一、前言
嗯,一款在线发布说说的hexo插件,目前有不少小伙伴在使用啦,欣慰。
回馈新老用户,这里给出一些DIY魔改的教程,让你拥有独一无二的说说页面。
前提是你已经配置好了 说说页面,可以正常发布说说,可以参考官网教程https://artitalk.js.org/
本次魔改,先挑选,再CV复制粘贴,最后hexo clean &&hexo g&&hexo d三连发布一下就ok了哦!

二、选妃
1.默认
懒人做法,不懂不动不改,默认很好看!


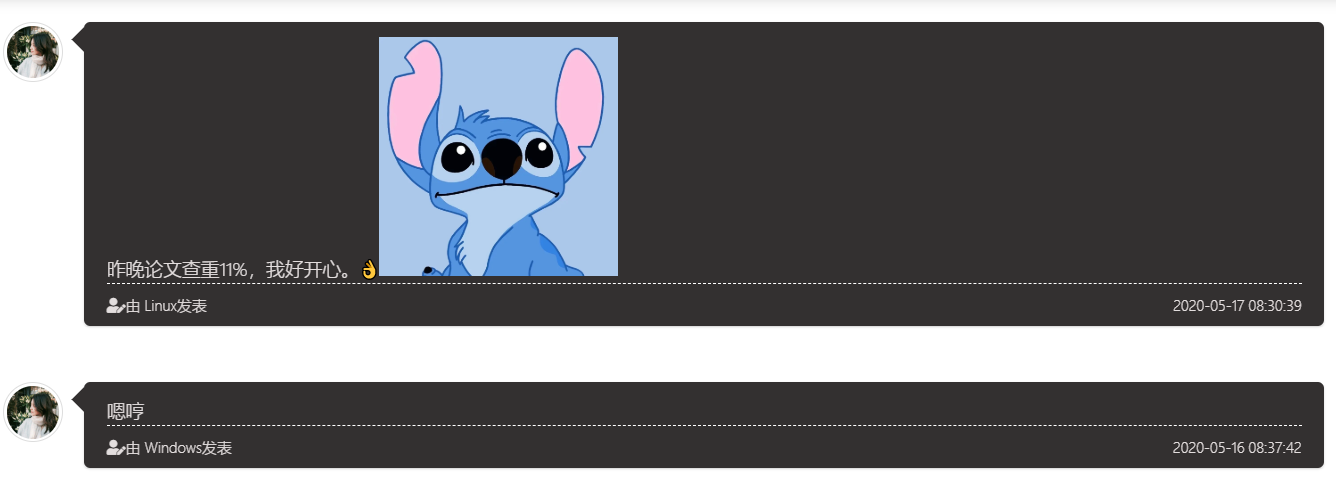
2.简约派
黑白永恒经典(黑底白字)

源码:
(这个颜色可以做黑暗主题适配,可以加个白色的边框,我这里未加)
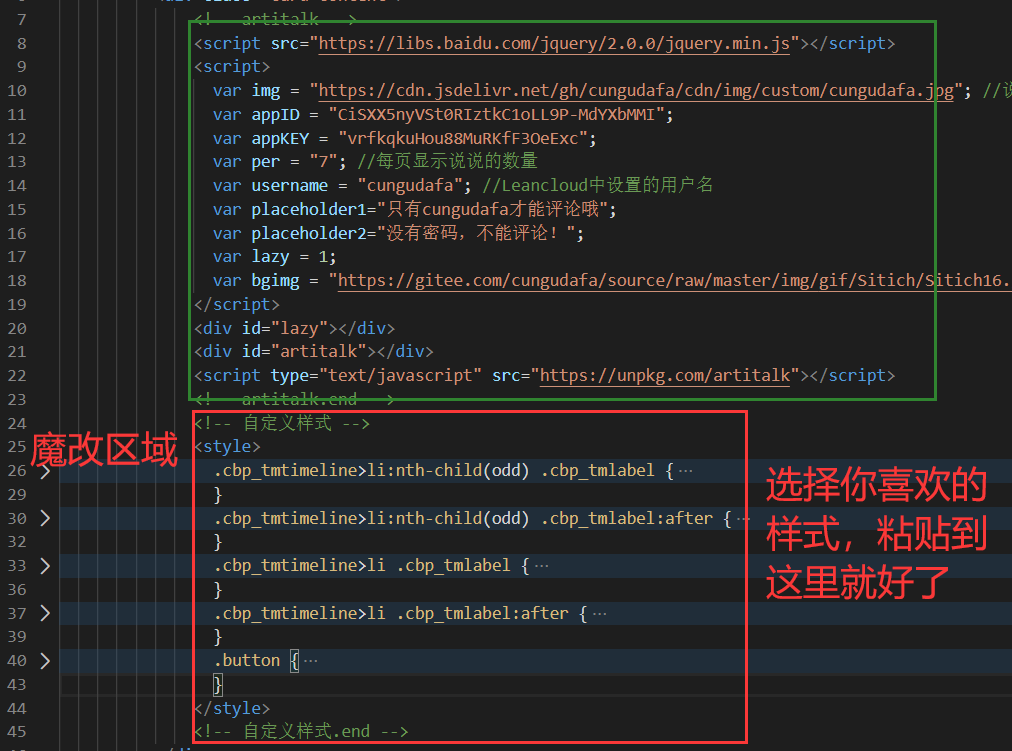
<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: #333030;
color: #e3dede
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: #333030;
color: #e3dede
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #333030
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #333030
}
.button {
background: #333030;
color: #e3dede
}
</style>
<!-- 自定义样式.end -->
简约派(白底黑字):

