我是靠谱客的博主 动人世界,这篇文章主要介绍基于Android的手机订餐系统设计与实现(一)基于Android的手机订餐系统设计与实现前言一、SQL数据库表的建立。二、登录注册页面实现总结,现在分享给大家,希望可以做个参考。
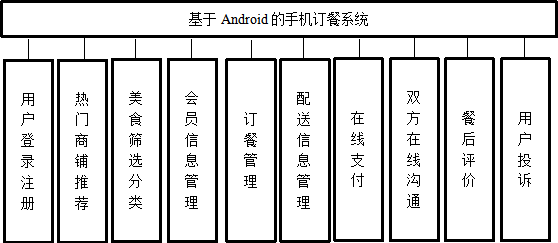
基于Android的手机订餐系统设计与实现
该系统预计实现的功能有:

话不多说-开搞–先给大家看一下成品:
Android的手机订餐的实现
文章目录
- 基于Android的手机订餐系统设计与实现
- 前言
- 一、SQL数据库表的建立。
- 1.建立User.class
- 2.建立UserDatabase.class(数据库表建立)
- 3.建立UserService.class(服务端)
- 二、登录注册页面实现
- 1.注册页面的实现
- (1).创建RegistrationActivity
- (2).对应的*activity_registration*
- (3)涉及到的drawble文件ios_edit_box_bkg
- (4)涉及到的drawble文件rect_ios_edit_box_bkg_focus
- (5)涉及到的drawble文件rect_ios_edit_box_bkg_normal
- (6)涉及到的drawble文件setbar_btn
- 2.登录页面的实现
- (1)MainActivity.class
- (2)*activity_main*.class
- 总结
- 后续还将继续完成订餐系统的实现
前言
提示:设计一个基于Android的手机订餐系统。
该系统在Android环境下开发,以Android Studio作为开发工具,使用Java语言作为开发语言,Sql数据库来管理和储存数据。
提示:以下是本篇文章正文内容,下面案例可供参考
一、SQL数据库表的建立。
Android网络存储,用到的是数据库是SQL server
1.建立User.class
public class User {
private int id;
private String username;
private String password;
private String balance; //余额
private String address;
private String sex;
private String phone;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getBalance() {
return balance;
}
public void setBalance(String balance) {
this.balance = balance;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + ''' +
", password='" + password + ''' +
", balance='" + balance + ''' +
", address='" + address + ''' +
", sex='" + sex + ''' +
", phone='" + phone + ''' +
'}';
}
2.建立UserDatabase.class(数据库表建立)
public class UserDatabase extends SQLiteOpenHelper {
static String name="user.db";
static int dbVersion=1;
public UserDatabase(Context context) {
super(context, name, null, dbVersion);
}
//只在创建的时候用一次
public void onCreate(SQLiteDatabase db) {
String sql="create table user(id integer primary key autoincrement,username varchar(20),password varchar(20), balance varchar(20),address varchar(20),sex varchar(20),phone varchar(20))";
db.execSQL(sql);
}
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
3.建立UserService.class(服务端)
public class UserService {
private UserDatabase dbHelper;
public UserService(Context context) {
dbHelper = new UserDatabase(context);
}
//登录用
public boolean login(String username, String password) {
SQLiteDatabase sdb = dbHelper.getReadableDatabase();
String sql = "select * from user where username=? and password=?";
Cursor cursor = sdb.rawQuery(sql, new String[]{username, password});
if (cursor.moveToFirst() == true) {
cursor.close();
return true;
}
return false;
}
//注册用
public boolean register(User user) {
SQLiteDatabase sdb = dbHelper.getReadableDatabase();
String sql = "insert into user(username,password,balance,address,sex,phone) values(?,?,?,?,?,?)";
Object obj[] = {user.getUsername(), user.getPassword(), user.getBalance(), user.getAddress(), user.getSex(), user.getPhone()};
sdb.execSQL(sql, obj);
return true;
}
}
二、登录注册页面实现
1.注册页面的实现
代码如下:
里面涉及到地址选择的三级联动,把库添加到build.gradle中
dependencies {
//城市选择
implementation 'liji.library.dev:citypickerview:1.1.0'
}
(1).创建RegistrationActivity
public class RegistrationActivity extends AppCompatActivity {
@BindView(R.id.text_about)
TextView textAbout;
@BindView(R.id.edit_userName)
EditText editUserName;
@BindView(R.id.edit_password)
EditText editPassword;
@BindView(R.id.edit_phone)
EditText editPhone;
@BindView(R.id.edit_address)
TextView editAddress;
@BindView(R.id.edit_particular)
EditText editParticular;
@BindView(R.id.nan)
RadioButton nan;
@BindView(R.id.woman)
RadioButton woman;
@BindView(R.id.sexRegister)
RadioGroup sexRegister;
@BindView(R.id.btn_register)
Button btnRegister;
private CityPicker mCP;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_registration);
ButterKnife.bind(this);
}
@OnClick({R.id.text_about, R.id.btn_register, R.id.edit_address})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.text_about:
break;
case R.id.btn_register:
String name = editUserName.getText().toString().trim();
String pass = editPassword.getText().toString().trim();
String phone = editPhone.getText().toString().trim();
String address = editAddress.getText().toString().trim();
String sexstr = ((RadioButton) RegistrationActivity.this.findViewById(sexRegister.getCheckedRadioButtonId())).getText().toString();
int num;
UserDatabase userDatabase = new UserDatabase(this);
