2.草稿:创建&预览&发布- 2.1创建一篇草稿`hexo new draft `
- 2.2如何预览草稿(只能本地预览)
- 2.2.1在执行时加上 --draft 参数
- 2.2.2把render_drafts参数设为 true
- 2.3发布草稿`hexo publish [layout] `
3.页面:关于,标签,分类,归档,自定义- 3.1创建一个页面`hexo new page `(需修改主题的_config.yml文件)
- 3.2添加自定义页面
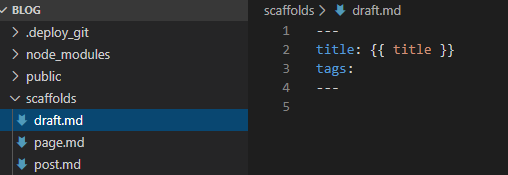
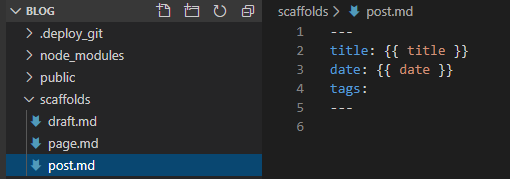
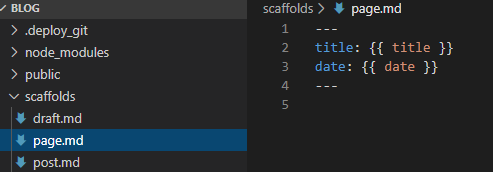
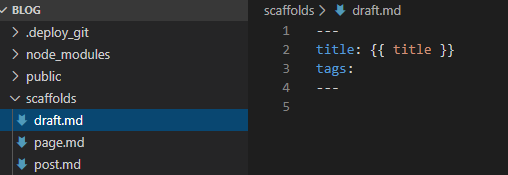
>关于模板(Scaffold)&自定义>关于文件名称&博客标题
>关于布局(Layout)
Hexo 有三种默认布局:post、page 和 draft。
在创建这三种不同类型的文件时,它们将会被保存到不同的路径
| 布局 | 路径 | 描述 |
|---|
| post | source/_posts | 默认,新文章 |
| page | source/你创建的页面名称命名的文件夹 | 页面 |
| draft | source/_drafts | 草稿 |
你可以执行下列命令来创建一篇新文章或者新的页面:
hexo new [layout] <title>
可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
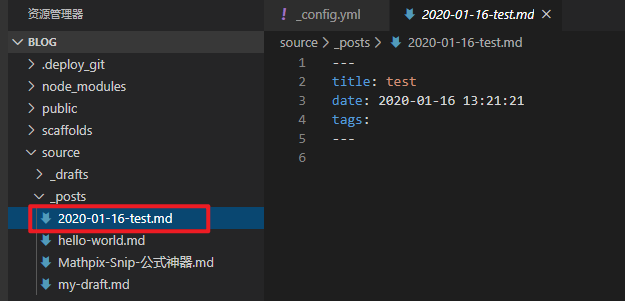
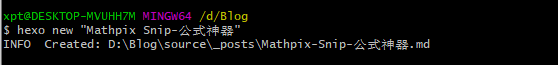
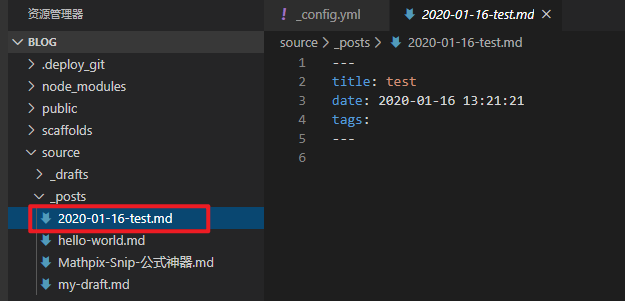
1.创建一篇新文章hexo new <title>
例如,执行命令:
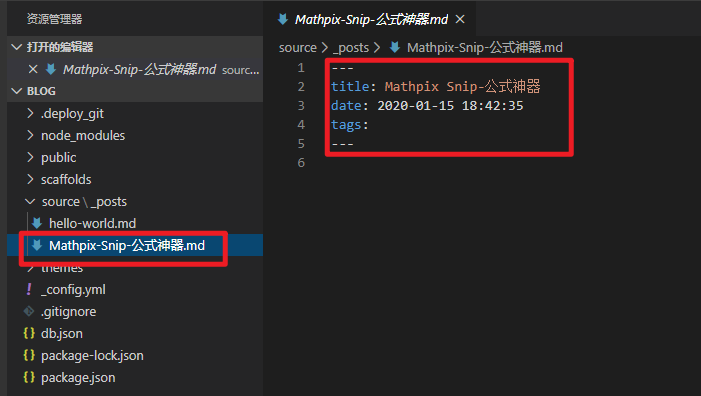
hexo new "Mathpix Snip-公式神器"

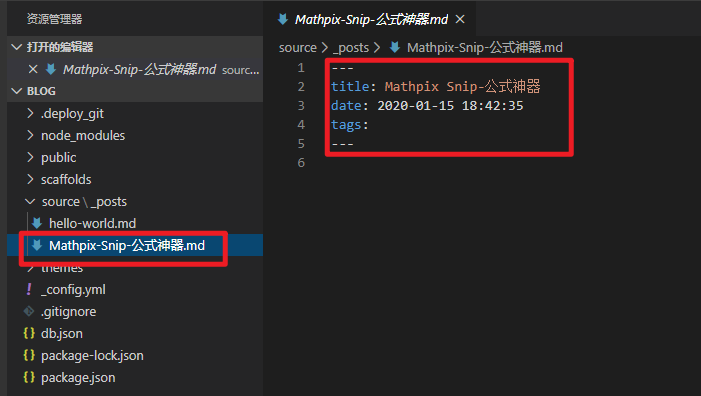
可以在source_posts文件夹内看到新创建了一篇文章,标题title,时间date都被创建了,我们也可以给这篇文章建立标签tag等等Front-matter,也就是页面属性,下一篇博客会讲这部分内容。

