该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
第四章 系统详细设计
4.1 APP端
用户登录,用户进入app,输入自己的账号和密码,进行系统登录操作,如图4-1所示。

图4-1登录界面图
用户注册,用户进入注册页面,通过填写用户名,密码,确认密码,姓名,性别,手机等信息进行注册操作,如图4-2所示。

图4-2用户注册界面图
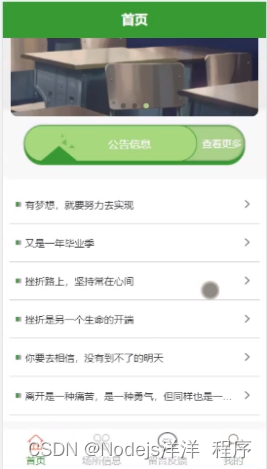
用户登录系统后,可以对首页,场所信息,留言反馈,我的等内容进行详细操作,如图4-3所示。

图4-3 app首页界面图
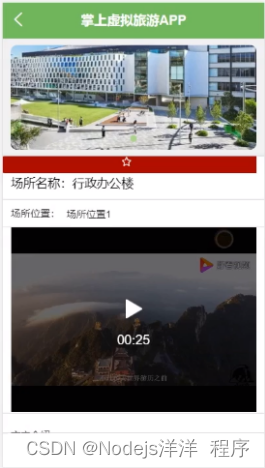
场所信息,在场所信息页面可以查看场所名称,场所位置,场景视频,文字介绍等信息,并进行收藏操作;如图4-4所示。

图4-4场所信息界面图
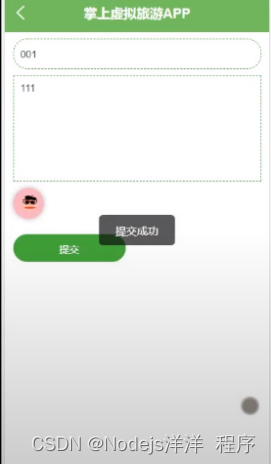
留言反馈,在留言反馈页面可以通过填写标题,留言内容,留言图片进行提交操作;如图4-5所示。

图4-5留言反馈界面图
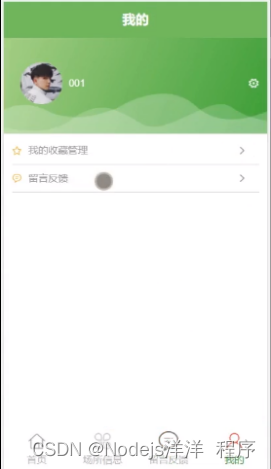
用户,在我的页面可以对我的收藏管理,留言反馈等详细信息进行操作,如图4-6所示。

图4-6用户功能界面图
4.2后端管理员功能
管理员登录,管理员通过输入用户名,密码,点击登录进入系统操作进行操作,如图4-7所示。

图4-7管理员登录界面图
管理员登录系统后,可以查看首页,个人中心,用户管理,场所名称管理,场所信息管理,留言反馈,系统管理等功能,还能对每个功能逐一进行相应操作,如图4-8所示。

图4-8管理员功能界面图
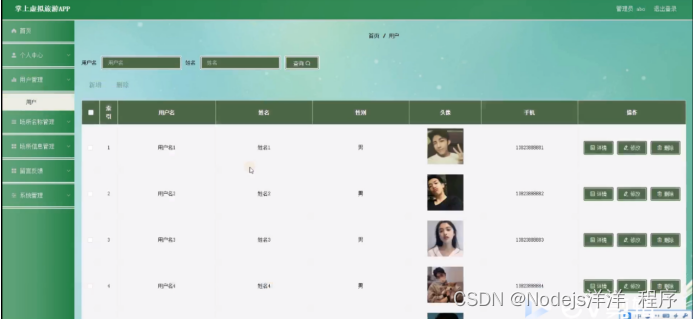
用户管理,在用户管理页面可以对索引,用户名,姓名,性别,头像,手机等内容进行详情,修改或删除等操作,如图4-9所示。

图4-9用户管理界面图
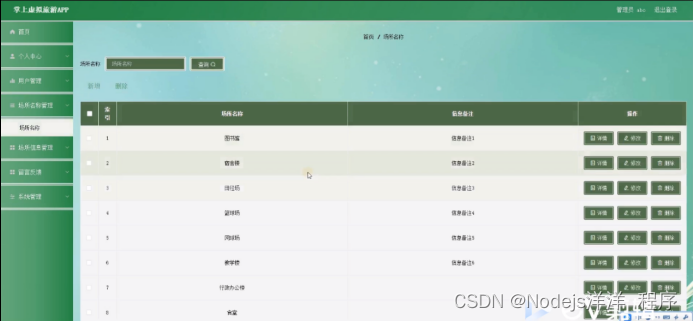
场所名称管理,在场所名称管理页面可以对索引,场所名称,信息备注等内容进行详情,修改或删除等操作,如图4-10所示。

图4-10场所名称管理界面图
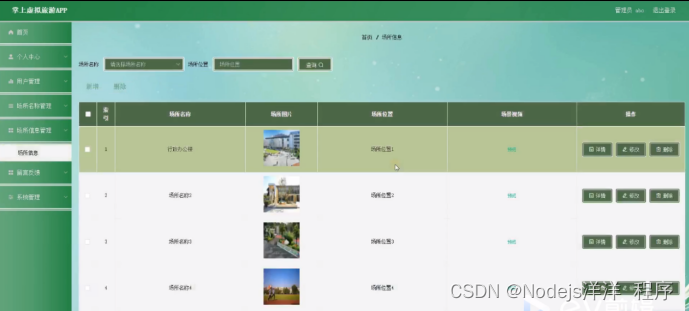
场所信息管理,在场所信息管理页面可以对索引,场所名称,场所图片,场所位置,场景视频等内容进行详情,修改或删除等操作,如图4-11所示。

图4-11场所信息管理界面图
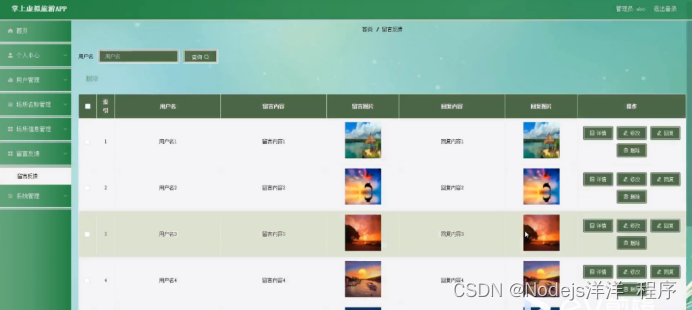
留言反馈,在留言反馈页面可以对索引,用户名,留言内容,留言图片,回复内容,回复图片等内容进行详情,修改,回复或删除等操作,如图4-12所示。

图4-12留言反馈界面图
系统管理,在公告信息页面可以对索引,标题,图片等内容进行详情,修改和删除等操作,还可以对轮播图管理进行详细操作;如图4-13所示。

图4-13系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
最后
以上就是健忘豆芽最近收集整理的关于计算机毕业设计Node.js+Vue安卓掌上虚拟旅游APP(程序+源码+LW+部署)第四章 系统详细设计的全部内容,更多相关计算机毕业设计Node.js+Vue安卓掌上虚拟旅游APP(程序+源码+LW+部署)第四章内容请搜索靠谱客的其他文章。
![[附源码]计算机毕业设计Python+uniapp基于Android的定制旅游APPbqlgm(程序+源码+LW+远程部署)](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)







发表评论 取消回复