源码:
<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
color: #333030;
background: #e3dede
}
.cbp_tmtimeline>li .cbp_tmlabel {
color: #333030;
background: #e3dede
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #e3dede
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #e3dede
}
.button {
color: #333030;
background: #e3dede
}
</style>
<!-- 自定义样式.end -->
3.图片至上
二次元,idol,自然景色,对,我们就要纯纯的图片背景。
3.1 自定义壁纸

源码:(url中填写地址即可)
<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: url("https://gitee.com/cungudafa/source/raw/master/img/bg/hyo/hyo01.jpg") 0% 0% / cover;
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: url("https://gitee.com/cungudafa/source/raw/master/img/bg/hyo/hyo01.jpg") 0% 0% / cover;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #6dd0f2
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #f59abe
}
.button {
background: url("https://gitee.com/cungudafa/source/raw/master/img/bg/hyo/hyo01.jpg") 0% 0% / cover;
}
</style>
<!-- 自定义样式.end -->
border-right-color是左边那个三角形的颜色,由于图片颜色不固定,最好是根据图片颜色来搭配。
3.2 bing壁纸
(每次都会切换)

<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: url("https://bing.rthe.net/wallpaper") 0% 0% / cover;
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: url("https://bing.rthe.net/wallpaper") 0% 0% / cover;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #6dd0f2
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #f59abe
}
.button {
background: url("https://bing.rthe.net/wallpaper") 0% 0% / cover;
}
</style>
<!-- 自定义样式.end -->
3.3 洛丽塔

