1.安装nginx后启动
start nginx//在命令行输入指令(nginx安装目录执行cmd)

2.将前端项目复制到html文件夹下

3.将nginx下的配置文件(/conf/nginx.conf)里的server节点配置改为要配置的域名
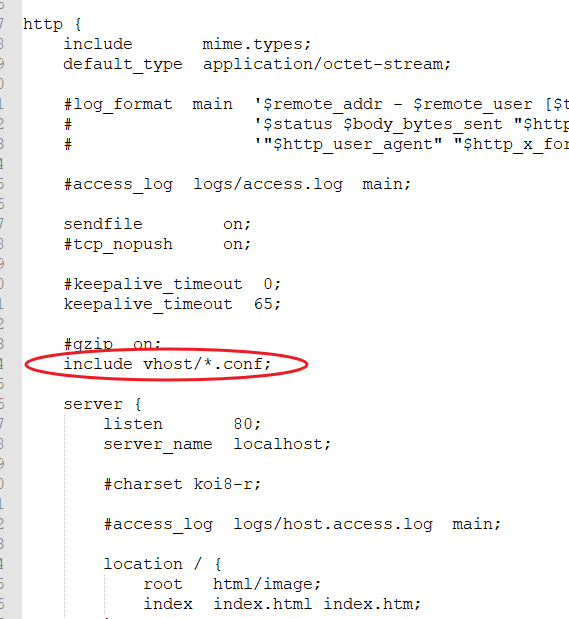
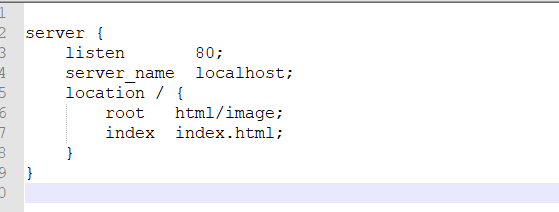
server {
#监听的端口,80端口是默认端口,在访问时,就无需输入端口号,其他的都需要输入端口号,比如这里访问地址就是127.0.0.1,而若是8080端口,则是127.0.0.1:8080
listen 80;
#此处localhost可改为要访问的域名或者ip地址,若有多个用空格隔开。例如 server_name www.baidu.com baidu.com test.baidu.com
server_name localhost;
#编码
charset utf-8;
#access_log logs/host.access.log main;
location / {
#nginx下HTML文件夹,访问上述域名时会检索此文件夹下的文件进行访问
root html/image;
#输入网址(server_name:port)后,默认的访问页面
index index.html index.htm;
}
4.配置信息修改,需要重新载入这些配置,使用nginx -s reload
5.若访问的是域名还需去进行域名解析,网站配置域名指向ip。(下面单独讲解)
6.测试访问:OK

二、高级部分
1.将server配置部分单独配置(与nginx.conf解耦合)
- 在nginx.conf 配置文件中添加
include vhost/*.conf;

- vhost文件夹及*.conf文件(
*是通配符 可任意)


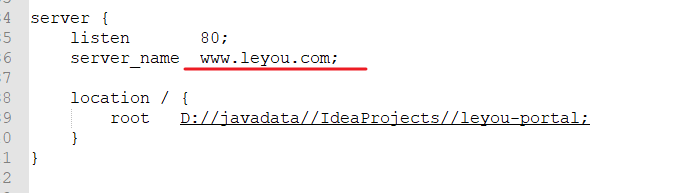
- *.conf文件中只需要配置server相关信息

2.若访问的是域名还需去进行域名解析,网站配置域名指向ip

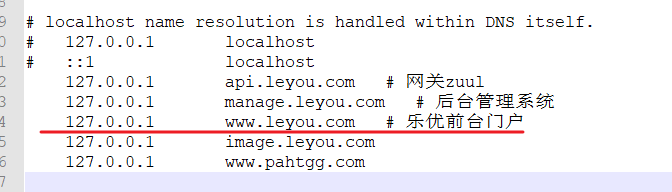
本地配置域名解析:将www.leyou.com指向本机ip 127.0.0.1
即修改C:WindowsSystem32driversetchosts 文件
- 添加域名与ip的映射

