<template>
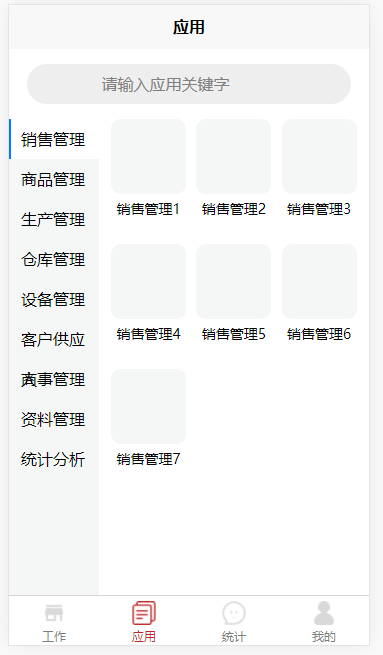
<view class="content main">
<view class="search-bar">
<input type="text" value="" placeholder="请输入应用关键字" />
</view>
<view class="app-list">
<view class="side-bar">
<view class="item" v-for="(item,index) in appList" :key="index" :class="{active:index==tabIndex}" @click="clickTab(index)">
<text>{{item.title}}</text>
</view>
</view>
<view class="app-cont">
<view class="item" v-if="appList[tabIndex].applyCont" v-for="(item,index) in appList[tabIndex].applyCont" :key="index">
<view class="item-logo">
<image :src="item.src" mode=""></image>
</view>
<view class="item-name">
<text>{{item.name}}</text>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
tabIndex: 0,
appList: [{
title: "销售管理",
applyCont: [{
name: "销售管理1",
src: "/",
url: "/",
},
{
name: "销售管理2",
src: "/",
url: "/",
},
{
name: "销售管理3",
src: "/",
url: "/",
},
{
name: "销售管理4",
src: "/",
url: "/",
},
{
name: "销售管理5",
src: "/",
url: "/",
},
{
name: "销售管理6",
src: "/",
url: "/",
},
{
name: "销售管理7",
src: "/",
url: "/",
}
]
},
{
title: "商品管理",
applyCont: [{
name: "商品管理1",
src: "/",
url: "/",
},
{
name: "商品管理2",
src: "/",
url: "/",
},
{
name: "商品管理3",
src: "/",
url: "/",
},
{
name: "商品管理4",
src: "/",
url: "/",
},
{
name: "商品管理5",
src: "/",
url: "/",
},
{
name: "商品管理6",
src: "/",
url: "/",
}
]
},
{
title: "生产管理",
applyCont: [{
name: "销售管理1",
src: "/",
url: "/",
},
{
name: "销售管理2",
src: "/",
url: "/",
},
{
name: "销售管理1",
src: "/",
url: "/",
},
{
name: "销售管理2",
src: "/",
url: "/",
}
]
},
{
title: "仓库管理",
applyCont: [{
name: "销售管理1",
src: "/",
url: "/",
},
{
name: "销售管理2",
src: "/",
url: "/",
},
{
name: "销售管理1",
src: "/",
url: "/",
},
{
name: "销售管理2",
src: "/",
url: "/",
},
{
name: "销售管理1",
src: "/",
url: "/",
}
]
},
{
title: "设备管理",
applyCont: [{
name: "销售管理1",
src: "/",
url: "/",
},
{
name: "销售管理2",
src: "/",
url: "/",
},
{
name: "销售管理1",
src: "/",
url: "/",
},
{
name: "销售管理2",
src: "/",
url: "/",
}
]
},
{
title: "客户供应商",
applyCont: [{
name: "销售管理1",
src: "/",
url: "/",
},
{
name: "销售管理2",
src: "/",
url: "/",
},
{
name: "销售管理1",
src: "/",
url: "/",
}
]
},
{
title: "人事管理",
applyCont: [{
name: "销售管理1",
src: "/",
url: "/",
},
{
name: "销售管理2",
src: "/",
url: "/",
}
]
},
{
title: "资料管理",
applyCont: [{
name: "销售管理1",
src: "/",
url: "/",
}]
},
{
title: "统计分析",
applyCont: [{
name: "销售管理1",
src: "/",
url: "/",
},
{
name: "销售管理2",
src: "/",
url: "/",
}
]
}
]
}
},
methods: {
clickTab(i) {
this.tabIndex = i;
}
}
}
</script>
<style>
.main{
max-width: 750px;
min-height: 100vh;
overflow: scroll;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
background-color: #fff;
min-height: 100vh;
}
.search-bar {
width: 90%;
height: 80rpx;
background-color: #eee;
border-radius: 50rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin: 30rpx 0;
}
.app-list {
width: 100%;
min-height: 92vh;
background-color: #f5f7f6;
display: flex;
}
.side-bar {
width: 25%;
}
.side-bar>.item {
width: 100%;
height: 80rpx;
background-color: inherit;
text-align: left;
line-height: 80rpx;
padding-left: 20rpx;
border-left: 2px solid #f5f7f6;
transition: all ease .3s;
}
.side-bar>.item.active {
background-color: #fff;
border-left: 2px solid #007AFF;
}
.app-cont {
width: 75%;
background-color: #fff;
padding: 0 15rpx;
}
.app-cont>.item {
width: 33.3%;
height: 250rpx;
margin: 0;
padding: 0;
overflow: hidden;
float: left;
background-color: #fff;
display: flex;
flex-direction: column;
align-items: center;
transition: all ease .5s;
}
.item-logo {
width: 150rpx;
height: 150rpx;
border-radius: 20rpx;
background-color: #F5F7F6;
}
.item-name {
height: 60rpx;
text-align: center;
font-size: 14px;
line-height: 60rpx;
}
</style>

最后
以上就是迅速小白菜最近收集整理的关于uniapp应用页面的全部内容,更多相关uniapp应用页面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[含文档+PPT+源码等]微信小程序旅游服务平台+后台管理前后分离VUE[包运行成功项目名称视频演示系统介绍环境需要技术栈使用说明运行截图 用户管理控制层:管理员管理控制层:修改密码业务逻辑:通用管理模块:](https://file2.kaopuke.com:8081/files_image/reation/bcimg1.png)





发表评论 取消回复