SQLiteDatabase database = userDatabase.getReadableDatabase();
@SuppressLint("Recycle") Cursor cursor = database.query("user", null, "username=?", new String[]{name}, null, null, null, null);
num = cursor.getCount();
if(num >0){
Toast.makeText(this,"该账号已被注册,请尝试更换账号注册",Toast.LENGTH_SHORT).show();
}else {
UserService uService = new UserService(RegistrationActivity.this);
User user = new User();
user.setUsername(name);
user.setPassword(pass);
user.setPhone(phone);
user.setAddress(address + editParticular.getText().toString().trim());
user.setSex(sexstr);
user.setBalance("0");
uService.register(user);
Toast.makeText(RegistrationActivity.this, "注册成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(RegistrationActivity.this, MainActivity.class);
startActivity(intent);
}
break;
case R.id.edit_address:
mYunCityPicher();
mCP.show();
break;
}
}
public void mYunCityPicher() {
//地址选择
//文字的颜色
//滑轮文字的颜色
//省滑轮是否循环显示
//市滑轮是否循环显示
//地区(县)滑轮是否循环显示
//滑轮显示的item个数
//滑轮item间距
mCP = new CityPicker.Builder(RegistrationActivity.this)
.textSize(20)
//地址选择
.title("地址选择")
.backgroundPop(0xa0000000)
//文字的颜色
.titleBackgroundColor("#0CB6CA")
.titleTextColor("#000000")
.backgroundPop(0xa0000000)
.confirTextColor("#000000")
.cancelTextColor("#000000")
.province("xx省")
.city("xx市")
.district("xx区")
//滑轮文字的颜色
.textColor(Color.parseColor("#000000"))
//省滑轮是否循环显示
.provinceCyclic(true)
//市滑轮是否循环显示
.cityCyclic(false)
//地区(县)滑轮是否循环显示
.districtCyclic(false)
//滑轮显示的item个数
.visibleItemsCount(7)
//滑轮item间距
.itemPadding(10)
.onlyShowProvinceAndCity(false)
.build();
//监听
mCP.setOnCityItemClickListener(new CityPicker.OnCityItemClickListener() {
@SuppressLint("SetTextI18n")
@Override
public void onSelected(String... citySelected) {
//省
String province = citySelected[0];
//市
String city = citySelected[1];
//区。县。(两级联动,必须返回空)
String district = citySelected[2];
//邮证编码
String code = citySelected[3];
editAddress.setText(province + city + district);
}
@Override
public void onCancel() {
}
});
}
}
(2).对应的activity_registration
代码如下(示例):
背景图可以任意换一张
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:background="@mipmap/bj"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/text_about"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
android:text="关于"
android:textColor="@color/dodgerblue"
android:textSize="16sp"
tools:ignore="HardcodedText" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="用户注册"
android:paddingEnd="60dp"
android:gravity="center"
android:textColor="@color/dodgerblue"
android:textSize="20sp"
tools:ignore="HardcodedText,RtlSymmetry" />
</LinearLayout>
<ImageView
android:layout_width="87dp"
android:layout_height="86dp"
android:layout_marginTop="20dp"
android:src="@mipmap/img_login"
tools:ignore="ContentDescription" />
<ScrollView
android:layout_width="wrap_content"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="25dp"
android:paddingRight="25dp">
<EditText
android:id="@+id/edit_userName"
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="@drawable/ios_edit_box_bkg"
android:gravity="center"
android:hint="请输入账号"
android:inputType="number"
tools:ignore="Autofill,HardcodedText" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingLeft="25dp"
android:paddingRight="25dp">
<EditText
android:id="@+id/edit_password"
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="@drawable/ios_edit_box_bkg"
android:gravity="center"
android:hint="请输入密码"
android:inputType="textPassword"
tools:ignore="Autofill,HardcodedText" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingLeft="25dp"
android:paddingRight="25dp">
<EditText
android:id="@+id/edit_phone"
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="@drawable/ios_edit_box_bkg"
android:gravity="center"
android:hint="请输入电话"
android:inputType="number"
tools:ignore="Autofill,HardcodedText,TextFields" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingLeft="25dp"
android:paddingRight="25dp">
<TextView
android:id="@+id/edit_address"
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="@drawable/ios_edit_box_bkg"
android:gravity="center"
android:hint="请输入地址"
android:textSize="18sp"
tools:ignore="HardcodedText" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingLeft="25dp"
android:paddingRight="25dp">
<EditText
