基于Hexo框架快速搭建个人博客--文章写作
- 一、Github图床(图片存储)
- 二、PicGo(图片上传)
- 三、jsDelivr(CDN加速)
- 四、Typora(写文传图)
- 五、总结
- 博客链接: 会思想的苇草i
- 文章链接:
- 基于Hexo框架快速搭建个人博客–搭建(一)
- 基于Hexo框架快速搭建个人博客–评论功能(二)
- 基于Hexo框架快速搭建个人博客–部署(三)
- 基于Hexo框架快速搭建个人博客–文章写作(四)
- 基于Hexo框架快速搭建个人博客–文章一键发布(五)
一、Github图床(图片存储)
- 图床(Picture host)-- 即提供外链访问的图片存储服务器
- 把图片上传到一个图床提供者的图片服务器上,它会生成一个存储链接,就可以随时通过这个链接就下载这个图片,而且还可以把这个链接放到 html 里或者 Markdown 文件里,浏览时再由浏览器或者阅读器自动加载出来。咋样的话每次文章换地方不需要重新上传图片,这些网站都能根据图床链接将图片加载出来
- 图床服务:
- 国内的有微博图床、聚合图床、七牛云、阿里云、腾讯云等
- 国外的有 imgur、imgbox、SM图床等
- 这里利用 GitHub 的存储能力和对外开放访问的特点,将 GitHub 仓库作为图床
- 创建步骤:
-
先在 GitHub 新建一个仓库用于存储图片,打开自己 GitHub 主页,点击New新建仓库
-
Repository name填写仓库名字,Description填写仓库描述,勾选Add a README file,点击Create repository创建仓库:
-
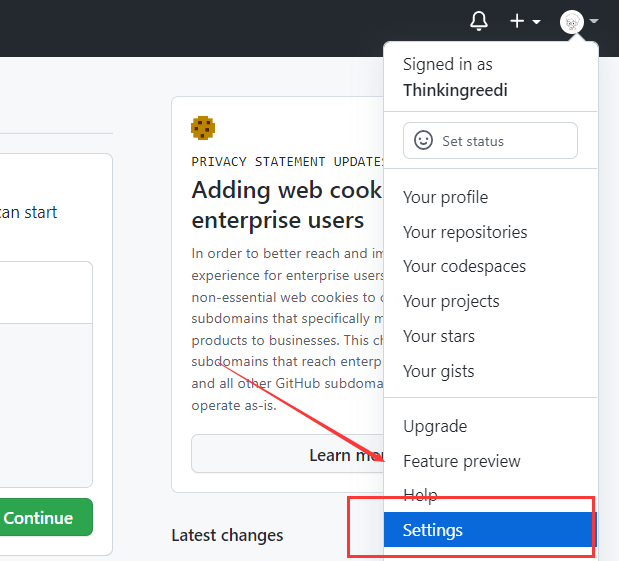
获取repo tokens:这个 token 主要用于让 PicGo 有权限往我们的仓库 push 代码(图片)。点击自己的头像,选择Settings:

选择Developer settings:

点击 Personal access tokens,然后点击Generate new token(可能需要确认密码):

