/*
* 1、新建QT GUI, 基类选择QWidget,取消“创建界面”
* 2、添加资源文件qtlogn:在项目之下添加一个“resources”文件,里面存放"qtblog.png",然后
* 文件-->新建文件/项目--->Qt---> Qt Resource File
* 3、在widget.h中添加#include <QPainter>和重写绘画事件定义:
* protected:
void paintEvent(QPaintEvent *event);
* 4、在widget.cpp中添加重绘事件
*/
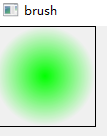
1、QRadialGradient
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter;
painter.begin(this);
QRadialGradient gradient(50, 50, 50, 50, 50);
gradient.setColorAt(0, QColor::fromRgbF(0, 1, 0, 1));
gradient.setColorAt(1, QColor::fromRgbF(0, 0, 0, 0));
QBrush brush(gradient);
painter.setBrush(brush);
painter.drawRect(0, 0, 100, 100);
painter.end();
}
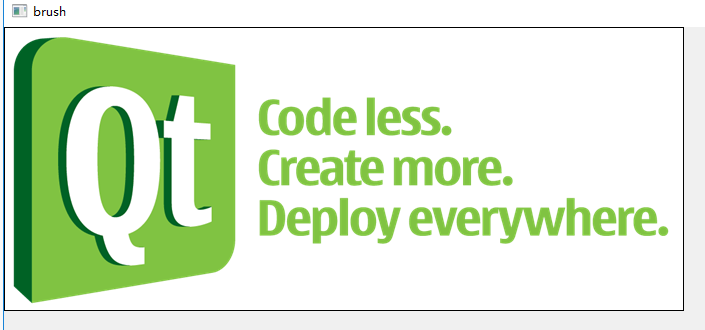
2、设置画刷为pixmap文件
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter;
painter.begin(this);
QPixmap pixmap("F:\MyCode\brush\resources\qtblog.png");
int w = pixmap.width();
int h = pixmap.height();
pixmap.scaled(w, h, Qt::IgnoreAspectRatio, Qt::SmoothTransformation);
QBrush brush(pixmap); //设置画刷为pixmap文件:也就是用pixmap图形填充矩形
painter.setBrush(brush);
painter.drawRect(0, 0, w, h);
painter.end();
}

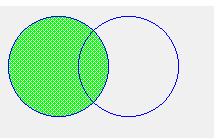
3、设置画刷的填充颜色
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter;
painter.begin(this);
painter.setPen(Qt::blue);
painter.setBrush(QBrush(Qt::green, Qt::Dense3Pattern));
painter.drawEllipse(10, 10, 100,100);
painter.setBrush(Qt::NoBrush);
painter.drawEllipse(80, 10, 100, 100);
painter.end();
}

资源文件

最后
以上就是神勇小松鼠最近收集整理的关于Qt:QtPainter设置画刷的全部内容,更多相关Qt内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复