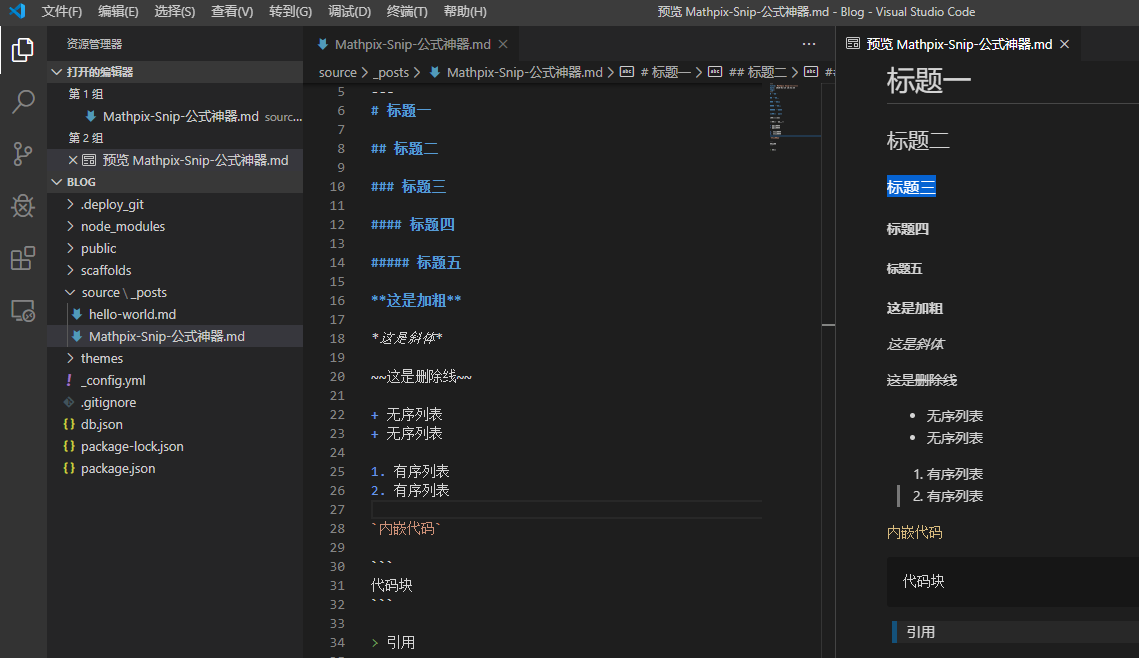
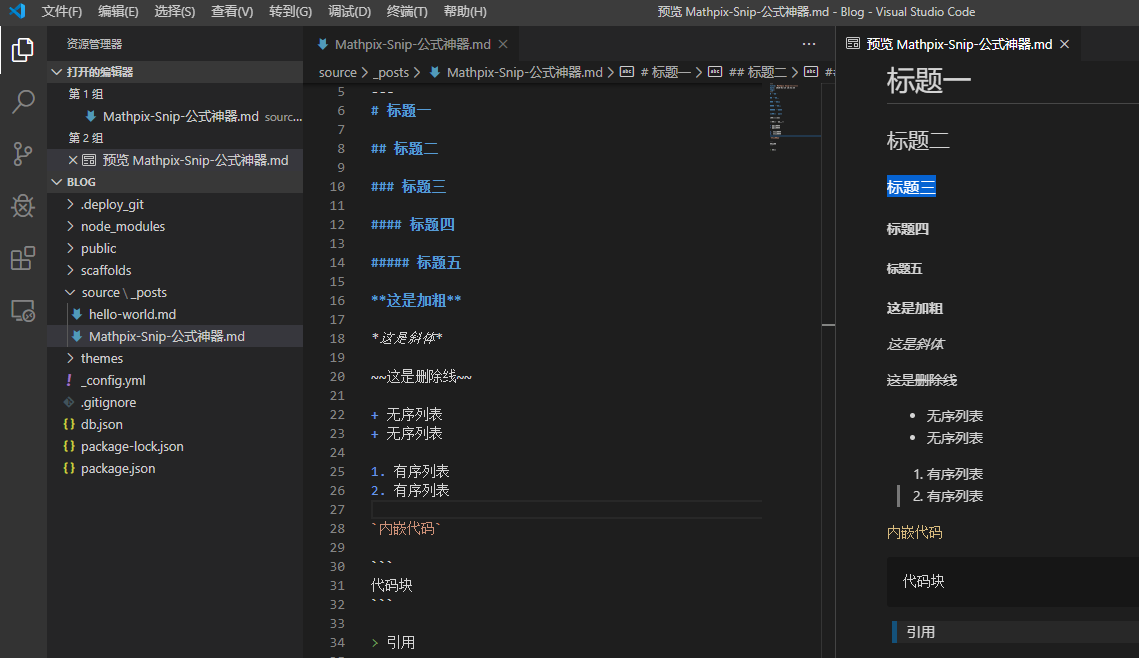
我们编辑以下这些基础的命令,写进这个md里
**这是加粗**
*这是斜体*
~~这是删除线~~
+ 无序列表
+ 无序列表
1. 有序列表
2. 有序列表
`内嵌代码`
> 引用
在VScode中渲染效果如图:

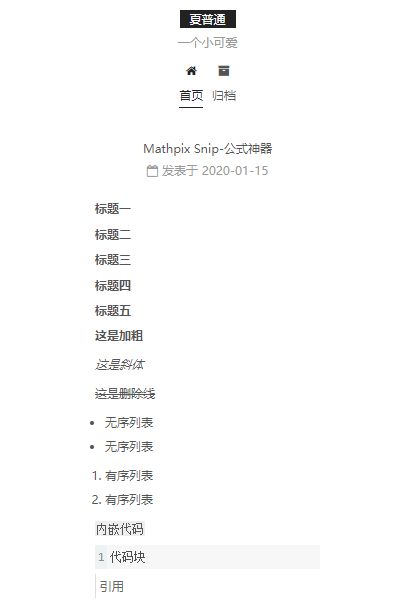
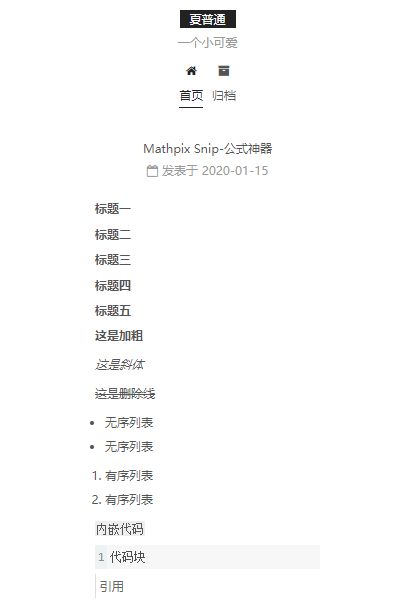
生成网页并部署一下:
hexo g
hexo d
刷新网页之后可以看到我们创建了一篇心得文章:(我把网页缩小了以便截全图)

