前言
hexo+github是一个博客框架,可以很简洁的在本地搭建一个属于自己的blog,有各种不同的自定义风格,同时可以把自己的blog同步到github进行保存
安装+配置
直接给链接,博主写的非常详细
1> Mac 系统下搭建hexo个人博客
2>Github+Hexo搭建个人博客
hexo主题
有的小伙伴想定制自己独特的主题风格,hexo也可以满足你哦
1>hexo官方提供的主题推荐
编写blog
一个blog最主要还是编辑文章,主页搭建的再好看也的需要有干货才行啊是不
1、创建新的文章
hexo new "name blog的标题"
2、编写blog
open .

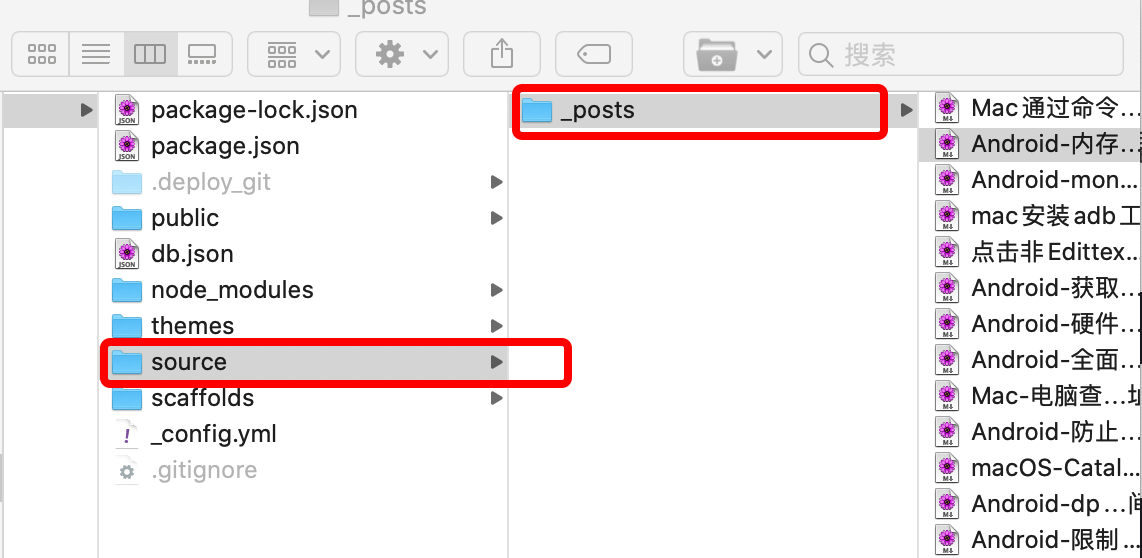
打开文件夹,在 sourse-_posts 目录下打开刚刚新建的 “name blog的标题” 的文件.
编辑markdown文件,可以使用markdown神器typora。可以看到markdown文件,里面自动生成了题目和时间,还可以写标签,这些我们先不去修改,这些是yaml内容,一般不去修改,修改不好会报错。我们直接在下面编辑一些内容。
3、发布文章至博客
hexo g
hexo d
or
hexo g -d
4、查看blog
(1)在本地的hexo中查看
hexo s
然后打开 http://localhost:4000/
(2)在github中查看
打开自己的github项目即可
hexo常用命令
npm install hexo -g //安装
npm update hexo -g //升级
hexo version //查看hexo的版本
hexo init nodejs-hexo //创建nodejs-hexo 名字的本地文件
hexo init nodejs-hexo //创建博客
hexo init blog //初始化,生成文件夹为blog
cd blog //进入blog文件夹
npm install //安装依赖库
hexo generate //生成一套静态网页
hexo server //运行测试,浏览器打开地址,http://localhost:4000/
hexo deploy //进行部署
hexo new "new article" //新建文章‘new article’
hexo new page "about" //新建页面 ‘about’
hexo n "我的博客"` == `hexo new` "我的博客" //新建文章
hexo g == hexo generate //生成`
hexo s == hexo server //启动服务预览
hexo d == hexo deploy //部署
最后
以上就是腼腆灰狼最近收集整理的关于博客工具:「hexo+github博客」安装、配置、编写blog的全部内容,更多相关博客工具内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复