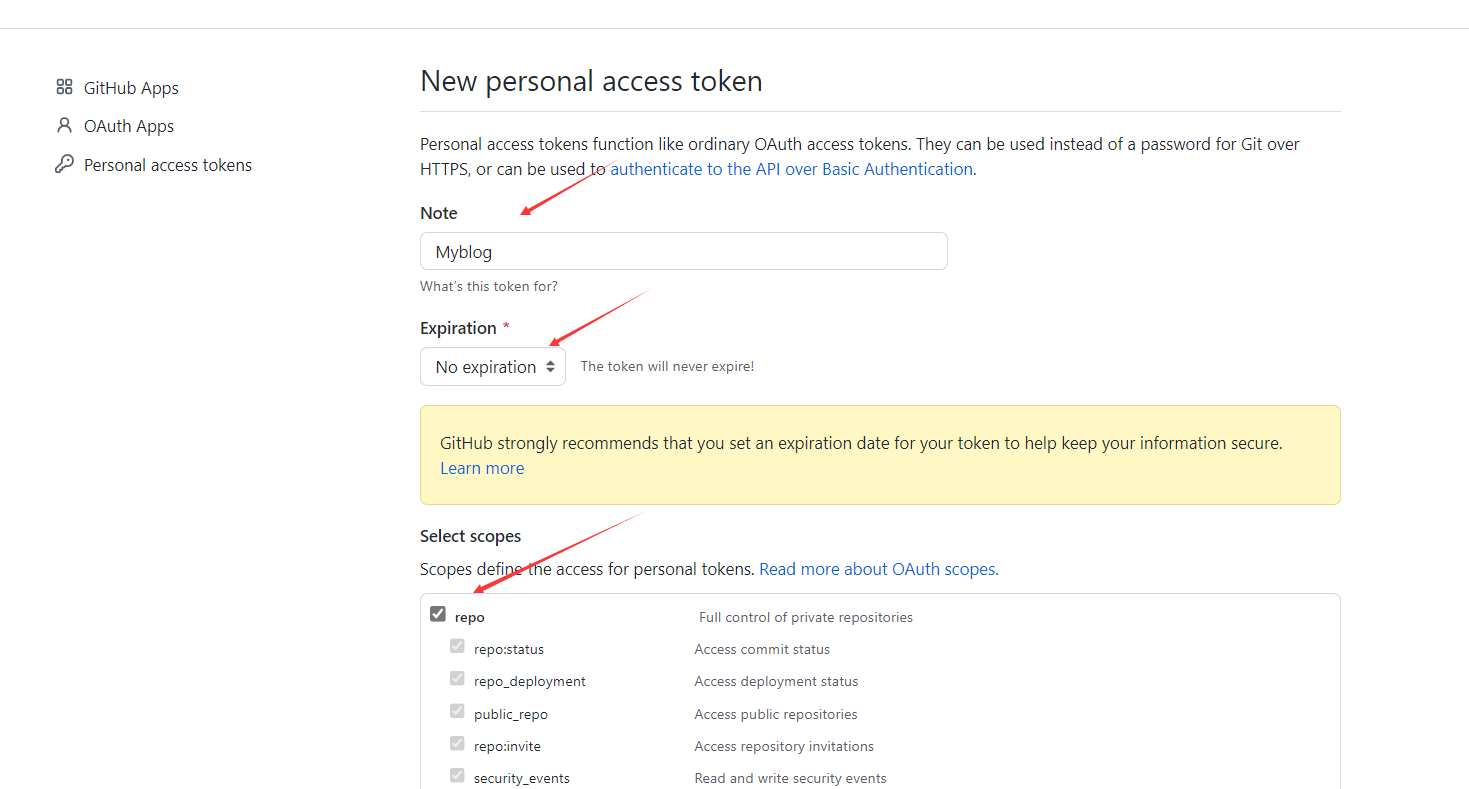
Note填写 token 用途,用于备忘,下面只需要勾选repo,只给更新仓库的权限,最后点击最下面的Generate token创建成功:
复制字符串下一步使用:此字符串只会出现一次,一定要复制保存好!!!

二、PicGo(图片上传)
-
PicGo 是一位中国开发者基于
electron-vue开发的用于快速上传图片并获取图片 URL 链接的开源工具 -
Github地址:PicGo
-
只要配置好图床类型,就可以直接拖拽图片进行上传并自动返回图片链接,配合 Typora 还可以实现在文章中插入图片时自动上传并替换为链接内容,完全不用感知上传图片的过程
-
PicGo 支持七牛云、腾讯云、又拍云、阿里云、SM、Imgur、GitHub这些图床,而且还支持自己扩展第三方图床的支持插件。更多介绍请见官方文档,下载地址:PicGo (molunerfinn.com)
-
下载好之后直接按照提示安装即可:

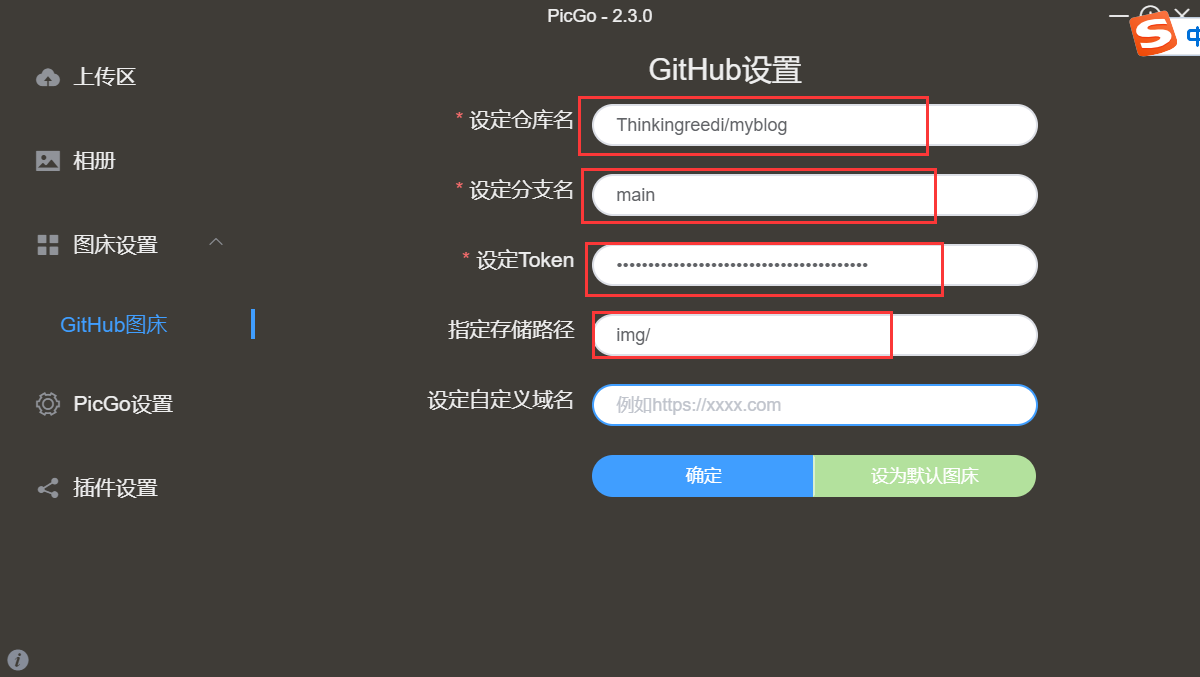
- PicGo配置:打开PicGo ,选择图床设置,选择GitHub图床,填写参数:
- 设定仓库名,填写格式为用户名/仓库名
- 设定分支名,填写默认分支main
- 设定Token,填写上一步获取的 token 值
- 指定存储路径,选填,可以自定义名称,比如用年月来分类,不填图片会上传在仓库根目录
- 设定自定义域名,用于修改返回的 url 前缀,不填则返回原始 url,后面配置CDN加速需要更改此项
- 选择设为默认图床,点击确定保存配置

三、jsDelivr(CDN加速)
- GitHub 存储的图片地址是 https://raw.githubusercontent.com 开头的网址,这个域名在某些地方可能打不开或者很慢导致图片加载失败,所以我们需要对图片配置 CDN 加速
- CDN的全称是(Content Delivery Network),即内容分发网络。其目的是通过在现有的Internet中增加一层新的CACHE(缓存)层,将网站的内容发布到最接近用户的网络”边缘“的节点,使用户可以就近取得所需的内容,提高用户访问网站的响应速度
- jsDelivr CDN,不仅开源免费而且在中国大陆建有许多服务站点,官网还声称是中国大陆唯一拥有许可证的公有 CDN,所以速度、稳定性都可以放心
- 打开jsDelivr CDN 官网,可以看到 jsDelivr 支持 npm、GitHub、WordPress三个站点的加速,用于我们的GitHub图床是再适合不过了

- 在浏览器输入
https://cdn.jsdelivr.net/gh/用户名/仓库名/,(注意最后的/不要丢),可以打开我们在 GitHub 上创建的仓库的文件列表,说明我们在 Github 上创建的仓库已经默认被 jsDelivr 缓存

- PicGo 中需要改一下自定义域名,之后上传图片自动生成的链接就是 jsDelivr 的链接了。具体就是在
设定自定义域名填写https://cdn.jsdelivr.net/gh/用户名/仓库名@master。

四、Typora(写文传图)
- Typora 是一款支持实时预览的 Markdown 文本编辑器,现在支持有 OS X、Windows、Linux 三个平台的版本。Typora 创新的提出实时预览这种方式,源码和显示效果合一显示,所见即所得,非常的方便。建议都学习一下Markdown语法,简单且好用
- Typora 官方中文站 (typoraio.cn)