2.草稿:创建&预览&发布
2.1创建一篇草稿hexo new draft <title>
例如,执行命令:
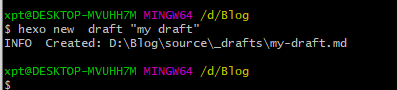
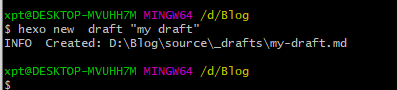
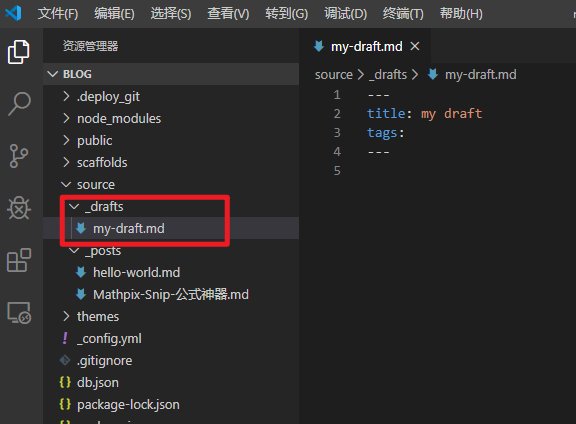
hexo new draft "my draft"

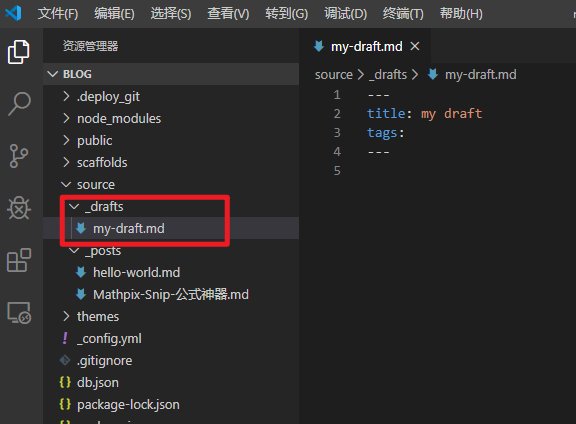
可以在source_drafts文件夹内看到新创建了一篇草稿:

草稿是不会被渲染生成的,在博客网站里我们是见不到草稿文章的。
我们可以生成网页并部署一下:
hexo g
hexo d
刷新网页之后可以看到并没有草稿:

2.2如何预览草稿(只能本地预览)
草稿默认不会显示在页面中,可在执行时加上 --draft 参数;
或是把 render_drafts 参数设为 true 来预览草稿。
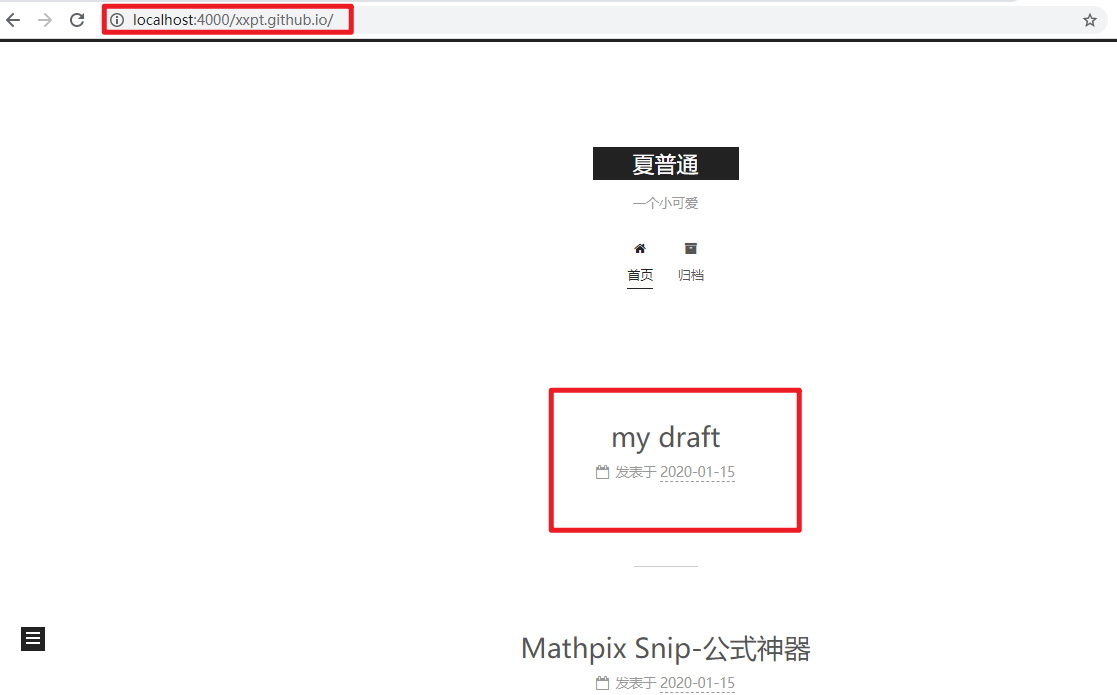
但在网页中还是不会显示,只有利用hexo s启动本地预览才行:http://localhost:4000
草稿相当于很多博客都有的“私密文章”功能。
2.2.1在执行时加上 --draft 参数
执行命令:
hexo s --draft

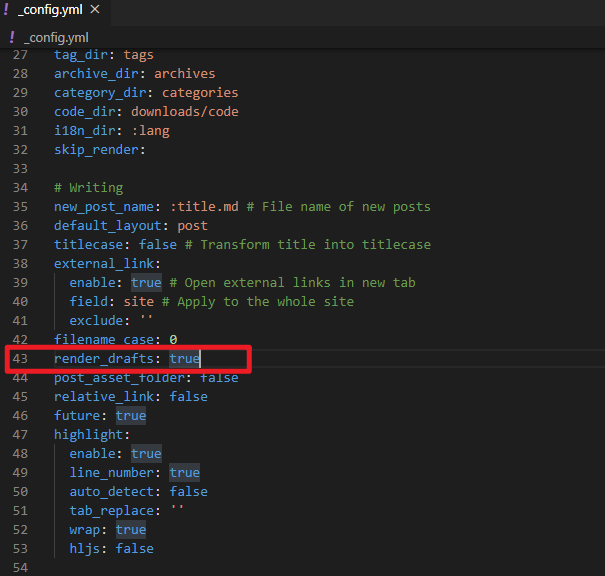
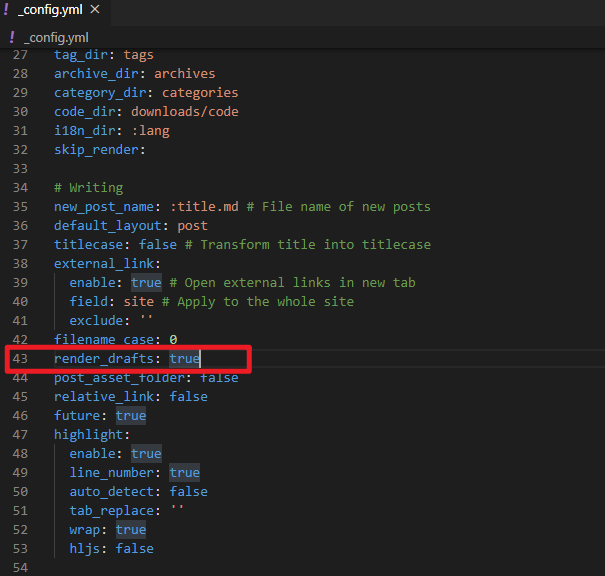
2.2.2把render_drafts参数设为 true
在 _config.yml 中修改配置

