我是靠谱客的博主 英俊丝袜,这篇文章主要介绍高德地图通过地理位置转经纬度,报跨域问题解决方法 https://restapi.amap.com/v3/geocode/,现在分享给大家,希望可以做个参考。
高德地图通过地理位置转经纬度,报跨域问题解决方法通过代理可以解决
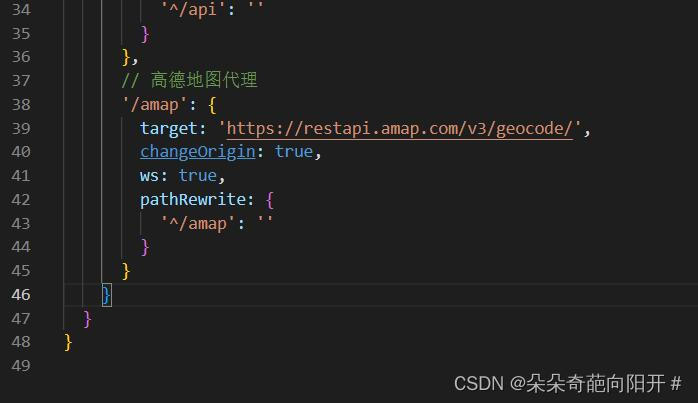
// 高德地图代理
'/amap': {
target: 'https://restapi.amap.com/v3/geocode/',
changeOrigin: true,
ws: true,
pathRewrite: {
'^/amap': ''
}
}

封装成方法导出在需要的地方引用装换就可以
// 根据地址 查询经纬度
export function addressToLngLat (address) {
return new Promise((resolve, reject) => {
axios.defaults.baseURL = ''
let locationStr = ''
axios
.get(
'/amap/geo', {
params: {
address: address,
s: 'rsv',
city: '35',
key: ''
}
}
)
.then((res) => {
if (res.geocodes && res.geocodes.length > 0) {
resolve(locationStr)
} else {
locationStr = ''
resolve(locationStr)
}
})
})
}
使用直接掉方法
// 输入地址自动补全经纬度
async addressAutoCompleteLngLat (event) {
let address = event
let lngLatStr = await addressToLngLat(address)
console.log(lngLatStr )
},
最后
以上就是英俊丝袜最近收集整理的关于高德地图通过地理位置转经纬度,报跨域问题解决方法 https://restapi.amap.com/v3/geocode/的全部内容,更多相关高德地图通过地理位置转经纬度,报跨域问题解决方法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复