随着时间的推移,许多博客的内容都往往会遇到过时的情况,一些程序,操作教程在新的版本可能已经不适用。
为了方便读者们查阅,我们应该根据文章发布时间提供一个提示信息,提醒读者该文章的时效,节省读者的时间。
下面笔者就介绍在 Next 主题下面,Hexo 如何显示优雅的时效性提示信息。
前言
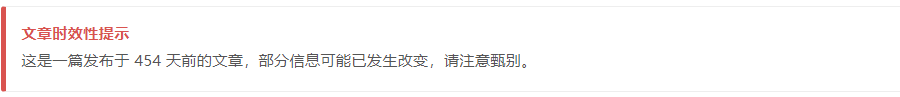
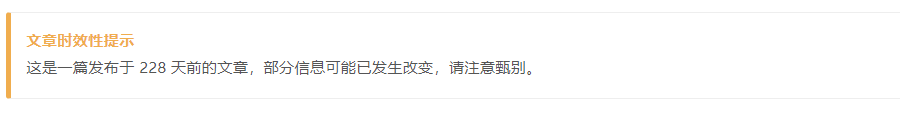
首先上最终效果图:


有过网页基础的可能都很快能想到解决方案,只需要在文章显示之前执行一段 Javascript 脚本来显示这段文字即可。
但是,Hexo 以及 Next 主题默认是不提供这个功能的,并且在笔者编写这篇文章的时候,也没有找到 Hexo 有对应的插件来解决这个问题。
难道我们必须要改源码或者说专门制作一个插件?开始我也是这么认为的,但是我在插件的介绍页 插件 | Hexo 找到了这个:
如果您的代码很简单,建议您编写脚本,您只需要把 JavaScript 文件放到
scripts文件夹,在启动时就会自动载入。
Ok,自动执行一个脚本的功能找到了,那么如何确保只在指定的位置显示这段文字?
事实上,Hexo提供了 注入器(Injector) | Hexo,可以将指定的静态代码片段注入到生成的静态页面中。
那么接下来的步骤就很简单了,我们只需要在 scripts 文件夹下新建一个脚本,这个脚本运行 Hexo 的注入器函数,注入器函数再将对应的静态代码注入到文章指定位置即可。
下面就来操作吧。
1. 添加注入器
Hexo 的注入器函数:
hexo.extend.injector.register(entry, value, to)
//entry: 注入到页面的位置
//value:注入到页面的静态代码片段
//to: 注入到哪个页面
在 Hexo 的 scripts 目录(没有则新建一个)下新建一个名为 injector.js 的文件,将下面的代码复制到其中:
//注入文章过期提示
hexo.extend.injector.register('body_end', `<script src="/js/outdate.js"></script>`,'post')
body_end代表注入到文章开头。- 由于注入的代码有点长,我们就用一个
Javascript文件单独处理,作为注入的代码片段引入 post代表只注入到文章详情页面中。
更多细节可以查看官网文档,对注入器函数有详细的介绍。
2. 添加静态代码片段
在 Hexo 的 source 目录下新建 js 文件夹,新建一个名为 outdate.js 的文件,添加以下代码:
(function() {
//不同的日期显示不同的样式,200 天为黄色提示,400天为红色提示,可以自己定义。
let warningDay = 200;
let errorDay = 400;
// 确保能够获取到文章时间以及在文章详情页
let times = document.getElementsByTagName('time');
if (times.length === 0) { return; }
let posts = document.getElementsByClassName('post-body');
if (posts.length === 0) { return; }
// 获取系统当前的时间
let pubTime = new Date(times[0].dateTime); /* 文章发布时间戳 */
let now = Date.now() /* 当前时间戳 */
let interval = parseInt(now - pubTime)
let days = parseInt(interval / 86400000)
/* 发布时间超过指定时间(毫秒) */
//note warning 以及 note danger 是 Next 主题的自定义模板语法,如果使用其他主题,请自行更改样式以达到最佳显示效果
if (interval > warningDay*3600*24*1000 && interval < errorDay*3600*24*1000){
posts[0].innerHTML = '<div class="note warning">' +
'<h5>文章时效性提示</h5><p>这是一篇发布于 ' + days + ' 天前的文章,部分信息可能已发生改变,请注意甄别。</p>' +
'</div>' + posts[0].innerHTML;
}else if(interval >= errorDay*3600*24*1000){
posts[0].innerHTML = '<div class="note danger">' +
'<h5>文章时效性提示</h5><p>这是一篇发布于 ' + days + ' 天前的文章,部分信息可能已发生改变,请注意甄别。</p>' +
'</div>' + posts[0].innerHTML;
}
})();
3. 查看结果
在 Hexo 根目录,执行命令:
hexo clean && hexo g && hexo s
打开浏览器,查看一篇旧文章,检查结果即可。
参考
注入器(Injector) | Hexo
插件 | Hexo
最后
以上就是潇洒草莓最近收集整理的关于Hexo博客进阶:为 Next 主题的 Hexo 博客内容添加文章过期/时效提示的全部内容,更多相关Hexo博客进阶:为内容请搜索靠谱客的其他文章。








发表评论 取消回复