执行命令:
hexo s

2.3发布草稿hexo publish [layout] <title>
刚刚提到了 Hexo 的一种特殊布局:draft,这种布局在建立时会被保存到 source/_drafts 文件夹;
可通过 publish 命令将草稿移动到 source/_posts 文件夹,该命令的使用方式与 new 十分类似,也可在命令中指定 layout 来指定布局。
下面这条命令可以把草稿变成文章,或者页面([layout]:page):
hexo publish [layout] <title>
例如,执行命令:
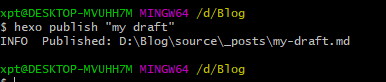
hexo publish "my draft"

再进行生成并部署:
hexo g
hexo d
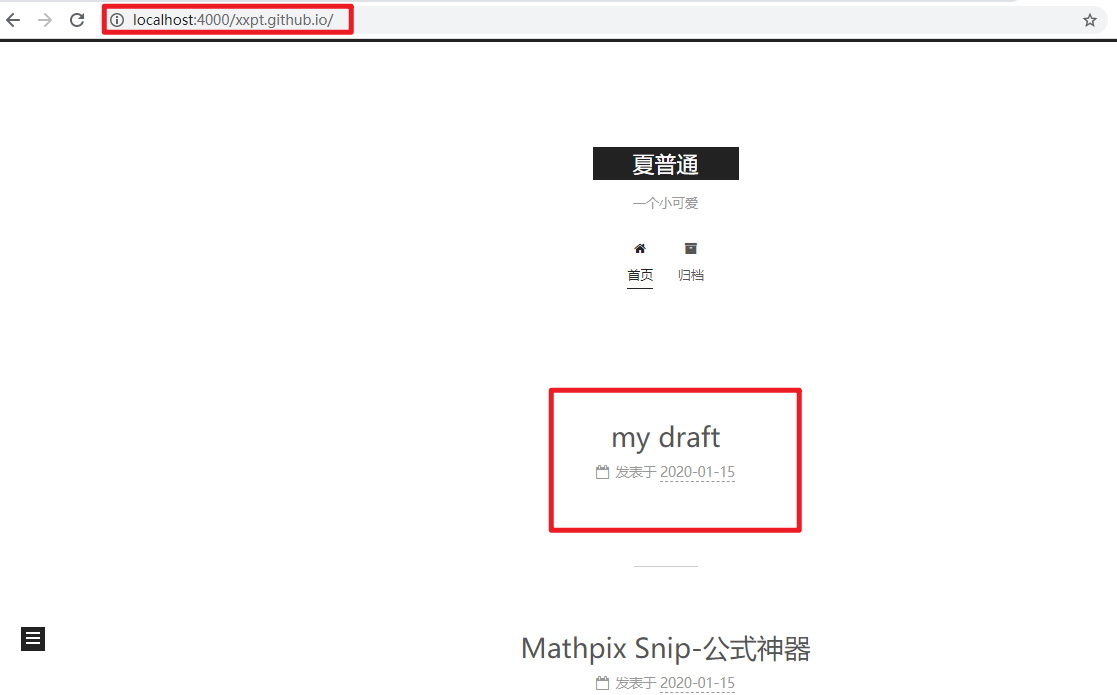
就可以在网址上看到文章了:

3.页面:关于,标签,分类,归档,自定义
3.1创建一个页面hexo new page <title>(需修改主题的_config.yml文件)
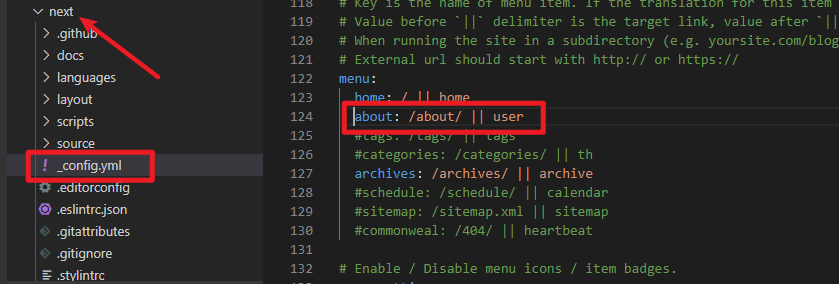
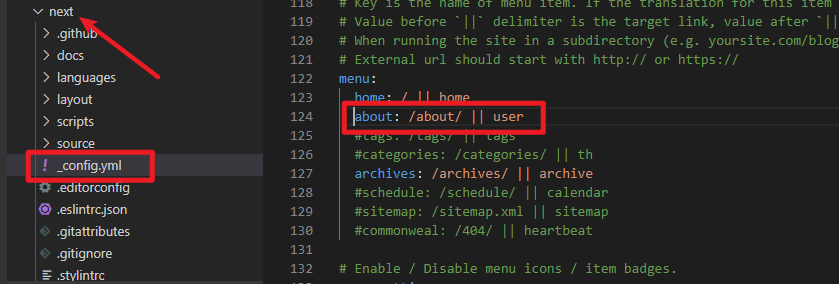
创建"关于我"等页面:hexo new page “about”,这里的about要和在主题的_config.yml文件中的menu进行匹配。
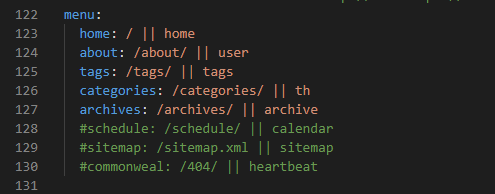
先去修改主题的_config.yml文件中的menu:

执行命令:
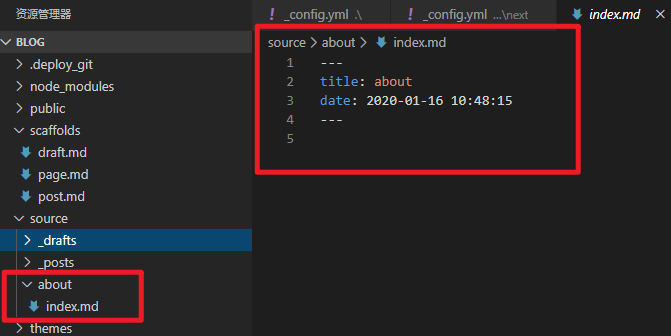
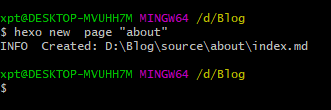
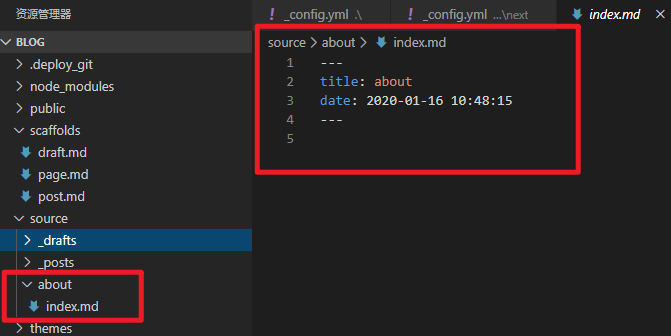
hexo new page "about"


