近期学习了对Axure的使用,我将分为两个部分总结我对Axure的学习经历和经验以及总结。
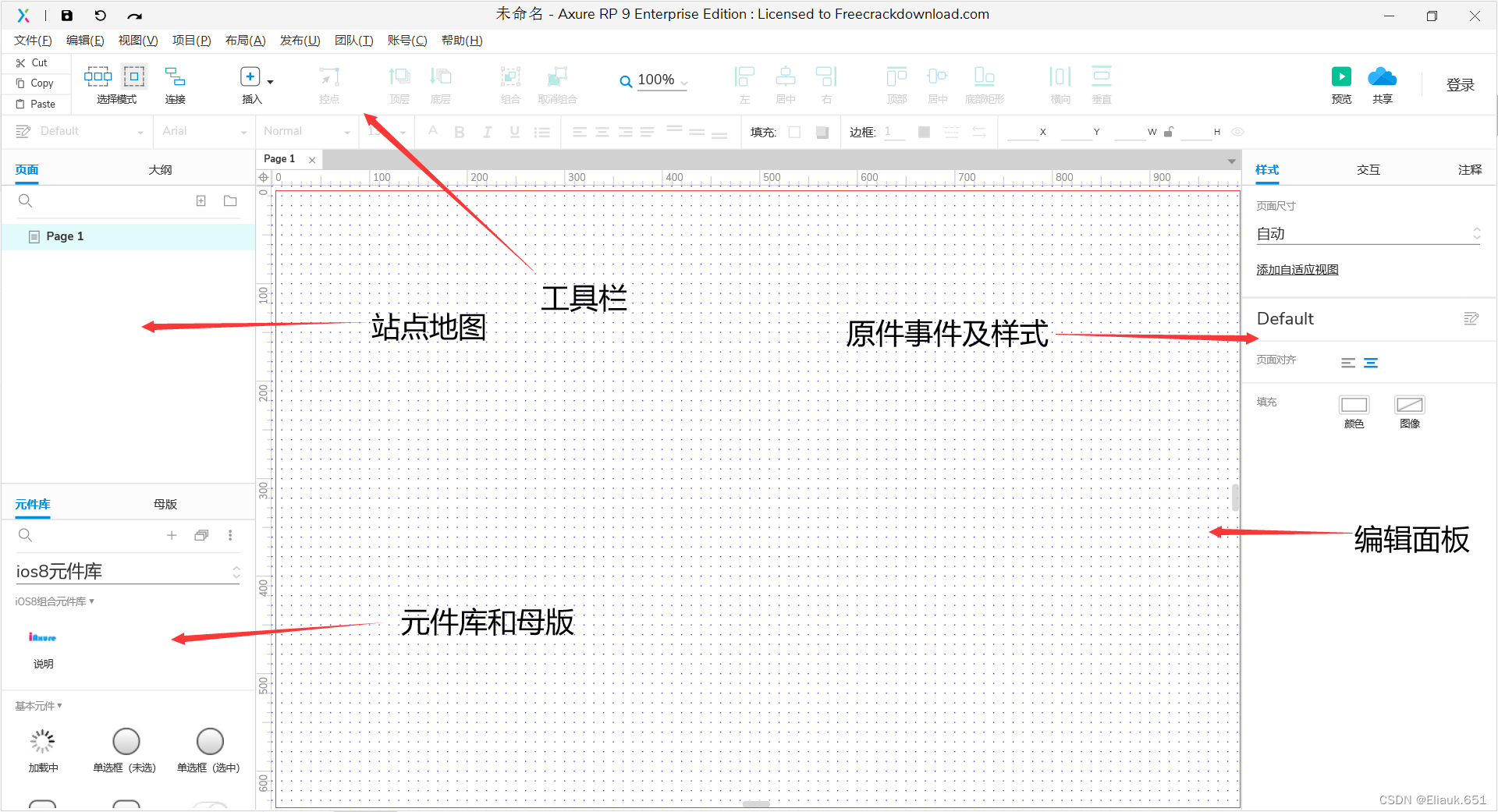
Axure的基本框架

