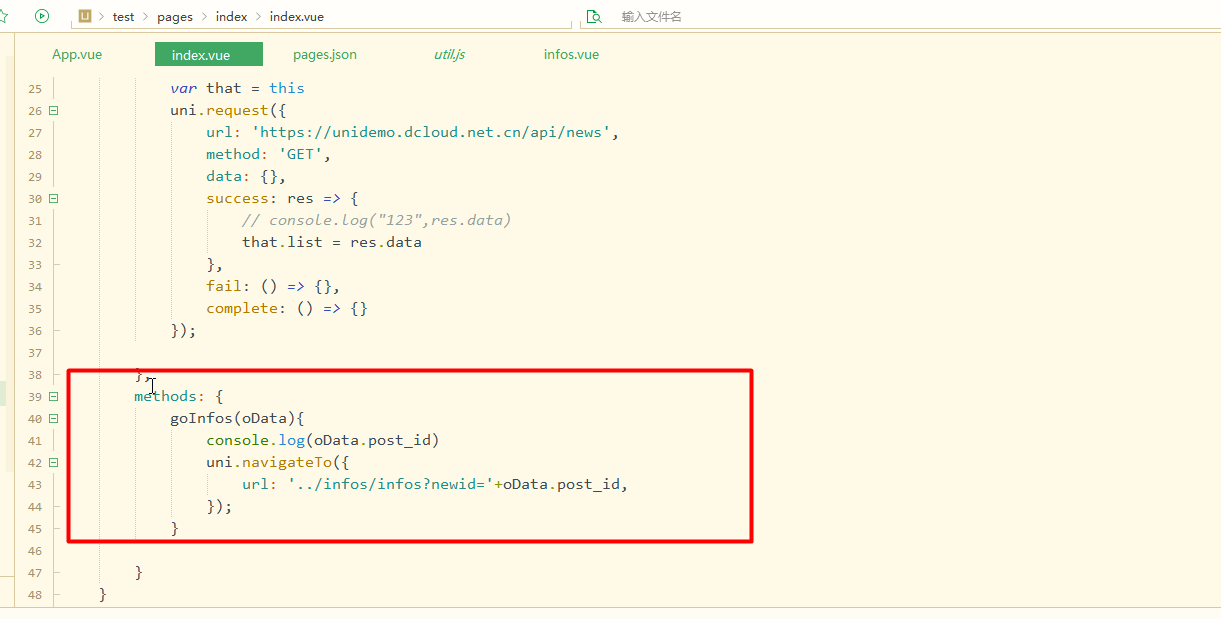
methods: {
goInfos(oData){
console.log(oData.post_id)
uni.navigateTo({
url: '../infos/infos?newid='+oData.post_id,
});
}
}
}
</script>
<style>
.uni-media-list-body{
height: auto;
}
.uni-media-list-text-top{
line-height: 1.6em;
}
</style>
跳转页面方法

文章详情page新建infos目录/infos.vue
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "two-demo"
}
}
,{
"path" : "pages/infos/infos",
"style" : {
"navigationBarTitleText": "文章详情"
}
}
,{
"path" : "pages/infos/infos",
"style" : {}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
page.json
注意下面文件的路径
比如 "path" : "pages/infos/infos",
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "two-demo"
}
}
,{
"path" : "pages/infos/infos",
"style" : {
"navigationBarTitleText": "文章详情"
}
}
,{
"path" : "pages/infos/infos",
"style" : {}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
注意

运行到浏览器后

效果

最后
以上就是知性音响最近收集整理的关于你还不会用零基础的uniapp吗——uniapp快速搭建与跳转的全部内容,更多相关你还不会用零基础内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[含文档+PPT+源码等]微信小程序旅游服务平台+后台管理前后分离VUE[包运行成功项目名称视频演示系统介绍环境需要技术栈使用说明运行截图 用户管理控制层:管理员管理控制层:修改密码业务逻辑:通用管理模块:](https://file2.kaopuke.com:8081/files_image/reation/bcimg1.png)







发表评论 取消回复