前言
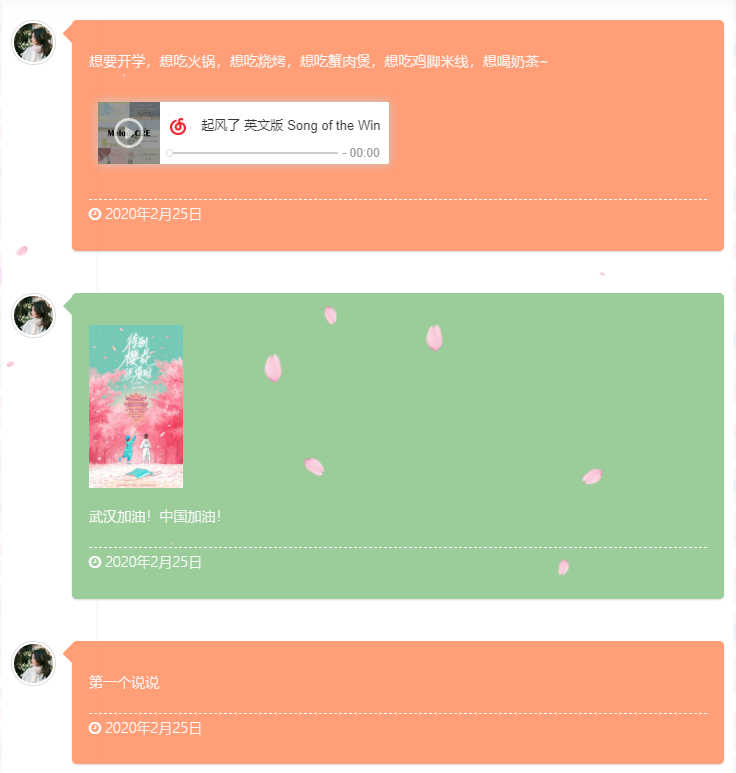
在自己的网站中添加说说页面,类似于qq空间一样:
实现操作也比较简单:css处理样式就好了,
这是静态处理的页面,如果有后台还可以实时添加发布说说,更高配一点。

快速传送门
步骤
-
在
themessakuralanguageszh-cn.yml中增添定义:shuoshuo: 说说 -
修改导航栏,位置:
themessakura_config.yml增添:说说: {path: /shuoshuo/, fa: fa-commenting-o fa-commenting },
-
在博客主目录下新建目录:
hexo new page shuoshuo路径
Users/用户名/博客文件夹/source文件夹里就会出现刚刚新建的文件夹shuoshuo,打开文件shuoshuo,删除index文件夹,还有一个index.md文件,待会再来修改它。 -
Mywebsourceshuoshuo,新建文件夹shuoshuo.css

shuoshuo.css样式文件:
参考原文:Uncle_drew:为你的hexo博客添加说说页面
#shuoshuo_content {
background-color: #fff;
padding: 10px;
min-height: 500px;
}
/* shuo */
body.theme-dark .cbp_tmtimeline::before {
background: RGBA(255, 255, 255, 0.06);
}
ul.cbp_tmtimeline {
padding: 0;
}
div class.cdp_tmlabel > li .cbp_tmlabel {
margin-bottom: 0;
}
.cbp_tmtimeline {
margin: 30px 0 0 0;
padding: 0;
list-style: none;
position: relative;
}
/* The line */
.cbp_tmtimeline:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
width: 4px;
background: RGBA(0, 0, 0, 0.02);
left: 80px;
margin-left: 10px;
}
/* The date/time */
.cbp_tmtimeline > li .cbp_tmtime {
display: block;
/* width: 29%; */
/* padding-right: 110px; */
max-width: 70px;
position: absolute;
}
.cbp_tmtimeline > li .cbp_tmtime span {
display: block;
text-align: right;
}
.cbp_tmtimeline > li .cbp_tmtime span:first-child {
font-size: 0.9em;
color: #bdd0db;
}
.cbp_tmtimeline > li .cbp_tmtime span:last-child {
font-size: 1.2em;
color: #9BCD9B;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmtime span:last-child {
color: RGBA(255, 125, 73, 0.75);
}
div.cbp_tmlabel > p {
margin-bottom: 0;
}
/* Right content */
.cbp_tmtimeline > li .cbp_tmlabel {
margin: 0 0 45px 65px;
background: #9BCD9B;
color: #fff;
padding: .8em 1.2em .4em 1.2em;
/* font-size: 1.2em; */
font-weight: 300;
line-height: 1.4;
position: relative;
border-radius: 5px;
transition: all 0.3s ease 0s;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
cursor: pointer;
display: block;
}
.cbp_tmlabel:hover {
/* transform:scale(1.05); */
transform: translateY(-3px);
z-index: 1;
box-shadow: 0 15px 32px rgba(0, 0, 0, 0.15) !important
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel {
background: RGBA(255, 125, 73, 0.75);
}
/* The triangle */
.cbp_tmtimeline > li .cbp_tmlabel:after {
right: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-right-color: #9BCD9B;
border-width: 10px;
top: 4px;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: RGBA(255, 125, 73, 0.75);
}
p.shuoshuo_time {
margin-top: 10px;
border-top: 1px dashed #fff;
padding-top: 5px;
}
/* Media */
@media screen and (max-width: 65.375em) {
.cbp_tmtimeline > li .cbp_tmtime span:last-child {
font-size: 1.2em;
}
}
.shuoshuo_author_img img {
border: 1px solid #ddd;
padding: 2px;
float: left;
border-radius: 64px;
transition: all 1.0s;
}
.avatar {
border-radius: 100% !important;