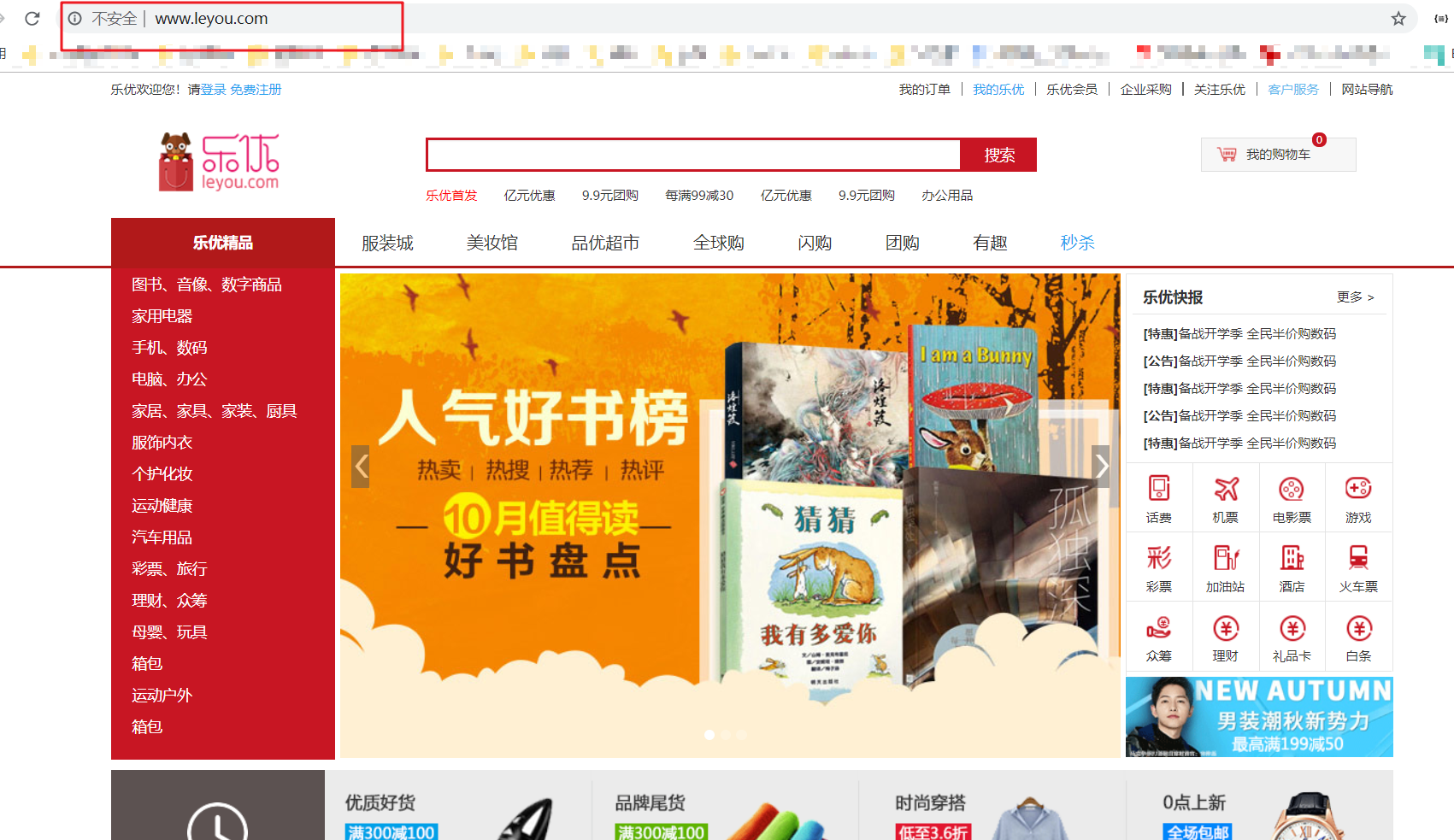
测试访问:

