1.百度地图API官网申请密钥(具体怎么申请自行查阅资料)
2.入口文件引入js库(“秘钥”需要替换为自己申请的密钥)
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=“密钥”"></script>
3.创建地图实例
impor React, { Component } from 'react'
class index extends Component {
componentDidMount() {
const { BMap, BMAP_STATUS_SUCCESS } = window
let map = new BMap.Map("allmap"); // 创建Map实例(对应div的id)
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 设置中心点、地图级别
// 向地图中添加城市列表控件
map.addControl(new BMap.CityListControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: size
}));
// 向地图中添加缩放控件
map.addControl(new BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_RIGHT,
type: BMAP_NAVIGATION_CONTROL_LARGE
}));
// 向地图中添加比例尺控件
map.addControl(new BMap.ScaleControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT
}));
// 向地图中添加小地图控件
map.addControl(new BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: true
}));
// 获取用户当前坐标
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r) {
if(this.getStatus() == BMAP_STATUS_SUCCESS) {
console.log(r.point);
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
// alert('您的位置:'+r.point.lng+','+r.point.lat);
}
else {
alert('failed'+this.getStatus());
}
}, {enableHighAccuracy: true})
// 实现地图描点
let markers = [
{
"latitude": 31.225696563611,
"longitude": 121.49884033194
},
{
"latitude": 29.225696563611,
"longitude": 115.49884033194
}
];
// 创建信息窗口(点击描点出现小弹窗展示描点信息)
let opts = {
width: 200,
title: "",
enableMessage: false
};
for (let i in markers) {
let singleMarker = new BMap.Point(markers[i].longitude, markers[i].latitude);
let marker = new BMap.Marker(singleMarker);
let label = new BMap.Label(markers[i].operator, {offset: new BMap.Size(25, 5)}); // 创建标注标题
marker.setLabel(label); // 标注添加标题
let content = "<p style='margin:0;line-height:1.5;'>" + "暂无数据" + "</p>"; // 标注内容
map.addOverlay(marker); // 标注添加到地图中
// 点击事件打开弹窗
marker.addEventListener("click", function(e) {
let p = e.target;
let point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
let infoWindow = new BMap.InfoWindow(content, opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, point); // 开启信息窗口
});
}
// 绘制起止点路线
let p1 = new BMap.Point(116.301934, 39.977552);
let p2 = new BMap.Point(116.508328, 39.919141);
let driving = new BMap.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true } });
driving.search(p1, p2);
}
render() {
return (
<div id="allmap" style={{ position: "absolute", top: 0, left: 0, width: '100vw', height: '100vh' }}></div>
);
}
}
export default index;
4.如果要在内网引入百度地图
1. 获取API:http://api.map.baidu.com/getscript
下载下来保存为mapApi.min.js文件,放入项目的public文件(项目图片以及js库文件存放的位置),可读性极差可以在线格式化,这个自行百度。
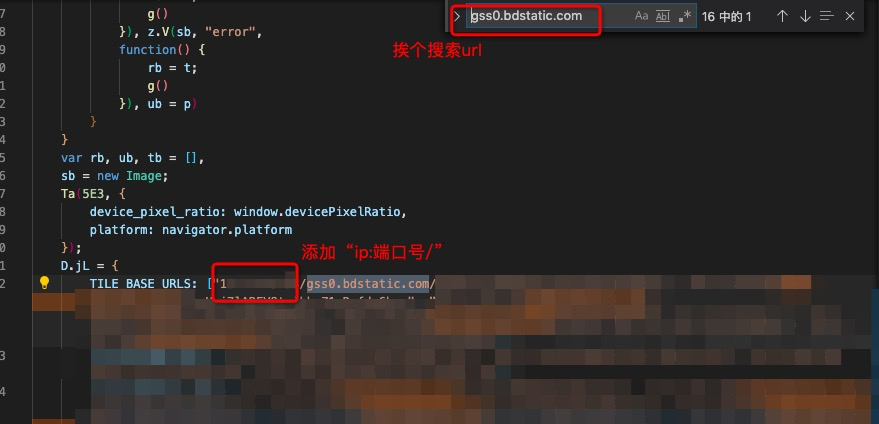
2.找出所有url,在url前面加内网环境的ip和端口
找到的如下:
gss0.bdstatic.com
maponline0.bdimg.com
maponline1.bdimg.com
maponline2.bdimg.com
maponline3.bdimg.com
gsp0.baidu.com
api.map.baidu.com
shangetu0.map.bdimg.com
shangetu1.map.bdimg.com
shangetu2.map.bdimg.com
shangetu3.map.bdimg.com
shangetu4.map.bdimg.com
d0.map.baidu.com
d1.map.baidu.com
d2.map.baidu.com
d3.map.baidu.com
loc.map.baidu.com
g0.api.map.baidu.com
g1.api.map.baidu.com
g2.api.map.baidu.com
g3.api.map.baidu.com
its.map.baidu.com:8002
pcsv0.map.bdimg.com
pcsv1.map.bdimg.com
pcsv2.map.bdimg.com
j.map.baidu.com
map.baidu.com
wuxian.baidu.com(ping 不通)
api0.map.bdimg.com
api1.map.bdimg.com
api2.map.bdimg.com