<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: url("https://api.abcyun.co/api/others/randacgimage/token/5d8f31cf6a8ab") 0% 0% / cover;
color: black;
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: url("https://api.abcyun.co/api/others/randacgimage/token/5d8f31cf6a8ab") 0% 0% / cover;
color: black;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #6dd0f2
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #f59abe
}
.button {
background: url("https://api.abcyun.co/api/others/randacgimage/token/5d8f31cf6a8ab") 0% 0% / cover;
color: black;
}
</style>
<!-- 自定义样式.end -->
二次元另一个接口:
background: url("https://api.abcyun.co/api/others/randacgblogbg/token/5d8f31cf6a8ab") 0% 0% / cover;
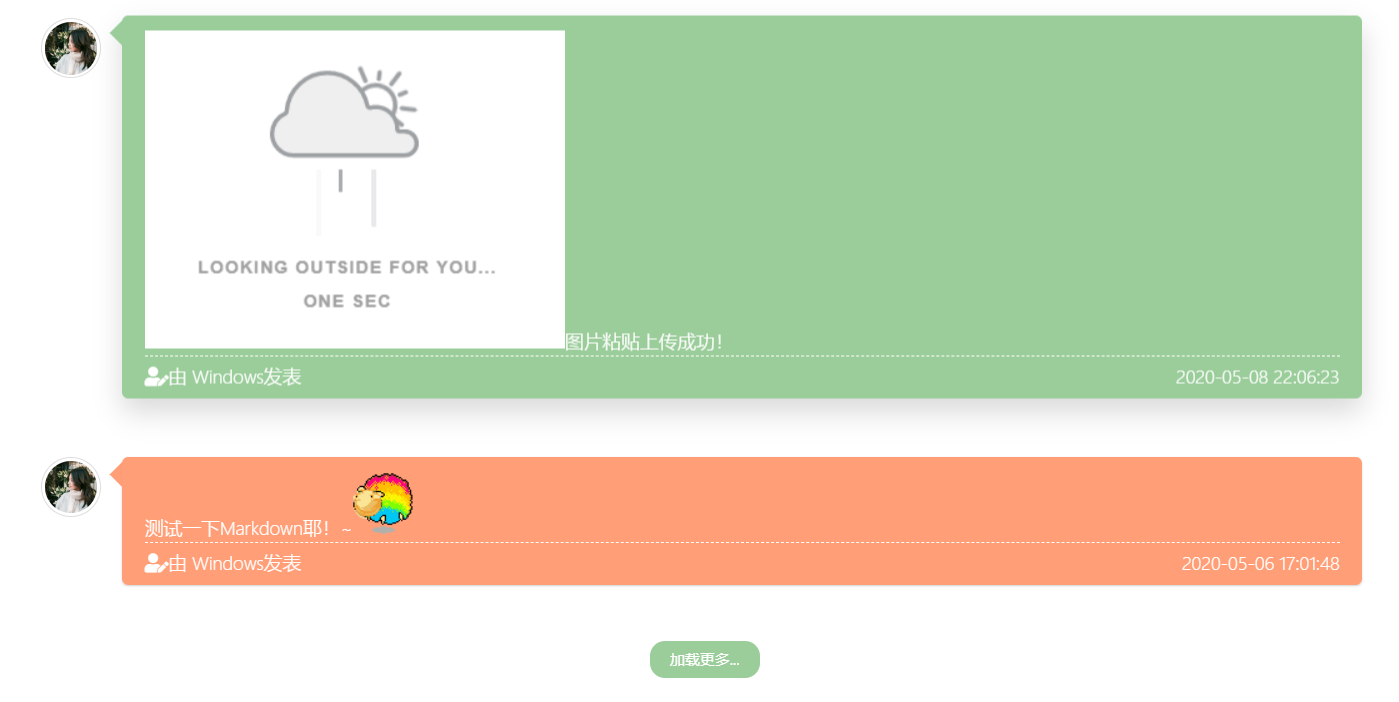
4.渐变
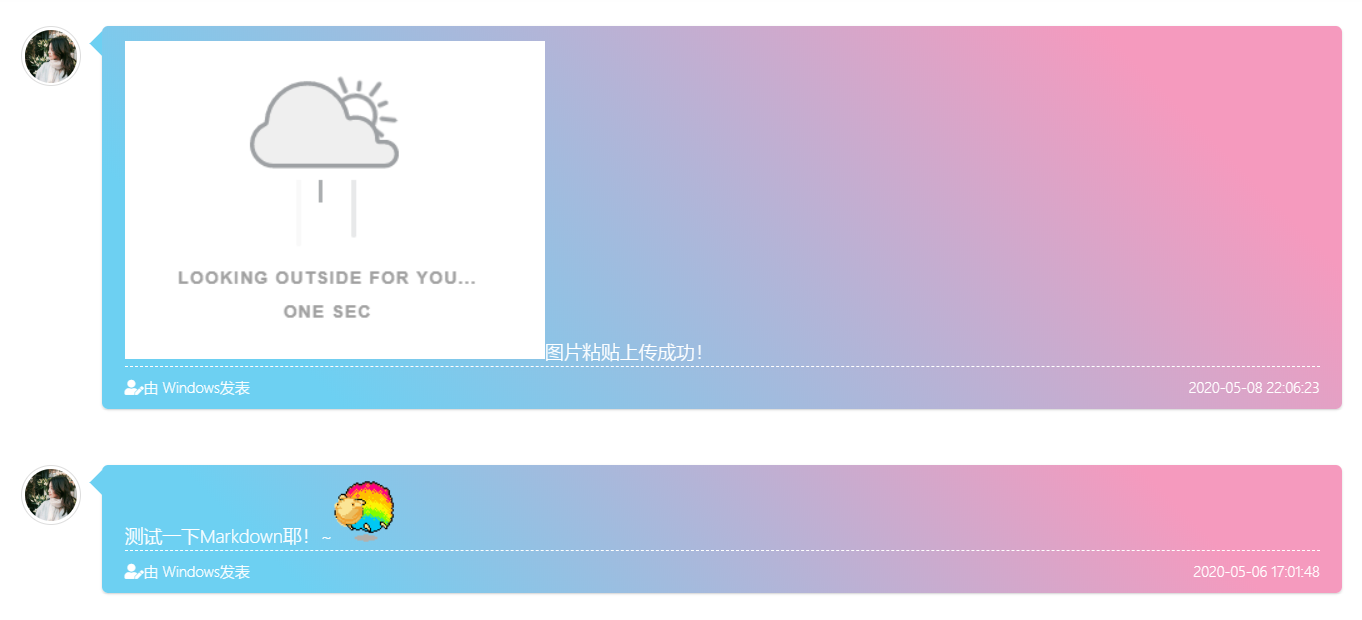
4.1 双色
粉蓝渐变