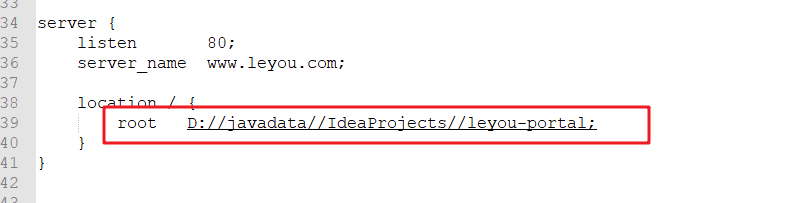
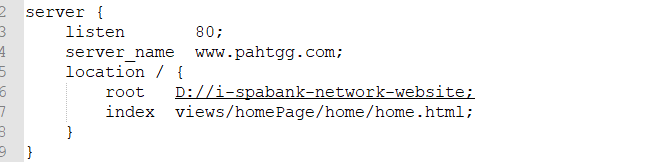
3.nginx.conf配置中server里面的root可以是绝对路径
- 静态页面可以放置到其他位置

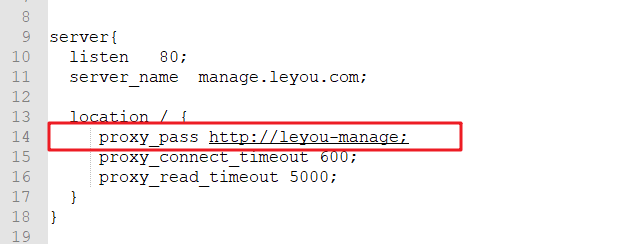
4.nginx配置反向代理
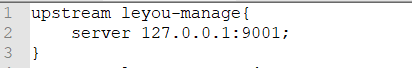
- 访问manage.leyou.com的代理到http://leyou-manage