android:id="@+id/edit_particular"
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="@drawable/ios_edit_box_bkg"
android:gravity="center"
android:hint="请填写详细收货地址"
android:textSize="18sp"
tools:ignore="Autofill,HardcodedText,TextFields" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingLeft="25dp"
android:paddingRight="25dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="性别:"
android:textSize="20dp"
tools:ignore="HardcodedText,SpUsage" />
<RadioGroup
android:id="@+id/sexRegister"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginStart="55dp"
android:checkedButton="@+id/nan"
android:orientation="horizontal">
<RadioButton
android:id="@+id/nan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="先生"
android:buttonTint="@color/royalblue"
tools:ignore="HardcodedText" />
<RadioButton
android:id="@+id/woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女士"
tools:ignore="HardcodedText" />
</RadioGroup>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingLeft="25dp"
android:paddingRight="25dp">
<Button
android:id="@+id/btn_register"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:width="1dp"
android:background="@drawable/setbar_btn"
android:text="注册"
android:textColor="@color/white"
tools:ignore="HardcodedText" />
</RelativeLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
点击完按钮之后,数据就添加到了数据库中了
(3)涉及到的drawble文件ios_edit_box_bkg
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android">
<selector>
<item
android:drawable="@drawable/rect_ios_edit_box_bkg_focus"
android:state_focused="true" />
<item android:drawable="@drawable/rect_ios_edit_box_bkg_normal" />
</selector>
</inset>
(4)涉及到的drawble文件rect_ios_edit_box_bkg_focus
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充颜色 -->
<solid android:color="#E3E3E4"></solid>
<!-- 矩形的圆角半径 -->
<corners android:radius="17dp" />
</shape>
(5)涉及到的drawble文件rect_ios_edit_box_bkg_normal
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充颜色 -->
<solid android:color="#F3F3F4"></solid>
<!-- 矩形的圆角半径 -->
<corners android:radius="17dp" />
</shape>
(6)涉及到的drawble文件setbar_btn
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 背景色 -->
<solid android:color="@color/three573fc"/>
<!-- 边框色 -->
<stroke android:width="1dip" android:color="@color/f0f0f0" />
<!-- 圆角的弧度 -->
<corners android:radius="50dp"/>
</shape>
2.登录页面的实现
(1)MainActivity.class
public class MainActivity extends AppCompatActivity {
@BindView(R.id.edit_account)
EditText editAccount;
@BindView(R.id.edit_password)
EditText editPassword;
@BindView(R.id.btn_login)
Button btnLogin;
@BindView(R.id.btn_register)
Button btnRegister;
@BindView(R.id.btn_forget_pwd)
Button btnForgetPwd;
@BindView(R.id.btn_shop_login)
Button btnShopLogin;
public static String userId;//声明为全局变量,方面后续调用
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick({R.id.btn_login, R.id.btn_register, R.id.btn_forget_pwd,R.id.btn_shop_login})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.btn_login:
String userName = editAccount.getText().toString();//获取文本框的数据
String passWord = editPassword.getText().toString();
Log.i("TAG", userName + "_" + passWord);
UserService uService = new UserService(this);
boolean flag = uService.login(userName, passWord);
if (flag) {
Toast.makeText(MainActivity.this, "登录成功", Toast.LENGTH_SHORT).show();
Intent intent2 = new Intent(MainActivity.this, MenuActivity.class);
intent2.putExtra("name", userName);
userId = userName;
startActivity(intent2);
} else {
Toast.makeText(MainActivity.this, "登录失败", Toast.LENGTH_SHORT).show();
}
break;
case R.id.btn_register:
Intent intent = new Intent(MainActivity.this, RegistrationActivity.class);
startActivity(intent);
break;
case R.id.btn_forget_pwd:
Toast.makeText(MainActivity.this, "暂时不可用", Toast.LENGTH_SHORT).show();
break;
case R.id.btn_shop_login:
Intent intent1 = new Intent(MainActivity.this, Main2Activity.class);
startActivity(intent1);
break;
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
return true;
}
return super.onKeyDown(keyCode, event);
}
}
(2)activity_main.class
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/bj"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="欢迎使用订餐啦"
android:textColor="@color/color_ff3573fc"
android:textSize="35dp"