<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: linear-gradient(45deg, rgb(109, 208, 242) 15%, rgb(245, 154, 190) 85%);
color: white;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: rgb(109, 208, 242)
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: linear-gradient(45deg, rgb(109, 208, 242) 15%, rgb(245, 154, 190) 85%);
color: white;
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: rgb(109, 208, 242)
}
.button {
background: linear-gradient(45deg, rgb(109, 208, 242) 15%, rgb(245, 154, 190) 85%);
color: white;
}
</style>
<!-- 自定义样式.end -->
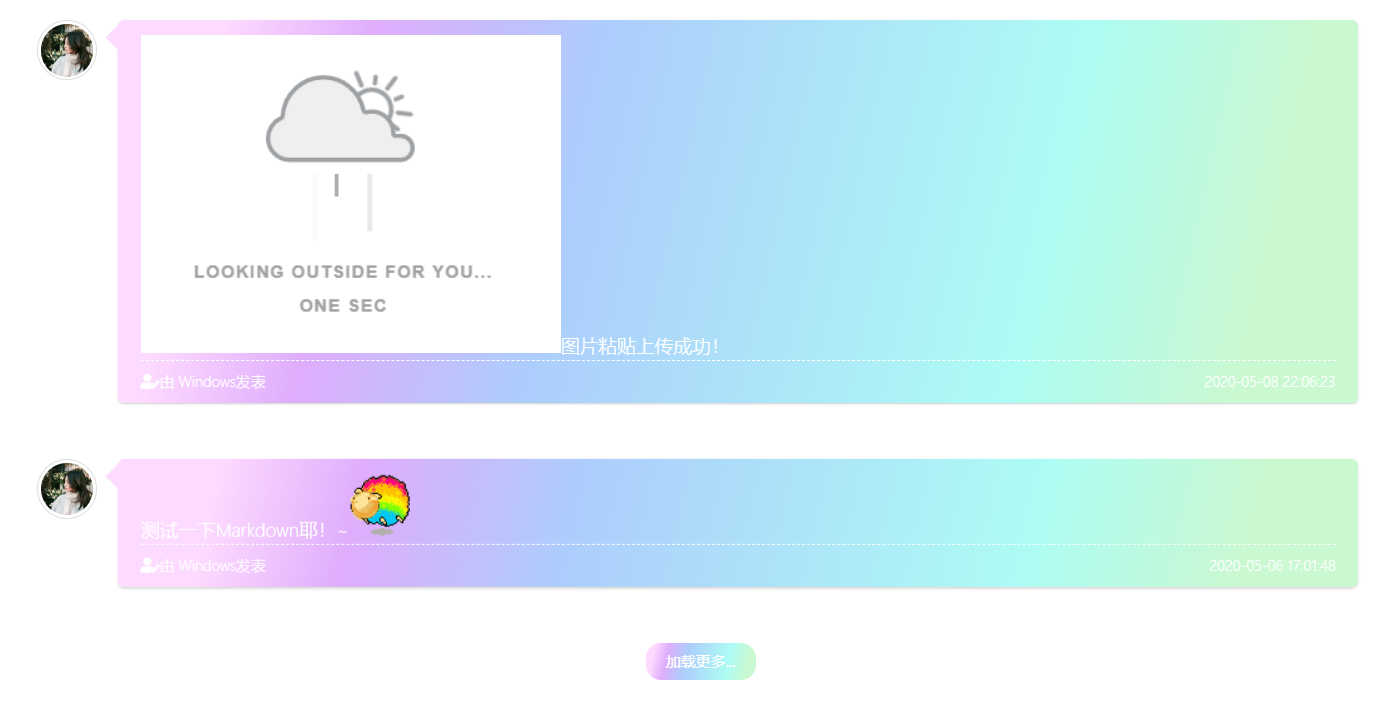
4.2 多色
background: linear-gradient(102.7deg,#fddaff 8.2%,#dfadfc 19.6%,#adcdfc 36.8%,#adfcf4 73.2%,#caf8d0 90.9%);
}