- 配置http://leyou-manage指向的ip地址及端口号

三、其他补充
1.Nginx处理静态页面(处理动态页面会有bug)
- 静态HTML指的是使用单纯的HTML或者结合CSS制作的包括图片、文字等的只供用户浏览但不包含任何脚本、不含有任何交互功能的网页!
- 动态的HTML指的是网页不仅提供给用户浏览,网页本身还有交互功能,存在着在脚本如JAVASCRIPT,并利用某种服务器端语言如PHP等实现如用户注册,用户登录,上传文件,下载文件等功能。
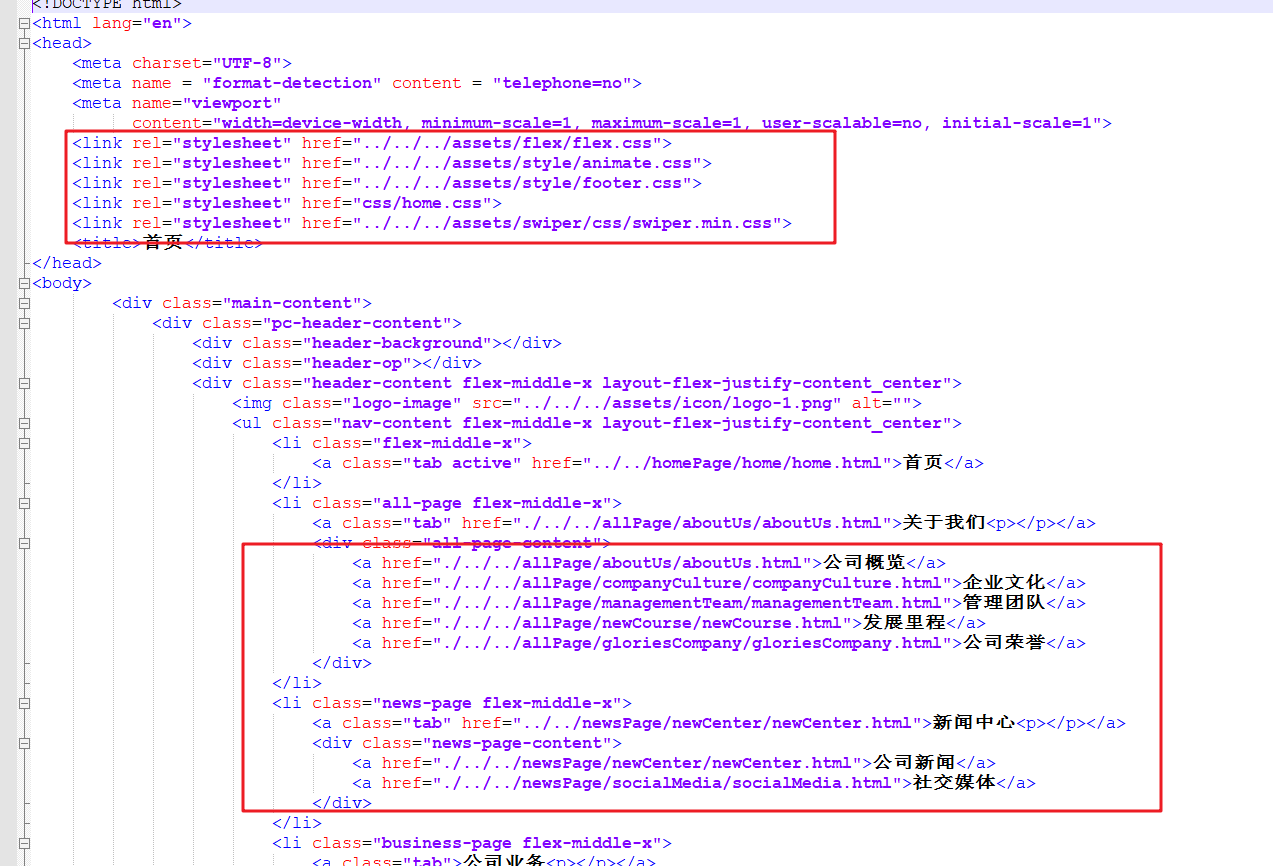
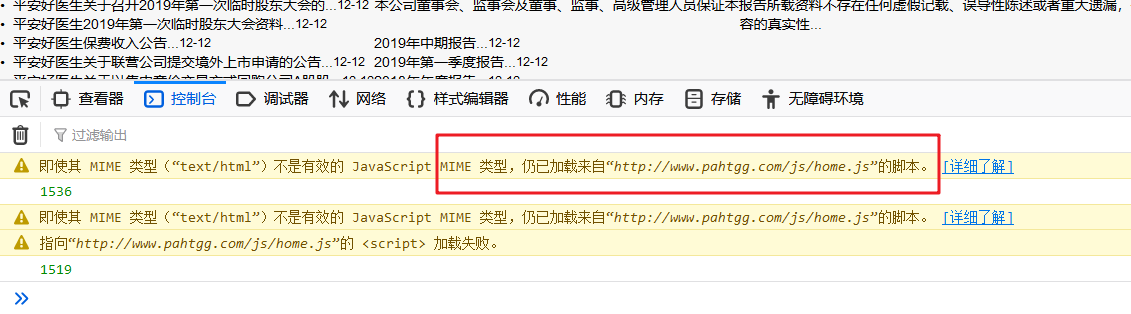
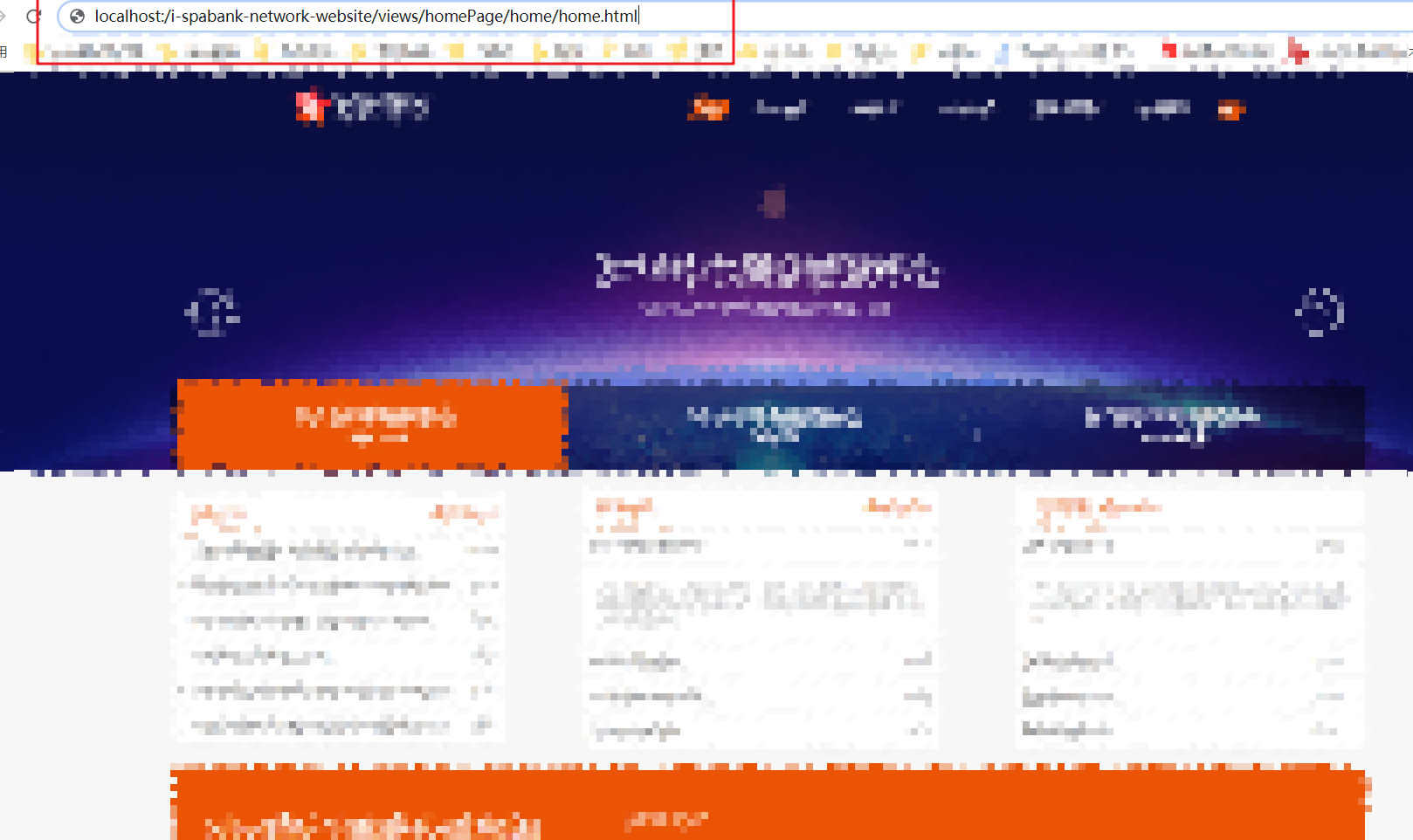
案例剖析:- home.html页面中含有动态href链接,此时nginx使用域名处理静态页面会导致页面显示不完全




报错位置的js/home.js
真正存在D://i-spabank-network-website//views/homePages/home/js/home.js目录下,
而http://www.pahtgg.com/js/home.js解析后的目录为:D://i-spabank-network-website/js/home.js,二者不同,所以访问不到。
解决方案:
可直接通过url后拼接目录形式访问

四、Windows下Nginx常用指令和报错解决
1.启动nginx
start nginx(推荐)
nginx.exe
2.更新配置文件后重新加载
nginx -s reload
3.停止nginx
nginx -s stop
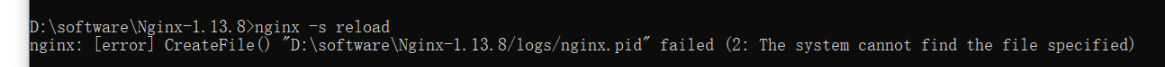
4.执行nginx -s reload时报错

原因:未启动nginx
解决:执行start nginx
最后
以上就是缥缈黄豆最近收集整理的关于Nginx:静态html+反向代理详细配置的全部内容,更多相关Nginx内容请搜索靠谱客的其他文章。








发表评论 取消回复