- 在Typora里点击
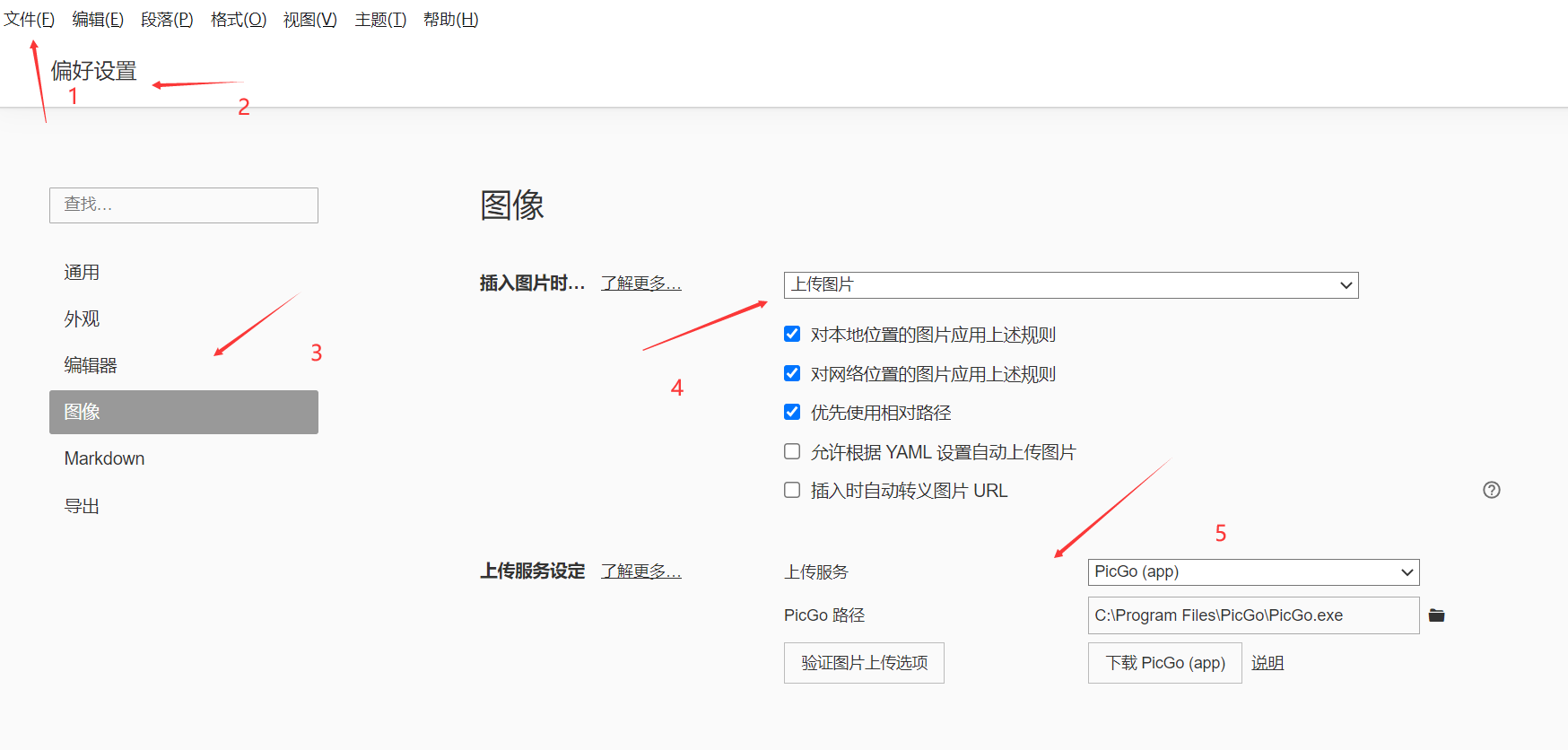
文件,偏好设置,图像,选择插入图片时上传图片,勾选图中三个选项,上传服务设定选择PicGo (app),PicGo 路径通过后面的文件夹选择自己电脑上 PicGo 的安装路径

- 此时,使用 Typora 编辑文件,拖入或者粘贴图片时,会自动调用 PicGo 将图片上传到 GitHub 图床,并把返回的图片链接粘贴到文章中
五、总结
- 博客文章通过Typora + PicGo + GitHub图床 + jsDelivr CDN加速的组合,看起来较为完善,美中不足的是虽然CDN加速解决了查看图片的速度,但是上传还是有点慢的,会出现在 Typora 中粘贴了一张图片后需要5秒以上才能上传成功并加载出来,还有就是本地没有分类备份等问题,以及可能出现本地图片不显示等等问题(jsDelivr CDN 原来也挂过)。但是这是我目前所能想到的一种较好(免费)的方案,如果有其他更好的方案欢迎讨论交流~
最后
以上就是伶俐蛋挞最近收集整理的关于基于Hexo框架快速搭建个人博客--文章写作(四)一、Github图床(图片存储)二、PicGo(图片上传)三、jsDelivr(CDN加速)四、Typora(写文传图)五、总结的全部内容,更多相关基于Hexo框架快速搭建个人博客--文章写作(四)一、Github图床(图片存储)二、PicGo(图片上传)三、jsDelivr(CDN加速)四、Typora(写文传图)五、总结内容请搜索靠谱客的其他文章。








发表评论 取消回复