<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: linear-gradient(102.7deg,#fddaff 8.2%,#dfadfc 19.6%,#adcdfc 36.8%,#adfcf4 73.2%,#caf8d0 90.9%);
color: white;
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: linear-gradient(102.7deg,#fddaff 8.2%,#dfadfc 19.6%,#adcdfc 36.8%,#adfcf4 73.2%,#caf8d0 90.9%);
color: white;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #fddaff
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #fddaff
}
.button {
background: linear-gradient(102.7deg,#fddaff 8.2%,#dfadfc 19.6%,#adcdfc 36.8%,#adfcf4 73.2%,#caf8d0 90.9%);
color: white;
}
</style>
<!-- 自定义样式.end -->
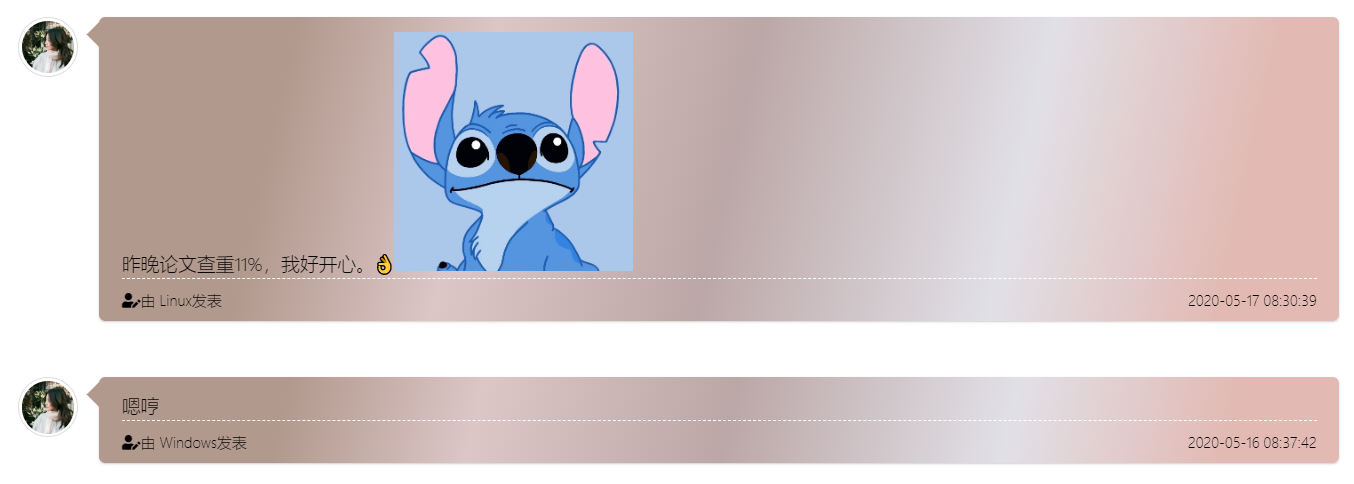
多色2:

源码:
(#BCA7A7 是颜色,50.8%是从左到右的所占的颜色宽度比例)
<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: linear-gradient(102.7deg,#B2998E 15.2%,#DCC6C6 30.6%,#BCA7A7 50.8%,#E1E0E7 73.2%,#e2b9b3 90.9%);
color: black;
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: linear-gradient(102.7deg,#B2998E 15.2%,#DCC6C6 30.6%,#BCA7A7 50.8%,#E1E0E7 73.2%,#e2b9b3 90.9%);
color: black;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #B2998E
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #B2998E
}
.button {
background: linear-gradient(102.7deg,#B2998E 15.2%,#DCC6C6 30.6%,#BCA7A7 50.8%,#E1E0E7 73.2%,#e2b9b3 90.9%);
color: black;
}
</style>
<!-- 自定义样式.end -->
多色太难调了,失败!!!如下,跳过

5. 动态渐变
以下取名的全是cungudafa乱编的,写到这里随便命个名吧。
5.1 果冻色
效果:(会动画变的)

配色:(太好看了,被自己美到!!!)