-moz-border-radius: 100% !important;
box-shadow: inset 0 -1px 0 3333sf;
-webkit-box-shadow: inset 0 -1px 0 3333sf;
-webkit-transition: 0.4s;
-webkit-transition: -webkit-transform 0.4s ease-out;
transition: transform 0.4s ease-out;
-moz-transition: -moz-transform 0.4s ease-out;
}
.zhuan {
transform: rotateZ(720deg);
-webkit-transform: rotateZ(720deg);
-moz-transform: rotateZ(720deg);
}
/* end */
主页面:index.md
---
title: shuoshuo
type: shuoshuo
noDate: 'true'
comments: 'false'
---
<link rel="stylesheet" href="./shuoshuo.css">
<div id="primary" class="content-area" style="">
<main id="main" class="site-main" role="main">
<div id="shuoshuo_content">
<ul class="cbp_tmtimeline">
<li> <span class="shuoshuo_author_img"><img src="https://cdn.jsdelivr.net/gh/cungudafa/cdn/img/custom/cungudafa.jpg" class="avatar avatar-48 zhuan" width="48" height="48"></span>
<a class="cbp_tmlabel" href="">
<p></p>
<p>想要开学,想吃火锅,想吃烧烤,想吃蟹肉煲,想吃鸡脚米线,想喝奶茶~</p>
<iframe frameborder="no" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1338809890&auto=1&height=66"></iframe>
<p></p>
<p class="shuoshuo_time"><i class="fa fa-clock-o"></i>
2020年2月25日
</p>
</a>
</li>
<li> <span class="shuoshuo_author_img"><img src="https://cdn.jsdelivr.net/gh/cungudafa/cdn/img/custom/cungudafa.jpg" class="avatar avatar-48 zhuan" width="48" height="48"></span>
<a class="cbp_tmlabel" href="">
<p></p>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1582636990314&di=2421dcd34e1cc519b7f7f9559afbe7b1&imgtype=0&src=http%3A%2F%2Fpics1.baidu.com%2Ffeed%2Fb17eca8065380cd7531865282a19873258828151.jpeg%3Ftoken%3Dce6f76a2b9dc38c02c91acfc2a4bb8d8%26s%3D3C79EF14C510746516F547E003007036" height="200" width="100" />
<p>武汉加油!中国加油!</p>
<p></p>
<p class="shuoshuo_time"><i class="fa fa-clock-o"></i>
2020年2月25日
</p>
</a>
</li>
<li> <span class="shuoshuo_author_img"><img src="https://cdn.jsdelivr.net/gh/cungudafa/cdn/img/custom/cungudafa.jpg" class="avatar avatar-48 zhuan" width="48" height="48"></span>
<a class="cbp_tmlabel" href="">
<p></p>
<p>第一个说说</p>
<p></p>
<p class="shuoshuo_time"><i class="fa fa-clock-o"></i>
2020年2月25日
</p>
</a>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
(function () {
var oldClass = "";
var Obj = "";
$(".cbp_tmtimeline li").hover(function () {
Obj = $(this).children(".shuoshuo_author_img");
Obj = Obj.children("img");
oldClass = Obj.attr("class");
var newClass = oldClass + " zhuan";
Obj.attr("class", newClass);
}, function () {
Obj.attr("class", oldClass);
})
})
</script>
我的样式参考:https://cndrew.cn/2020/04/10/hexo-shuoshuo/
shuoshuo升级版,在线发布:https://cndrew.cn/2020/04/10/hexo-shuoshuo/
给爱折腾的 cndrew 点赞!大家如果使用体验还不错,记得到原文处打卡哦!????
优秀样式参考:itggg.cn
当然都可以根据WordPress模板移植,WordPress如何添加说说/心情页面
代码的搬运工!????
最后
以上就是超帅小蝴蝶最近收集整理的关于Hexo(sakura)添加说说页面前言步骤的全部内容,更多相关Hexo(sakura)添加说说页面前言步骤内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复