webmap0.map.bdimg.com
mapclick.map.baidu.com(ping 不通)
or.map.bdimg.com
www.w3.org
3.mapApi.min.js文件中上面所有的地址前面加上如下格式:
"内网ip地址:端口号/ " (例:10.1.3.120:8030/maponline0.bdimg.com)

4.修改引入地图api的script标签src路径,改为mapApi.min.js的路径(密钥稍后在nginx配置)
5.接下来配置nginx服务器,把上面ping通的网址在nginx服务器中配置,ping不通的就不要配置了,否则会报错
## 百度地图资源映射关系
server {
listen 8030;
server_name localhost;
##此为api入口,需设置ak参数
location /api.map.baidu.com/ {
set $args "ak=ndTT3OvHXm8CftOj0EhVDGnaSmXom7Fw";
proxy_pass http://api.map.baidu.com/;
}
location /its.map.baidu.com/ {
proxy_pass http://its.map.baidu.com/;
}
location /gss0.bdstatic.com/ {
proxy_pass http://gss0.bdstatic.com/;
}
location /maponline0.bdimg.com/ {
proxy_pass http://maponline0.bdimg.com/;
}
location /maponline1.bdimg.com/ {
proxy_pass http://maponline1.bdimg.com/;
}
location /maponline2.bdimg.com/ {
proxy_pass http://maponline2.bdimg.com/;
}
location /maponline3.bdimg.com/ {
proxy_pass http://maponline3.bdimg.com/;
}
location /gsp0.baidu.com/ {
proxy_pass http://gsp0.baidu.com/;
}
location /shangetu0.map.bdimg.com/ {
proxy_pass http://shangetu0.map.bdimg.com/;
}
location /shangetu1.map.bdimg.com/ {
proxy_pass http://shangetu1.map.bdimg.com/;
}
location /shangetu2.map.bdimg.com/ {
proxy_pass http://shangetu2.map.bdimg.com/;
}
location /shangetu3.map.bdimg.com/ {
proxy_pass http://shangetu3.map.bdimg.com/;
}
location /shangetu4.map.bdimg.com/ {
proxy_pass http://shangetu4.map.bdimg.com/;
}
location /d0.map.baidu.com/ {
proxy_pass http://d0.map.baidu.com/;
}
location /d1.map.baidu.com/ {
proxy_pass http://d1.map.baidu.com/;
}
location /d2.map.baidu.com/ {
proxy_pass http://d2.map.baidu.com/;
}
location /d3.map.baidu.com/ {
proxy_pass http://d3.map.baidu.com/;
}
location /loc.map.baidu.com/ {
proxy_pass http://loc.map.baidu.com.com/;
}
location /g0.api.map.baidu.com/ {
proxy_pass http://g0.api.map.baidu.com/;
}
location /g1.api.map.baidu.com/ {
proxy_pass http://g1.api.map.baidu.com/;
}
location /g2.api.map.baidu.com/ {
proxy_pass http://g2.api.map.baidu.com/;
}
location /g3.api.map.baidu.com/ {
proxy_pass http://g3.api.map.baidu.com/;
}
location /pcsv0.map.bdimg.com/ {
proxy_pass http://pcsv0.map.bdimg.com/;
}
location /pcsv1.map.bdimg.com/ {
proxy_pass http://pcsv1.map.bdimg.com/;
}
location /pcsv2.map.bdimg.com/ {
proxy_pass http://pcsv2.map.bdimg.com/;
}
location /j.map.baidu.com/ {
proxy_pass http://j.map.baidu.com/;
}
location /map.baidu.com/ {
proxy_pass http://map.baidu.com/;
}
location /api0.map.bdimg.com/ {
proxy_pass http://api0.map.bdimg.com/;
}
location /api1.map.bdimg.com/ {
proxy_pass http://api1.map.bdimg.com/;
}
location /api2.map.bdimg.com/ {
proxy_pass http://api2.map.bdimg.com/;
}
location /webmap0.map.bdimg.com/ {
proxy_pass http://webmap0.map.bdimg.com/;
}
location /or.map.bdimg.com/ {
proxy_pass http://or.map.bdimg.com/;
}
location /www.w3.org/ {
proxy_pass http://www.w3.org/;
}
location /lbsyun.baidu.com/ {
proxy_pass http://lbsyun.baidu.com/;
}
location /static.tieba.baidu.com/ {
proxy_pass http://static.tieba.baidu.com/;
}
}
6.配置nginx密钥ak
##此为api入口,需设置ak参数
location /api.map.baidu.com/ {
set $args "ak=密钥";
proxy_pass http://api.map.baidu.com/;
}
最后
以上就是贤惠银耳汤最近收集整理的关于react引入百度地图(含外网、内网引入百度地图)的全部内容,更多相关react引入百度地图(含外网、内网引入百度地图)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复