再进行生成并部署:
hexo g
hexo d

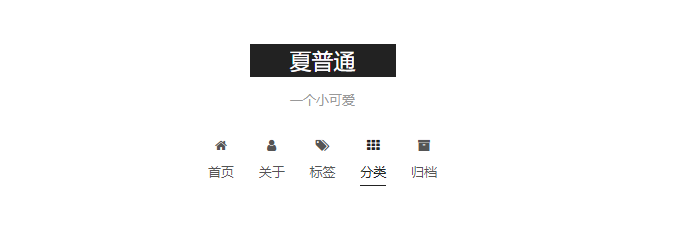
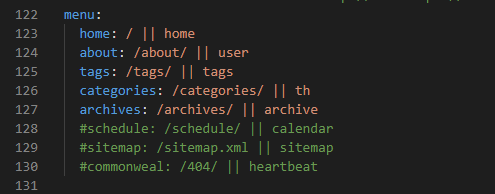
同理,关于,标签,分类,归档都可以按照上面方法进行操作,结果如下图:


3.2添加自定义页面
使用: hexo new page “guestbook” 新建一个 自定义页面。
主题的 _config.yml 文件中的 menu 中进行匹配
menu:
home: / //主页
categories: /categories //分类
archives: /archives //归档
tags: /tags //标签
about: /about //关于
guestbook: /guestbook //自定义 (添加此行即可)
>关于模板(Scaffold)&自定义
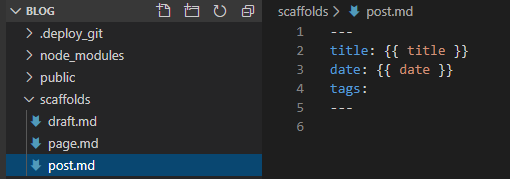
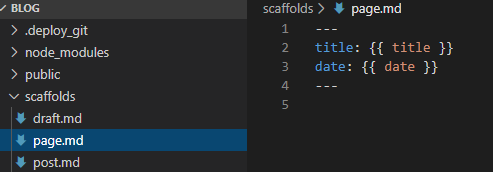
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,例如:
hexo new photo "My photo"
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并根据其内容建立文章。
hexo默认三种是:post、page 和 draft。【支持自定义】



以下是您可以在模版中使用的变量:
| 变量 | 描述 |
|---|
| layout | 布局 |
| title | 标题 |
| date | 文件建立日期 |
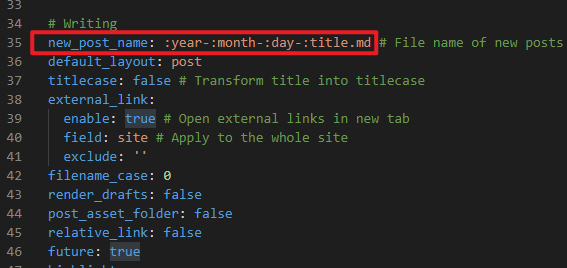
>关于文件名称&博客标题
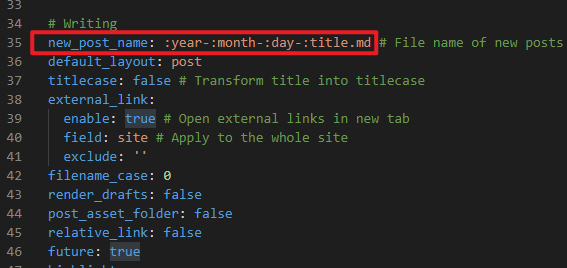
Hexo 默认以标题做为文件名称new_post_name: :title.md,但可编辑 new_post_name 参数来改变默认的文件名称。
举例来说,设为 :year-:month-:day-:title.md 可以更方便的通过日期来管理文章。
| 变量 | 描述 |
|---|
| :title | 标题(小写,空格将会被替换为短杠) |
| :year | 建立的年份,比如, 2015 |
| :month | 建立的月份(有前导零),比如, 04 |
| :i_month | 建立的月份(无前导零),比如, 4 |
| :day | 建立的日期(有前导零),比如, 07 |
| :i_day | 建立的日期(无前导零),比如, 7 |
在 _config.yml 中修改配置:



最后
以上就是优秀高山最近收集整理的关于用Github Pages+Hexo搭建博客之(四)创建一篇新文章/草稿(创建&预览&发布)/页面(关于,标签,分类,归档,自定义) #模板(Scaffold) #文件名称&博客标题【置顶】【专栏】用Github Pages+Hexo搭建博客>关于布局(Layout)1.创建一篇新文章hexo new 2.草稿:创建&预览&发布3.页面:关于,标签,分类,归档,自定义>关于模板(Scaffold)&自定义>关于文件名称&博客标题</a>的全部内容,更多相关<a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g4.html">用Github</a>内容请搜索靠谱客的其他文章。</p>
<div class="alert alert-info" style="margin-top:20px;">本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。</div>
</div>
<!-- S 付费阅读 -->
<!-- E 付费阅读 -->
<!-- S 点赞 -->
<div class="article-donate">
<a href="javascript:" class="btn btn-primary btn-like btn-lg" data-action="vote" data-type="like" data-id="427888" data-tag="article"><i class="fa fa-thumbs-up"></i> 点赞(<span>129</span>)</a>
<!--<a href="javascript:" class="btn btn-outline-primary btn-donate btn-lg" data-action="donate" data-id="1" data-image="/assets/img/qrcode.png"><i class="fa fa-cny"></i> 打赏</a>-->
</div>
<!-- E 点赞 -->
<!-- S 分享 -->
<div class="social-share text-center mt-2 mb-1" data-initialized="true" data-mode="prepend" data-image="/uploads/demo/demo2.jpg">
<a href="javascript:" class="social-share-icon icon-heart addbookbark" data-type="27003" data-aid="k-p-k_13_u_23_o_18_f3_12__23_g4" data-action="/index/article/collect"></a>
<a href="#" class="social-share-icon icon-weibo" target="_blank"></a>
<a href="#" class="social-share-icon icon-qq" target="_blank"></a>
<a href="#" class="social-share-icon icon-qzone" target="_blank"></a>
<a href="javascript:" class="social-share-icon icon-wechat"></a>
</div>
<!-- E 分享 -->
<div class="entry-meta">
<ul>
<!-- S 归档 -->
<li>本文分类:<a href="/u/k-p-k_14_ujocfw_14__23__14__27_/category/k-p-k_13_ujocfy_12__7_k1.html">Github Pages+Hexo搭建博客</a></li>
<li>浏览次数:<span>195</span> 次浏览</li>
<li>发布日期:2023-11-02 10:56:02</li>
<li>本文链接:<a href="https://www.kaopuke.com/article/k-p-k_13_u_23_o_18_f3_12__23_g4.html">https://www.kaopuke.com/article/k-p-k_13_u_23_o_18_f3_12__23_g4.html</a></li>
<!-- S 归档 -->
</ul>
</div>
<div class="related-article">
<div class="row">
<!-- S 相关文章 -->
<div class="panel-heading">
<h3 class="panel-title">相关文章</h3>
</div>
<div class="col-sm-3 col-xs-6">
<a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g0.html" class="img-zoom">
<div class="embed-responsive embed-responsive-4by3">
<img src="https://file2.kaopuke.com:8081/files_image/reation/bcimg3.png" alt="hexo发布文章到个人博客上" class="embed-responsive-item">
</div>
</a>
<h5 class="text-center"><a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g0.html">hexo发布文章到个人博客上</a></h5>
</div>
<div class="col-sm-3 col-xs-6">
<a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g1.html" class="img-zoom">
<div class="embed-responsive embed-responsive-4by3">
<img src="https://file2.kaopuke.com:8081/files_image/reation/bcimg4.png" alt="问题1:有关使用 Hexo 和 GitHub 搭建博客,出现 hexo -d 报错如何解决?(windows下)..." class="embed-responsive-item">
</div>
</a>
<h5 class="text-center"><a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g1.html">问题1:有关使用 Hexo 和 GitHub 搭建博客,出现 hexo -d 报错如何解决?(windows下)...</a></h5>
</div>
<div class="col-sm-3 col-xs-6">
<a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g2.html" class="img-zoom">
<div class="embed-responsive embed-responsive-4by3">
<img src="https://file2.kaopuke.com:8081/files_image/reation/bcimg5.png" alt="个人博客(八)Hexo新建文章、主题小修改关于文章小改动:只换了素材或者文字的" class="embed-responsive-item">
</div>
</a>
<h5 class="text-center"><a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g2.html">个人博客(八)Hexo新建文章、主题小修改关于文章小改动:只换了素材或者文字的</a></h5>
</div>
<div class="col-sm-3 col-xs-6">
<a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g3.html" class="img-zoom">
<div class="embed-responsive embed-responsive-4by3">
<img src="https://file2.kaopuke.com:8081/files_image/reation/bcimg6.png" alt="本地markdown写完文章发布到hexo,在浏览器中无法显示文章内容" class="embed-responsive-item">
</div>
</a>
<h5 class="text-center"><a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g3.html">本地markdown写完文章发布到hexo,在浏览器中无法显示文章内容</a></h5>
</div>
<div class="col-sm-3 col-xs-6">
<a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g4.html" class="img-zoom">
<div class="embed-responsive embed-responsive-4by3">
<img src="https://file2.kaopuke.com:8081/files_image/reation/bcimg7.png" alt="用Github Pages+Hexo搭建博客之(四)创建一篇新文章/草稿(创建&预览&发布)/页面(关于,标签,分类,归档,自定义) #模板(Scaffold) #文件名称&博客标题【置顶】【专栏】用Github Pages+Hexo搭建博客>关于布局(Layout)1.创建一篇新文章hexo new <title>2.草稿:创建&预览&发布3.页面:关于,标签,分类,归档,自定义>关于模板(Scaffold)&自定义>关于文件名称&博客标题" class="embed-responsive-item">
</div>
</a>
<h5 class="text-center"><a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g4.html">用Github Pages+Hexo搭建博客之(四)创建一篇新文章/草稿(创建&预览&发布)/页面(关于,标签,分类,归档,自定义) #模板(Scaffold) #文件名称&博客标题【置顶】【专栏】用Github Pages+Hexo搭建博客>关于布局(Layout)1.创建一篇新文章hexo new <title>2.草稿:创建&预览&发布3.页面:关于,标签,分类,归档,自定义>关于模板(Scaffold)&自定义>关于文件名称&博客标题</a></h5>
</div>
<div class="col-sm-3 col-xs-6">
<a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g5.html" class="img-zoom">
<div class="embed-responsive embed-responsive-4by3">
<img src="https://file2.kaopuke.com:8081/files_image/reation/bcimg8.png" alt="如何在自己搭建的hexo博客上发布文章" class="embed-responsive-item">
</div>
</a>
<h5 class="text-center"><a href="/article/k-p-k_13_u_23_o_18_f3_12__23_g5.html">如何在自己搭建的hexo博客上发布文章</a></h5>
</div>
<div class="col-sm-3 col-xs-6">
<a href="/article/k-p-k_13_u_23_o_18_f3_12__23_kw.html" class="img-zoom">
<div class="embed-responsive embed-responsive-4by3">
<img src="https://file2.kaopuke.com:8081/files_image/reation/bcimg9.png" alt="计算机语言属于人类意识的客观内容,2010考研政治马克思主义哲学精选多选题(附答案)..." class="embed-responsive-item">
</div>
</a>