源码:(animation: 15s ease 0s infinite normal none running gradientBG;)
15s是动画速度、gradientBG是动画效果(50%是颜色占比宽度)
<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: linear-gradient(-45deg, #f1ac9d, #f06966, #dee2d1, #6abe83) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: linear-gradient(-45deg, #f1ac9d, #f06966, #dee2d1, #6abe83) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #f1ac9d
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #dee2d1
}
.button {
background: linear-gradient(-45deg, #f1ac9d, #f06966, #dee2d1, #6abe83) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
@keyframes gradientBG {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
</style>
<!-- 自定义样式.end -->
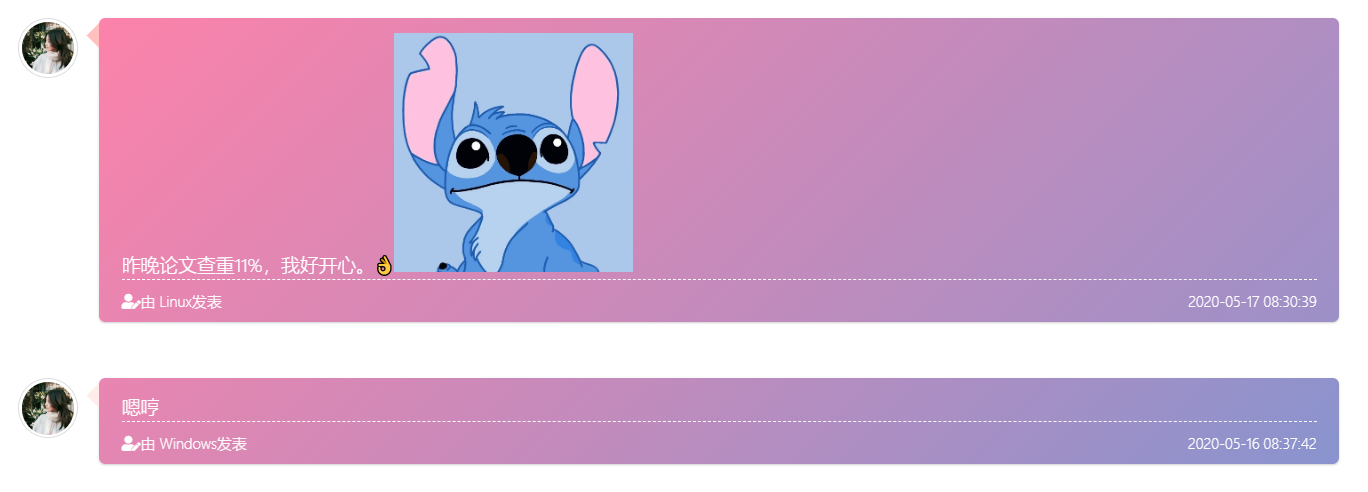
5.2 巴啦啦小魔仙色
下面是配好了的颜色,挑选粘贴就好,私人订制,带走,不重样!!
评论告诉我哪一个最好看,你pick了谁。


