Nginx 反向代理访问html请求,html访问js,css资源报403错误问题记录
环境介绍
三方公司给了我一个html页面请求地址,需要我这边提供一个对外访问入口然后去跳转访问他们提供的html地址。所有我采用了nginx做了一个反向地址代理,通过我们提供的地址访问到我方服务器nginx服务然后跳转到三方提供的html页面。
问题描述
nginx反向代理转发html页面以后,发现访问html报获取js,css信息出现错误(Failed to load resource: the server responded with a status of 403 (Forbidden)),但是如果单独使用js访问路径在浏览器中是可以正常访问打开,所有说明nginx可以正常去跳转访问js,css,通过html访问发现无法跳转。
配置文件内容如下:
location ~.*.(html|js|css|map|gif|png|jpg|woff|woff2|ico)$ {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
proxy_pass http://IP:端口;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
}
报错信息如下:

问题解决
通过百度发现在获取到html页面里面加上“”就可以了。但是我的是nginx跳转的html也不可能让对方修改html页面,所有还是自己在这边获页面修改内容。
问题2描述
需要在nginx访问跳转html的时候,在html响应内容中添加一个“”标签。
问题解决:使用nginx的http_sub_module模块里面的sub_filter 功能替换掉响应内容中的元素
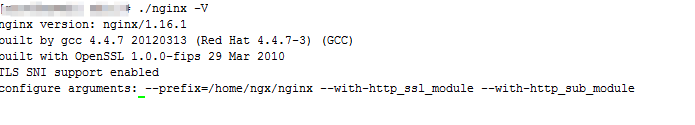
1、cd到nginx安装目录sbin目录下执行命令:./nginx -V
查看nginx是否安装了http_sub_module

2、如果没有安装执行
./configure --prefix=/home/ngx/nginx --with-http_sub_module #配置安装模块
make #编译模块
make install #安装模块。
这样执行以后会在nginx安装目录sbin文件里面出现两个文件,一个nginx.exe,oldnginx.exe,我们启动nginx.exe文件既可
3、配置nginx代理地址
在配置中添加sub_filter ’ ';配置
我修改后的的配置如下:
location ~.*.(html|js|css|map|gif|png|jpg|woff|woff2|ico)$ {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
proxy_pass http://IP:端口;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
sub_filter <head> '<head> <meta name="referrer" content="no-referrer" />';
}
最后
以上就是单身火车最近收集整理的关于Nginx 反向代理访问html请求,html访问js,css资源报403错误问题记录的全部内容,更多相关Nginx内容请搜索靠谱客的其他文章。








发表评论 取消回复