<h5 class="text-center"><a href="/article/k-p-k_13_u_23_o_18_f3_12__23_kw.html">计算机语言属于人类意识的客观内容,2010考研政治马克思主义哲学精选多选题(附答案)...</a></h5>
</div>
<div class="col-sm-3 col-xs-6">
<a href="/article/k-p-k_13_u_23_o_18_f3_12__23_kx.html" class="img-zoom">
<div class="embed-responsive embed-responsive-4by3">
<img src="https://file2.kaopuke.com:8081/files_image/reation/bcimg10.png" alt="数学哲学与科学哲学和计算机科学的能动作用,数学哲学与科学哲学和计算机科学的能动作用.doc..." class="embed-responsive-item">
</div>
</a>
<h5 class="text-center"><a href="/article/k-p-k_13_u_23_o_18_f3_12__23_kx.html">数学哲学与科学哲学和计算机科学的能动作用,数学哲学与科学哲学和计算机科学的能动作用.doc...</a></h5>
</div>
<!-- E 相关文章 -->
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="panel panel-default" id="comments">
<div class="panel-heading">
<h3 class="panel-title">评论列表<small>共有 <span>0</span> 条评论</small></h3>
</div>
<div class="panel-body">
<div id="comment-container">
<!-- S 发表评论 -->
<div id="postcomment">
<h3>发表评论 <a href="javascript:;">
<small>取消回复</small>
</a></h3>
<form action="/comment/post.html" method="post" id="postform">
<input type="hidden" name="__token__" value="ebac022bb2dfdfaa413ec77912b7ebd4" />
<input type="hidden" name="type" value="archives"/>
<input type="hidden" name="artid" value="427888"/>
<input type="hidden" name="pid" id="pid" value="0"/>
<div class="form-group">
<textarea name="content" class="form-control" disabled placeholder="请登录后再发表评论" id="commentcontent" cols="6" rows="5" tabindex="4"></textarea>
</div>
<div class="form-group">
<a href="/index/user/login.html" class="btn btn-primary">登录</a>
<a href="/index/user/register.html" class="btn btn-outline-primary">注册新账号</a>
</div>
</form>
</div>
<!-- E 发表评论 -->
</div>
</div>
</div>
</main>
<aside class="col-xs-12 col-md-4">
<!--@formatter:off-->
<!-- S 关于作者 -->
<div class="panel panel-default about-author no-padding" data-id="27003" itemProp="author" itemscope="" itemType="http://schema.org/Person">
<meta itemProp="name" content="优秀高山"/>
<meta itemProp="image" content="/assets/img/avatar.png"/>
<meta itemProp="url" content="/u/k-p-k_14_ujocfw_14__23__14__27_.html"/>
<div class="panel-body no-padding">
<div class="author-card">
<div class="author-head" style="background-image:url('/assets/img/author-head.jpeg');"></div>
<div class="author-avatar">
<a href="/u/k-p-k_14_ujocfw_14__23__14__27_.html">
<img src="/assets/img/avatar.png">
</a>
</div>
<div class="author-basic">
<div class="author-nickname">
<a href="/u/k-p-k_14_ujocfw_14__23__14__27_.html">优秀高山</a>
</div>
<span class="text-muted"></span>
</div>
<div class="row author-statistics">
<div class="col-xs-4">
<div class="statistics-text">文章</div>
<div class="statistics-nums"><a href="/u/k-p-k_14_ujocfw_14__23__14__27_.html">6</a></div>
</div>
<div class="col-xs-4">
<div class="statistics-text">资源</div>
<div class="statistics-nums"><a href="/u/k-p-k_14_ujocfw_14__23__14__27_.html?type=soft">0</a></div>
</div>
<div class="col-xs-4">
<div class="statistics-text">加入时间</div>
<div class="statistics-nums">4年前</div>
</div>
</div>
</div>
</div>
</div>
<!-- E 关于作者 -->
<!--@formatter:on-->
<div class="panel panel-blockimg">
</div>
<!-- S 热门文章 -->
<div class="panel panel-default hot-article">
<div class="panel-heading">
<h3 class="panel-title">热门文章</h3>
</div>
<div class="panel-body">
<div class="media media-number">
<div class="media-left">
<span class="num tag">1</span>
</div>
<div class="media-body">
<a class="link-dark" href="/article/k-p-k_13_u_23_o_10_f2_13_z_10__27_.html" title="部分AMD RX 480 4GB版本显卡或可升级至8GB显存?">部分AMD RX 480 4GB版本显卡或可升级至8GB显存?</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">2</span>
</div>
<div class="media-body">
<a class="link-dark" href="/article/k-p-k_14_u_7_okf2_12__7__14_2.html" title="C#使用ODBC与OLEDB连接数据库的方法示例">C#使用ODBC与OLEDB连接数据库的方法示例</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">3</span>
</div>
<div class="media-body">
<a class="link-dark" href="/article/k-p-k_14_uzo_26_f3_13_jk5.html" title="Java导入Excel文档到数据库前言业务背景认识需要接触到的类测试结果导入工具类的实现 – ExcelImportSheet.class导入数据库写在最后">Java导入Excel文档到数据库前言业务背景认识需要接触到的类测试结果导入工具类的实现 – ExcelImportSheet.class导入数据库写在最后</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">4</span>
</div>
<div class="media-body">
<a class="link-dark" href="/article/k-p-k_14_uzo_14_f2_14__7_k2.html" title="Linux 上的数据可视化工具">Linux 上的数据可视化工具</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">5</span>
</div>
<div class="media-body">
<a class="link-dark" href="/article/k-p-k_13_u_23_o_18_f3_12__23_g4.html" title="用Github Pages+Hexo搭建博客之(四)创建一篇新文章/草稿(创建&预览&发布)/页面(关于,标签,分类,归档,自定义) #模板(Scaffold) #文件名称&博客标题【置顶】【专栏】用Github Pages+Hexo搭建博客>关于布局(Layout)1.创建一篇新文章hexo new <title>2.草稿:创建&预览&发布3.页面:关于,标签,分类,归档,自定义>关于模板(Scaffold)&自定义>关于文件名称&博客标题">用Github Pages+Hexo搭建博客之(四)创建一篇新文章/草稿(创建&预览&发布)/页面(关于,标签,分类,归档,自定义) #模板(Scaffold) #文件名称&博客标题【置顶】【专栏】用Github Pages+Hexo搭建博客>关于布局(Layout)1.创建一篇新文章hexo new <title>2.草稿:创建&预览&发布3.页面:关于,标签,分类,归档,自定义>关于模板(Scaffold)&自定义>关于文件名称&博客标题</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">6</span>
</div>
<div class="media-body">
<a class="link-dark" href="/article/k-p-k_13_u_23_ocf5_14_z_26_2.html" title="总结:ConcurrentHashMap一、介绍二、JDK1.7中是分段锁的思想三、JDK1.8的实现四、ConcurrentHashMap在迭代时和HashMap的区别">总结:ConcurrentHashMap一、介绍二、JDK1.7中是分段锁的思想三、JDK1.8的实现四、ConcurrentHashMap在迭代时和HashMap的区别</a>
</div>
</div>
</div>
</div>
<!-- E 热门文章 -->
<!-- S 热门资讯 -->
<div class="panel panel-default hot-article">
<div class="panel-heading">
<h3 class="panel-title">推荐资讯</h3>
</div>
<div class="panel-body">
<div class="media media-number">
<div class="media-left">
<span class="num tag">1</span>
</div>
<div class="media-body">