<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: linear-gradient(-45deg, #7F95D1, #FF82A9, #FFC0BE, #FFEBE7) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: linear-gradient(-45deg, #7F95D1, #FF82A9, #FFC0BE, #FFEBE7) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #FFC0BE
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #FFEBE7
}
.button {
background: linear-gradient(-45deg, #7F95D1, #FF82A9, #FFC0BE, #FFEBE7) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
@keyframes gradientBG {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
</style>
<!-- 自定义样式.end -->
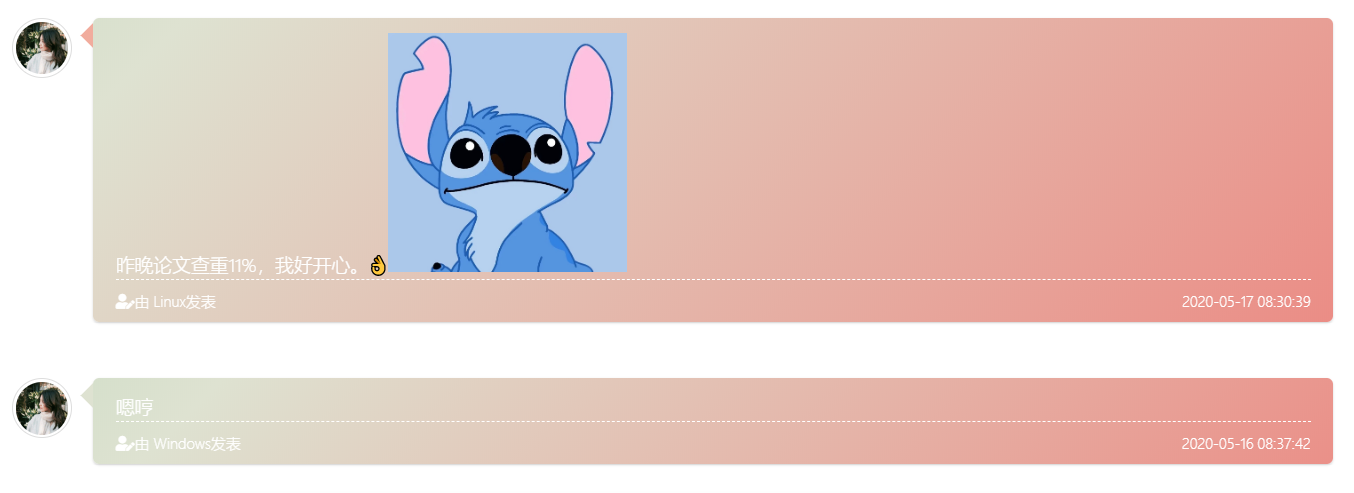
5.3 暖男色
效果:


配色:

源码:
<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: linear-gradient(-45deg, #3A405A, #AEC5EB, #F9DEC9, #E9AFA3) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: #3E4348;
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: linear-gradient(-45deg, #3A405A, #AEC5EB, #F9DEC9, #E9AFA3) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: #3E4348;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #AEC5EB
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #F9DEC9
}
.button {
background: linear-gradient(-45deg, #3A405A, #AEC5EB, #F9DEC9, #E9AFA3) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: #3E4348;
}
@keyframes gradientBG {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
</style>
<!-- 自定义样式.end -->
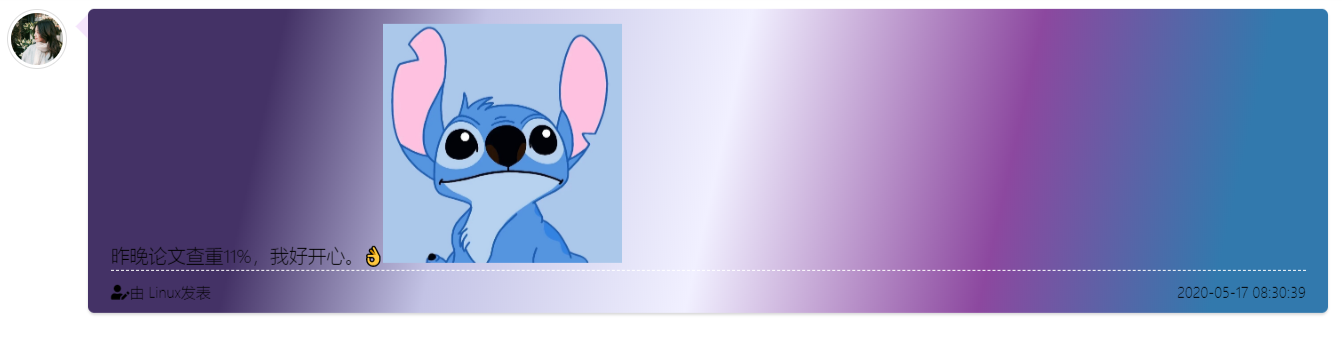
5.4 程序员色
效果:

配色:

源码:
<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: linear-gradient(-45deg, #DADCDB, #403E4E, #93A6B1, #9A9FB6) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: linear-gradient(-45deg, #DADCDB, #403E4E, #93A6B1, #9A9FB6) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #9A9FB6
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #DADCDB
}
.button {
background: linear-gradient(-45deg, #DADCDB, #403E4E, #93A6B1, #9A9FB6) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
@keyframes gradientBG {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
</style>
<!-- 自定义样式.end -->
5.5 雪糕色

