导航栏的一个特点是每个导航菜单都是互斥的,一次只能选中一个,当选中另一个菜单的时候,前一个被选中的菜单会取消选中,所以这里涉及到一个重要的知识点是“选项组”
知识点
l选项组
l交互样式:鼠标悬停、选中
l鼠标单击时事件
操作步骤
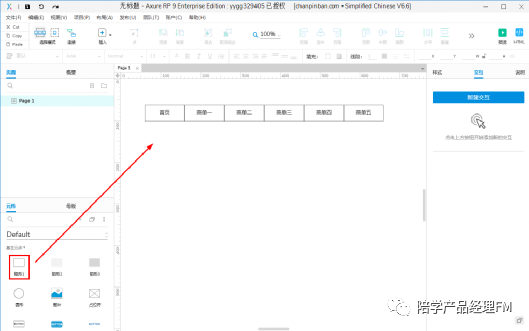
1、将矩形拖入面板中,调整大小宽度后,复制几个,做成如下图样式

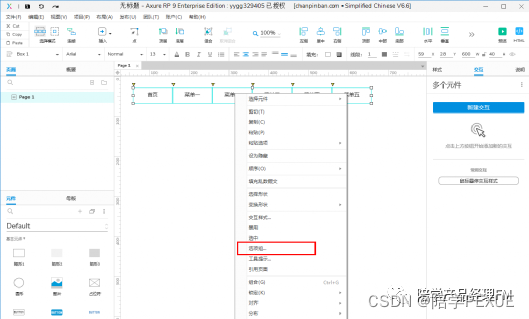
2、设置选项组,全选所有菜单,鼠标右键,选择选项组

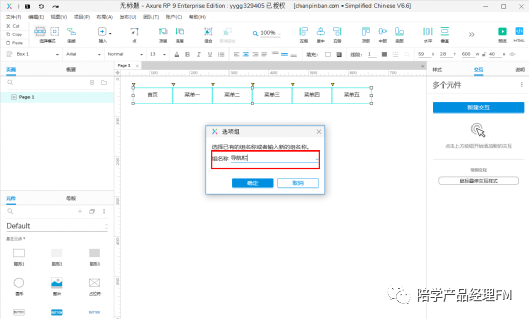
3、输入选项组名称,这个名称可以随意选取,注意:如果在原型中有多个这样的选项组,需要取不同的名称,不然会导致交互效果失效
说明:这一步设置之后,菜单项就变成了一个整体且是互斥的效果,可以理解为已经拥有了单选框的效果

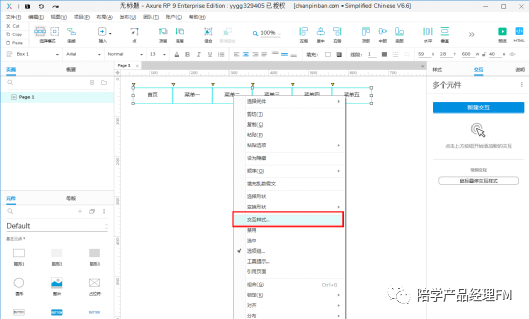
4、接下来要开始设置交互效果了,全选菜单项,鼠标右键,点击交互样式

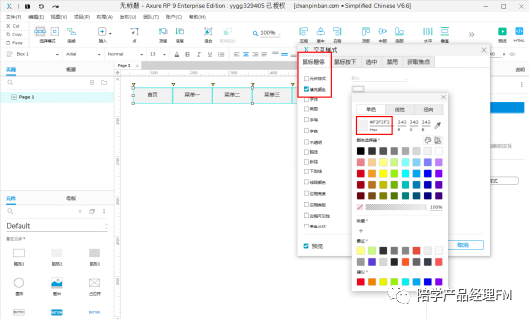
5、设置鼠标悬停效果,勾选填充颜色,设置填充颜色为“#F2F2F2”
说明:设置此步之后,每个菜单项就拥有了,鼠标悬停矩形框背景色变化的效果;
鼠标悬停效果可以根据具体需要设置背景色、文字颜色、边框色、边框线等等效果,这里只是做个简单示例

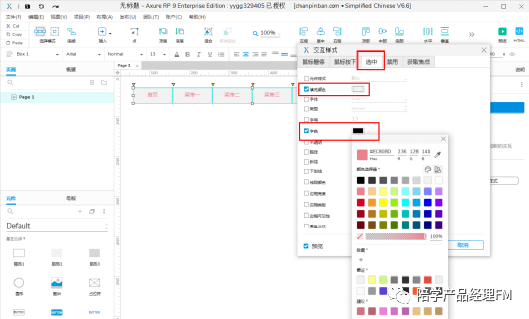
6、设置选中效果,切换到选中页签,和上步一样设置填充颜色,然后设置字体颜色为“#EC808D”,设置完毕后点击确定按钮
说明:设置此步之后,每个菜单项就拥有了,被选中后矩形框背景色和文字颜色变化的效果;
选中效果可以根据具体需要设置背景色、文字颜色、边框色、边框线等等效果,这里只是做个简单示例

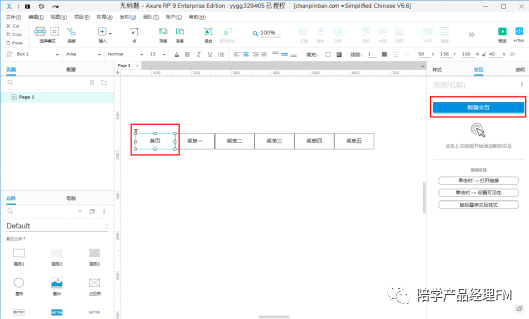
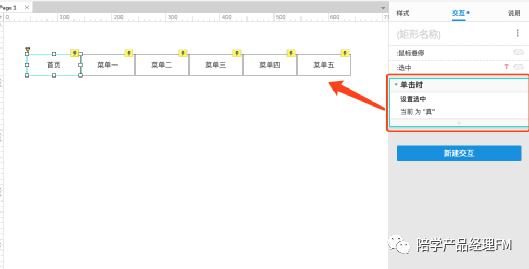
7、设置触发事件,选中首页项,点击右边的新建交互
说明:以上设置让菜单项具有了互斥效果以及鼠标悬停和被选中后的交互效果,此时需要动作触发这些效果

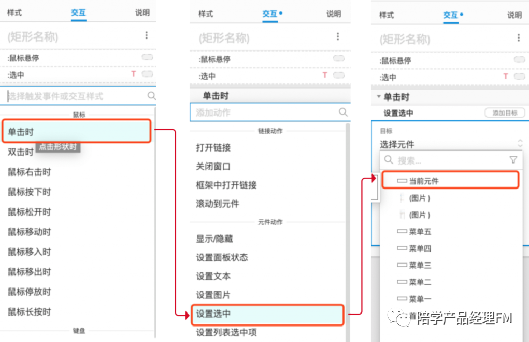
8、选择“单击时”-“设置选中”-“当前元件”

9、点击“首页”的单击时事件,复制事件效果,然后粘贴到其他菜单项
说明:Axure中只能为单个元件设置交互动作,不能批量设置,不过好在Axure可以复制交互动作,只是需要多次复制粘贴而已

到此整个导航栏的效果就做好了,以下是演示效果

这是最基础的导航栏了,没有进行视觉优化,但最基本的功能已经完成,可以在此基础上优化样式,变化出更美观的导航栏。
最后
以上就是友好大米最近收集整理的关于【Axure9案例】如何制作网站顶部导航栏的全部内容,更多相关【Axure9案例】如何制作网站顶部导航栏内容请搜索靠谱客的其他文章。








发表评论 取消回复