接续上篇文章:https://blog.csdn.net/weixin_37189727/article/details/85619157
搭建好属于自己的网站访问连接,接下来需要设计自己的网站。
1、搭建环境
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
- 1.1 搭建node.js的环境
下载地址:http://nodejs.cn/download
测试安装环境:node -v 、npm -v 查看版本号

- 1.2安装Git工具
下载地址:https://git-scm.com/downloads
安装手顺:https://blog.csdn.net/orange228/article/details/79365795
https://blog.csdn.net/zx1996119/article/details/80814752
测试安装
开始菜单栏里面如图:

点击Git Bash,则表示安装成功

查看版本:git version

- 将自己的电脑与指定github账户关联
git config --global user.name "用户名"
git config --global user.email "邮箱"
- 创建用户名和邮箱
- 生成本机的SSH key ssh-keygen -t rsa -C "邮箱"

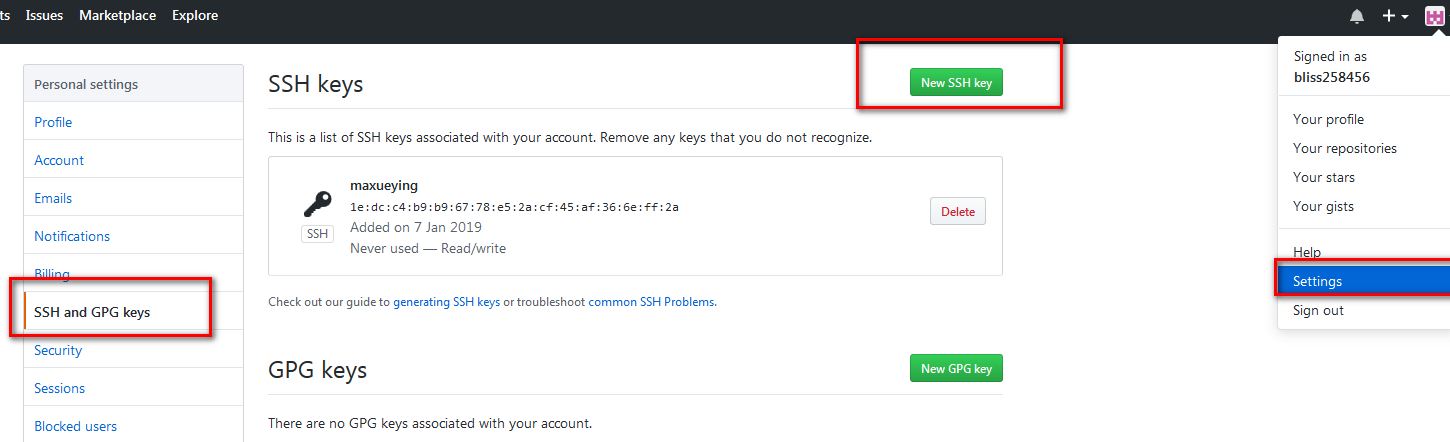
- 打开你的github主页。找到Settings,设置ssh keys
验证是否添加成功 ssh -T git@github.com
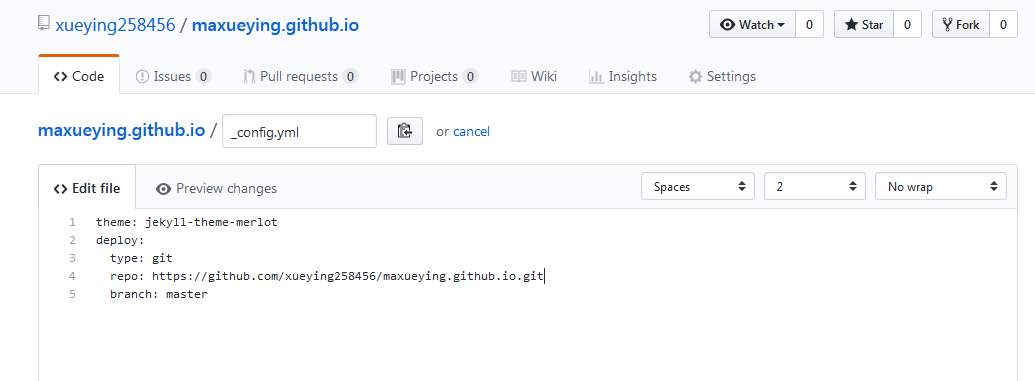
设置_config.yml文件用编辑器打开你的blog项目,修改_config.yml文件的一些配置(冒号之后都是有一个半角空格的):()

- 1.3 安装 Hexo
先创建一个文件夹(用来存放所有blog的东西),然后cd到该文件夹下。
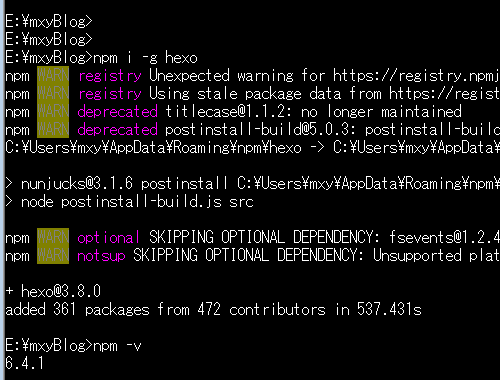
运行命令:$ npm i -g hexo

npm -v 测试安装情况

独立安装服务器:npm i hexo-server
2、创建本地博客
- 初始化命令 hexo init
- 解释一下:
- node_modules:是依赖包
- public:存放的是生成的页面
- scaffolds:命令生成文章等的模板
- source:用命令创建的各种文章
- themes:主题
- _config.yml:整个博客的配置
- db.json:source解析所得到的
- package.json:项目所需模块项目的配置信息
- 打开你的blog项目配置_config.yml文件

- 回到gitbash中,进入你的blog目录,分别执行以下命令:
- hexo clean
- hexo generate
- hexo server
- 安装部署命令:
npm install hexo-deployer-git --save - 执行命令:
- hexo clean
- hexo generate
- hexo deploy username/passward
- 参考文档:https://yangbingdong.com/2017/build-blog-hexo-base/#GitHub
最后
以上就是清秀天空最近收集整理的关于使用Hexo快速搭建个人博客的全部内容,更多相关使用Hexo快速搭建个人博客内容请搜索靠谱客的其他文章。








发表评论 取消回复