工具栏:
工具栏中可以选择相交选择和包含选择、链接、插入、组合等功能。
相交选中,通过操作鼠标左键,只要鼠标划出的线条接触过图形,那么他就会被选中。
包含选中,通过操作鼠标左键,只有操作的区域完全包含于这个组件 ,那么这个组件才会被选中。
个人建议选择包含选择,可以有效地避免不必要的选择模块,若需要选择的元件很大也可以按住ctrl+鼠标左键进行选择。
链接:可以将两个元件进行链接操作,两个元件通过连接符链接起来,可以在样式中对连接符进行设置。
插入:可以插入钢笔、矩形、直线、文字图片等元素;其中钢笔是最特殊的一个元素,
钢笔可以画出一条曲线:
1.双击或者esc结束钢笔工具
2.画直线、折线
3.画曲线:当前点位置左键鼠标按住不动,方向影响到曲线的方向,橘色的线长度影响到曲线的半径
4.样式:线条(颜色、粗细、样式)、填充(单色、渐变)
站点地图:
站点地图中可以新建文件夹和页面,大纲中可以看到页面中每个元件,元件层级顺序按照从上到下顺序排列,可以对每个元件进行浏览和设置。
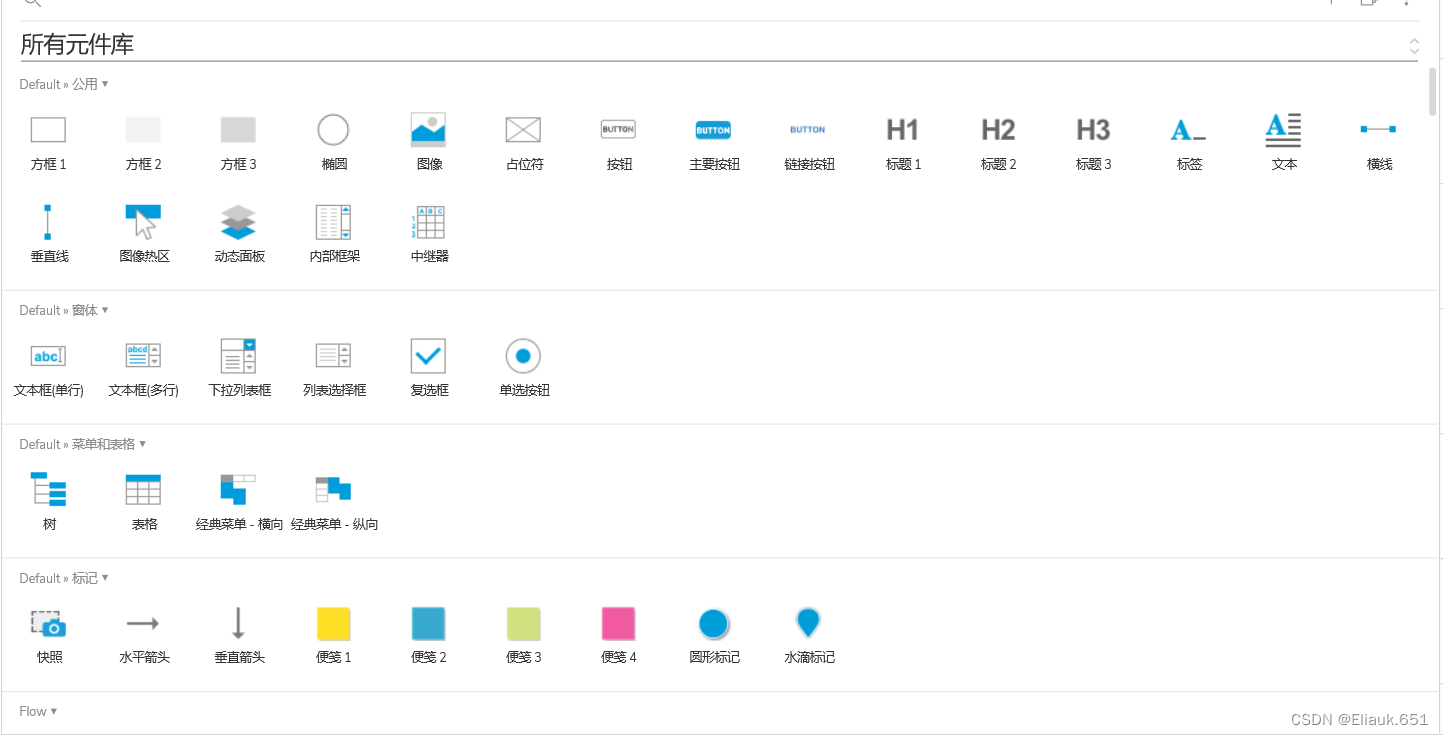
元件库和母版:
元件库中有非常多各式各样的元件,按照需求进行选择,默认的元件库有:Default、Flow、Icons、Simple UI Patterns;可以根据自身需求去其他网站下载其他元件库。