源码:
<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: linear-gradient(-45deg, #FFD972, #EFA7A7, #FCBCB8, #A7E8BD) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: linear-gradient(-45deg, #FFD972, #EFA7A7, #FCBCB8, #A7E8BD) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #FCBCB8
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #A7E8BD
}
.button {
background: linear-gradient(-45deg, #FFD972, #EFA7A7, #FCBCB8, #A7E8BD) 0% 0% / 400% 400%;
animation: 15s ease 0s infinite normal none running gradientBG;
color: white;
}
@keyframes gradientBG {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
</style>
<!-- 自定义样式.end -->
6. 渐变+图片
唯美画风,看这里


<!-- 自定义样式 -->
<style>
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: linear-gradient(60deg, rgba(255, 165, 150, 0.5) 5%, rgba(0, 228, 255, 0.35)) 0% 0% / cover, url("https://ae01.alicdn.com/kf/H18a4b998752a4ae68b8e85d432a5aef0l.png"), url("https://ae01.alicdn.com/kf/H21b5f6b8496141a1979a33666e1074d9x.jpg") 0px 0px;
color: white;
}
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: rgba(255, 165, 150, 0.5);
}
.cbp_tmtimeline>li .cbp_tmlabel {
background: linear-gradient(60deg, rgba(255, 165, 150, 0.5) 5%, rgba(0, 228, 255, 0.35)) 0% 0% / cover, url("https://ae01.alicdn.com/kf/H18a4b998752a4ae68b8e85d432a5aef0l.png"), url("https://ae01.alicdn.com/kf/H21b5f6b8496141a1979a33666e1074d9x.jpg") 0px 0px;
color: white;
}
.cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: rgba(0, 228, 255, 0.35);
}
.button {
background: linear-gradient(60deg, rgba(255, 165, 150, 0.5) 5%, rgba(0, 228, 255, 0.35)) 0% 0% / cover, url("https://ae01.alicdn.com/kf/H18a4b998752a4ae68b8e85d432a5aef0l.png"), url("https://ae01.alicdn.com/kf/H21b5f6b8496141a1979a33666e1074d9x.jpg") 0px 0px;
color: white;
}
</style>
<!-- 自定义样式.end -->
这里图片和颜色都可以修改,具体看总结。
三、总结
可以直接用配置好的颜色和背景图片,当然你也可以更换。
-
更换背景图片
url里的就是图片路径,可以是网图(jsd等),也可以填相对路径,不会就百度或者用默认的。url("https://ae01.alicdn.com/kf/H18a4b998752a4ae68b8e85d432a5aef0l.png") -
更换配色
#FFD972,rgba(0, 228, 255, 0.35)这个就是颜色,可以更改background: linear-gradient(-45deg, #FFD972, #EFA7A7, #FCBCB8, #A7E8BD) 0% 0% / 400% 400%; background: linear-gradient(60deg, rgba(255, 165, 150, 0.5) 5%, rgba(0, 228, 255, 0.35)) 0% 0% / cover, url("https://ae01.alicdn.com/kf/H18a4b998752a4ae68b8e85d432a5aef0l.png"), url("https://ae01.alicdn.com/kf/H21b5f6b8496141a1979a33666e1074d9x.jpg") 0px 0px; -
更换字体颜色(默认是白色,如果影响观感,可以修改一下,原则是:深色背景改浅色字,浅色背景用深色字。)
color: white; color: #ff1234; color: rgba(0, 228, 255);
如果这些还不够,请大佬自行调整以下:(F12就能找到)
| - | 参数 |
|---|---|
| 内边距(px固定,rem相对) | padding |
| 字体大小 | font-size |
| 边框的圆滑度(默认是12px,数值越大越圆) | border-radius |
| 透明度(0~1) | opacity |
链接:
- 本文参考了小康的配色,感谢大佬造的轮子。
- 好奇我的配色是怎么来的,这里免费不要钱,根据你喜欢的50种颜色智能生成配色,看看吧:https://colordrop.io/
- 调色色盘:https://colorme.io/
最后
以上就是健壮大雁最近收集整理的关于Artitalk说说心情发布页面(个性定制)一、前言二、选妃三、总结的全部内容,更多相关Artitalk说说心情发布页面(个性定制)一、前言二、选妃三、总结内容请搜索靠谱客的其他文章。








发表评论 取消回复