tools:ignore="HardcodedText,SpUsage" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:src="@mipmap/dl"
tools:ignore="ContentDescription" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="42dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="30dp"
android:layout_marginRight="30dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:text="账号:"
android:textColor="#ff333333"
android:textSize="18sp"
tools:ignore="HardcodedText,RtlHardcoded,RtlSymmetry" />
<EditText
android:id="@+id/edit_account"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:background="@null"
android:gravity="center_vertical"
android:hint="请输入账号"
android:inputType="number"
android:text="8888"
android:maxLength="6"
android:maxLines="1"
android:textColor="@color/threethree"
android:textColorHint="@color/nightnight"
android:textSize="16sp"
tools:ignore="Autofill,HardcodedText,RtlHardcoded" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginLeft="45dp"
android:layout_marginTop="3dp"
android:layout_marginRight="41dp"
android:background="@color/svend"
tools:ignore="RtlHardcoded" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="42dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="16dp"
android:layout_marginRight="30dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:text="密码:"
android:textColor="#ff333333"
android:textSize="18sp"
tools:ignore="HardcodedText,RtlHardcoded,RtlSymmetry" />
<EditText
android:id="@+id/edit_password"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:background="@null"
android:gravity="center_vertical"
android:hint="请输入密码"
android:inputType="textPassword"
android:maxLength="12"
android:text="8888"
android:maxLines="1"
android:textColor="@color/threethree"
android:textColorHint="@color/nightnight"
android:textSize="16sp"
tools:ignore="Autofill,HardcodedText,RtlHardcoded" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginStart="45dp"
android:layout_marginTop="3dp"
android:layout_marginEnd="41dp"
android:background="@color/svend" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginTop="50dp"
android:layout_marginBottom="30dp"
android:orientation="vertical"
tools:ignore="ObsoleteLayoutParam">
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="38dp"
android:layout_marginRight="38dp"
android:alpha="1"
android:background="@drawable/setbar_btn"
android:gravity="center"
android:text="账号登录"
android:textColor="@color/white"
android:textSize="18sp"
android:textStyle="bold"
tools:ignore="HardcodedText" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
android:orientation="vertical"
tools:ignore="ObsoleteLayoutParam">
<Button
android:id="@+id/btn_shop_login"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="38dp"
android:layout_marginRight="38dp"
android:alpha="1"
android:background="@drawable/setbar_btn"
android:gravity="center"
android:text="商家登录"
android:textColor="@color/white"
android:textSize="18sp"
android:textStyle="bold"
tools:ignore="HardcodedText" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="48dp"
android:gravity="center"
tools:ignore="ObsoleteLayoutParam">
<Button
android:id="@+id/btn_register"
style="?android:attr/borderlessButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:text="新用户注册"
android:textColor="#3573FC"
android:textSize="14sp"
tools:ignore="HardcodedText" />
<View
android:layout_width="1dp"
android:layout_height="14dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:background="@color/ff333333" />
<Button
android:id="@+id/btn_forget_pwd"
style="?android:attr/borderlessButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:text="忘记密码"
android:textColor="@color/ff333333"
android:textSize="14sp"
tools:ignore="HardcodedText" />
</LinearLayout>
</LinearLayout>
总结
这里对文章第一部分的总结:
以上就是今天要讲的内容,本文仅仅简单介绍了SQL数据库的使用,以及用户的登录注册,和制作的一些前期准备工作,下篇文章将写,如何构建RadioGroup控制的滑动页面以及CardView中加载图片文字列表
如下图:
RadioGroup的控制滑动页面
CardView加载图片文字数据
后续还将继续完成订餐系统的实现
最近本人申请公众号,更多Android,demo程序将陆续发布 微信搜索:毕设服务中心,获取更多信息
基于Android的手机订餐系统设计与实现(二)
基于Android的手机订餐系统设计与实现(三)
最后
以上就是动人世界最近收集整理的关于基于Android的手机订餐系统设计与实现(一)基于Android的手机订餐系统设计与实现前言一、SQL数据库表的建立。二、登录注册页面实现总结的全部内容,更多相关基于Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![[附源码]计算机毕业设计Python+uniapp基于Android的定制旅游APPbqlgm(程序+源码+LW+远程部署)](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)




发表评论 取消回复