母版:可以将自己创建的元件组合保存起来,在以后要用的时候可以直接拿来使用
PS:可以在谷歌浏览器的拓展程序中添加一个Axhub插件。添加该插件后可以直接从iconfont网页中复制图片到Axure中。
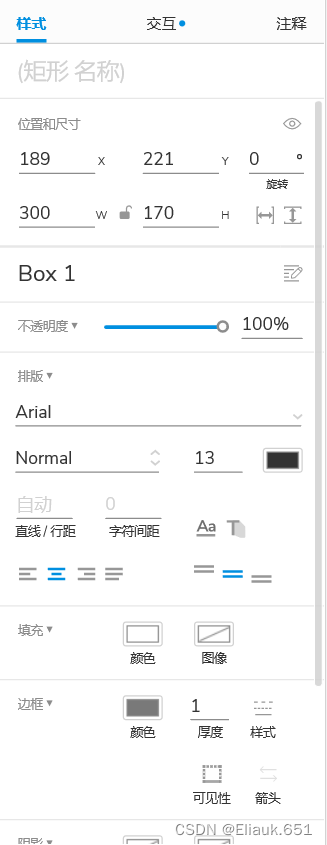
元件事件及样式:
可在该区域对元件的样式进行设置

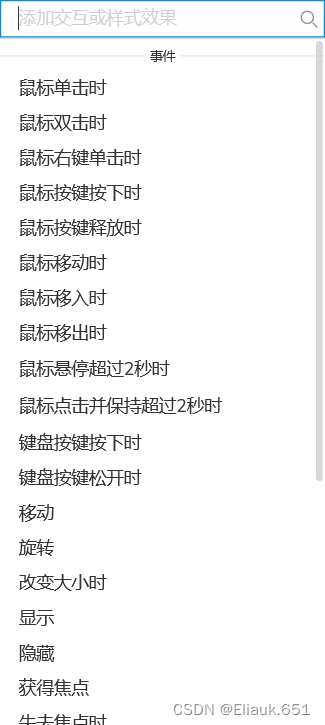
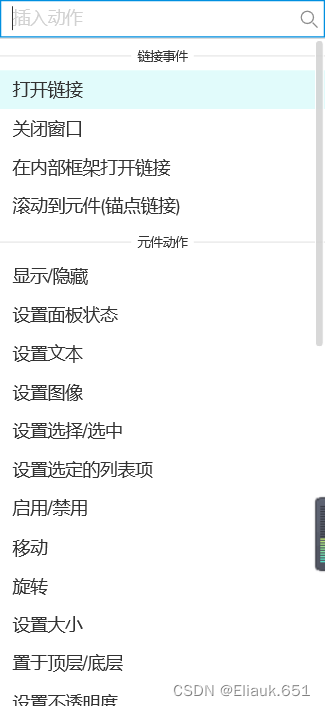
也可给元件添加交互,交互包括很多功能,可对元件设置当触发某一时间时实现一个动作。


编辑面板:
即为工作区域,用户可将元件在此区域进行编辑和操作。
最后
以上就是故意云朵最近收集整理的关于关于Axure的基本框架的全部内容,更多相关关于Axure内容请搜索靠谱客的其他文章。








发表评论 取消回复