在自定义module这篇博客中,博客解析了如何自定义module来和weex的js做交互,当时有提到定义原生模块为标签,地址和Demo请点击上方链接查看,这篇博客,博主将详细解释如果把weex中不支持的模块在weex中嵌入。
在iOS中:
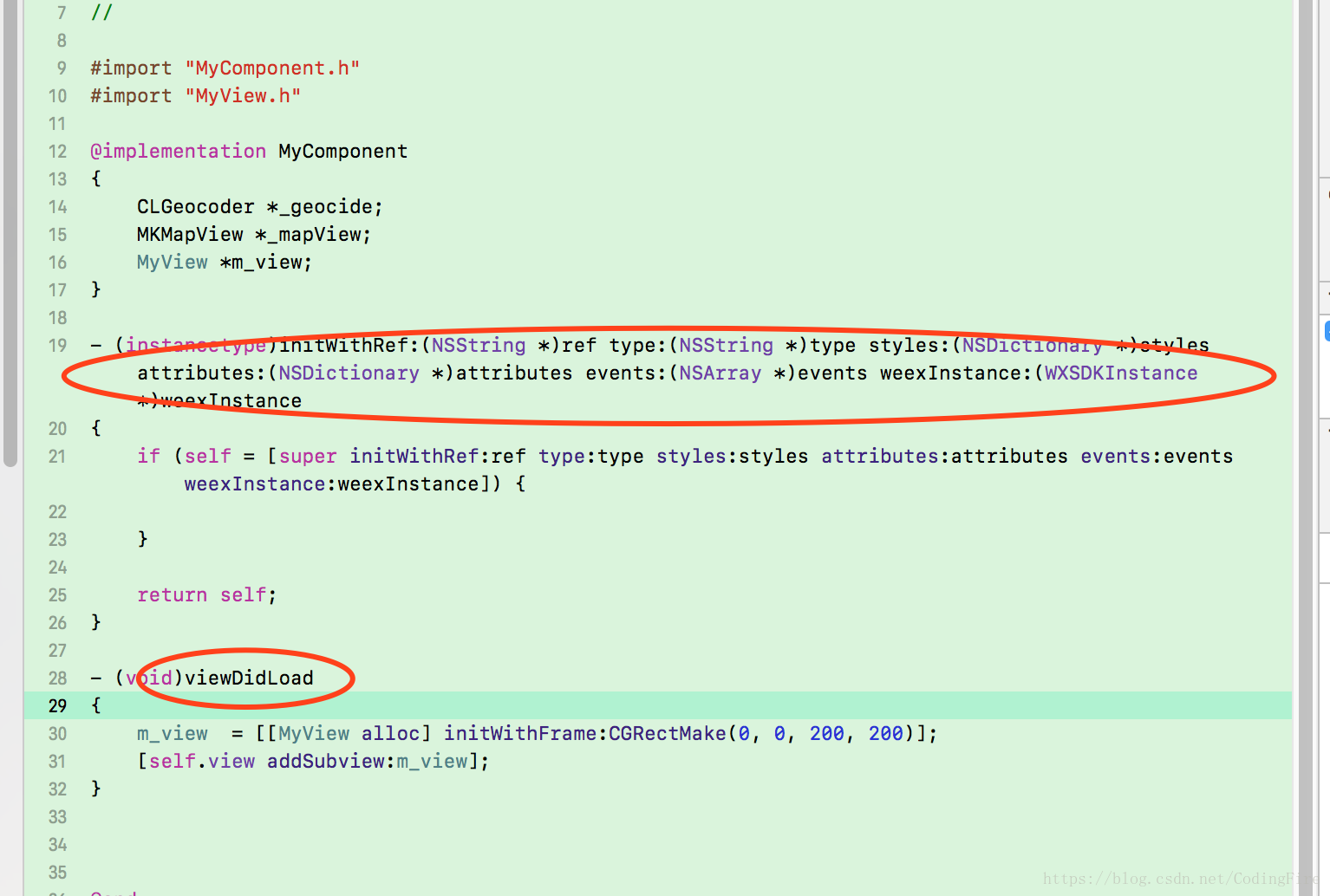
1.创建一个继承于WXComponent的类,这个和官方的说法没什么差别。

2.需要实现两个方法

官方说明中需要实现loadView方法来覆盖父类方法,因为一个 component 默认对应于一个 view,如果未覆盖 loadView 提供自定义 view, 会使用 WXComponent 基类中的 WXView, WXView 是继承自 UIView 的一个派生 view。
说的比较拗口,简而言之,看你自己的心情,不覆盖的话你就通过addSubView的方式来添加view即可,或者直接用你写好的模块覆盖loadView,比如:
- (UIView *)loadView
{
return [MyView new];
}这样你只需要让myview=self.view就可以了,两者差别不大,只是实例的view不一样,没什么影响。
3.做完这些,你就可以到appdelegate中来注册你这个自定义的模块了
[WXSDKEngine registerComponent:@"slfview" withClass:[MyComponent class]];
//注意一点,这里是registerComponent,博主已开始不小心弄成了module,结果怎么都显示不出来。4.完成以上操作,你就可以在weex中直接使用
<slfview></slfview>
//这就是我们刚刚注册成功的标签,直接使用,还可以根据需要添加css样式注:在这之前一定要先注册module
[WXAppConfiguration setAppGroup:@"AliApp"];
[WXAppConfiguration setAppName:@"WeexDemo"];
[WXAppConfiguration setAppVersion:@"1.8.3"];
[WXAppConfiguration setExternalUserAgent:@"ExternalUA"];
[WXSDKEngine initSDKEnvironment];
//这是上面注册模块的代码
[WXSDKEngine registerComponent:@"slfview" withClass:[MyComponent class]];
[WXSDKEngine registerModule:@"WXEventModule" withClass:NSClassFromString(@"WXEventModule")];
[WXSDKEngine registerHandler:[WXImgLoaderDefaultImpl new] withProtocol:@protocol(WXImgLoaderProtocol)];详情可以查看这篇博客
最后
以上就是尊敬小笼包最近收集整理的关于week-iOS的扩展之内置模块,将原生模块做成标签在weex中使用的全部内容,更多相关week-iOS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复