<a class="link-dark" href="/news/k-p-k_12_u_23_ocf1_13__7__18__27_.html" title="倒头就睡可能是身体求救信号:通常与四大因素密切相关">倒头就睡可能是身体求救信号:通常与四大因素密切相关</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">2</span>
</div>
<div class="media-body">
<a class="link-dark" href="/news/k-p-k_12_u_23_ocf4_14__23_g_27_.html" title="肚子都贴到地上了!美国男子发现自家地下室被一头巨熊霸占">肚子都贴到地上了!美国男子发现自家地下室被一头巨熊霸占</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">3</span>
</div>
<div class="media-body">
<a class="link-dark" href="/news/k-p-k_12_u_23_ogfw_13_j_10__27_.html" title="开年首购!OpenAI 吞并 Convogo 团队,剑指人工智能云业务新布局">开年首购!OpenAI 吞并 Convogo 团队,剑指人工智能云业务新布局</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">4</span>
</div>
<div class="media-body">
<a class="link-dark" href="/news/k-p-k_12_u_23_ocf1_13__7__14__27_.html" title="元旦假期结束 今天调休上班!iPhone用户闹钟没响没办法 苹果:需手动设置">元旦假期结束 今天调休上班!iPhone用户闹钟没响没办法 苹果:需手动设置</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">5</span>
</div>
<div class="media-body">
<a class="link-dark" href="/news/k-p-k_12_u_23_ocf4_14__23_k_27_.html" title="胖东来小方糖戒指热卖 1克拉169元 顾客:为了好看">胖东来小方糖戒指热卖 1克拉169元 顾客:为了好看</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">6</span>
</div>
<div class="media-body">
<a class="link-dark" href="/news/k-p-k_12_u_23_ogfw_13_j_6__27_.html" title="开战在即!马斯克诉 OpenAI 获法官支持,3月将开启“AI 世纪大审判”">开战在即!马斯克诉 OpenAI 获法官支持,3月将开启“AI 世纪大审判”</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">7</span>
</div>
<div class="media-body">
<a class="link-dark" href="/news/k-p-k_12_u_23_ocf1_13__7__10__27_.html" title="入殓师曝从业以来最离奇事件:遇到老人“托梦质问”">入殓师曝从业以来最离奇事件:遇到老人“托梦质问”</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">8</span>
</div>
<div class="media-body">
<a class="link-dark" href="/news/k-p-k_12_u_23_ocf4_14__7__26__27_.html" title="胖东来小方糖戒指爆火 售价169元即将售罄 顾客:为了好看买的 看不出和钻戒的区别">胖东来小方糖戒指爆火 售价169元即将售罄 顾客:为了好看买的 看不出和钻戒的区别</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">9</span>
</div>
<div class="media-body">
<a class="link-dark" href="/news/k-p-k_12_u_23_ogfw_13_j_2__27_.html" title="得知三孩又是儿子爸爸笑容当场凝固:男宝女宝都一样">得知三孩又是儿子爸爸笑容当场凝固:男宝女宝都一样</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">10</span>
</div>
<div class="media-body">
<a class="link-dark" href="/news/k-p-k_12_u_23_ocf1_13__7__6__27_.html" title="全家衣服混洗致女儿身上长红斑水泡:与爸爸的袜子混洗感染脚气">全家衣服混洗致女儿身上长红斑水泡:与爸爸的袜子混洗感染脚气</a>
</div>
</div>
</div>
</div>
<!-- E 热门资讯 -->
<div class="panel panel-blockimg">
<a href="https://www.aliyun.com/daily-act/ecs/activity_selection?userCode=2qwpuaqd" rel="nofollow" title="推荐企业服务器" target="_blank">
<img src="/uploads/store/aliyun-sidebar.png" class="img-responsive" alt="">
</a>
</div>
<!-- S 热门标签 -->
<div class="panel panel-default hot-tags">
<div class="panel-heading">
<h3 class="panel-title">热门标签</h3>
</div>
<div class="panel-body">
<div class="tags">
<a href="/u/k-p-k_14_ujocfw_14__23__14__27_/category/k-p-k_14_u_7_o_6_fx_14_z_26_w.html" class="tag"> <span>python编程</span></a>
<a href="/u/k-p-k_14_ujocfw_14__23__14__27_/category/k-p-k_14_ujogf0_13_zc4.html" class="tag"> <span>电脑硬件</span></a>
<a href="/u/k-p-k_14_ujocfw_14__23__14__27_/category/k-p-k_14_uzo_18_f3_13_j_2_0.html" class="tag"> <span>显卡</span></a>
<a href="/u/k-p-k_14_ujocfw_14__23__14__27_/category/k-p-k_13_u_23_o_6_fx_12__23__6_4.html" class="tag"> <span>C#</span></a>
<a href="/u/k-p-k_14_ujocfw_14__23__14__27_/category/k-p-k_13_u_7_o_6_f1_13__7__6_y.html" class="tag"> <span>常用的工具</span></a>
<a href="/u/k-p-k_14_ujocfw_14__23__14__27_/category/k-p-k_13_u_7_ogfz_13_jcz.html" class="tag"> <span>数据可视化</span></a>
<a href="/u/k-p-k_14_ujocfw_14__23__14__27_/category/k-p-k_13_ujocfy_12__7_k1.html" class="tag"> <span>Github Pages+Hexo搭建博客</span></a>
<a href="/u/k-p-k_14_ujocfw_14__23__14__27_/category/k-p-k_13_uzo_18_fy_13_zk4.html" class="tag"> <span>Java</span></a>
</div>
</div>
</div>
<!-- E 热门标签 -->
<!-- S 推荐下载 -->
<div class="panel panel-default recommend-article">
<div class="panel-heading">
<h3 class="panel-title">推荐下载</h3>
</div>
<div class="panel-body">
<div class="media media-number">
<div class="media-left">
<span class="num tag">1</span>
</div>
<div class="media-body">
<a href="/soft/k-p-k_12_u_7_o_10_f2_14__26__27__27_.html" title="腾讯元宝">腾讯元宝</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">2</span>
</div>
<div class="media-body">
<a href="/soft/k-p-k_12_u_7_o_10_f1_14_g_27__27_.html" title="PDF电子书翻页工具 Flip PDF Plus Corporate v7.1.25 激活版">PDF电子书翻页工具 Flip PDF Plus Corporate v7.1.25 激活版</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">3</span>
</div>
<div class="media-body">
<a href="/soft/k-p-k_12_u_7_o_10_f2_14__10__27__27_.html" title="Liblib ai">Liblib ai</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">4</span>
</div>
<div class="media-body">
<a href="/soft/k-p-k_12_u_7_o_10_f1_13_g_27__27_.html" title="文心一言">文心一言</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">5</span>
</div>
<div class="media-body">
<a href="/soft/k-p-k_12_u_7_o_10_f1_14_w_27__27_.html" title="网络渗透测试软件 Burp Suite Professional 激活版 Win2025.7.4 / Mac2025.7.4">网络渗透测试软件 Burp Suite Professional 激活版 Win2025.7.4 / Mac2025.7.4</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">6</span>
</div>
<div class="media-body">
<a href="/soft/k-p-k_12_u_7_o_10_f2_13__26__27__27_.html" title="360纳米ai">360纳米ai</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">7</span>
</div>
<div class="media-body">
<a href="/soft/k-p-k_12_u_7_o_10_f1_13_w_27__27_.html" title="ChatGPT">ChatGPT</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">8</span>
</div>
<div class="media-body">
<a href="/soft/k-p-k_12_u_7_o_10_f1_12__26__27__27_.html" title="通义千问">通义千问</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">9</span>
</div>
<div class="media-body">
<a href="/soft/k-p-k_12_u_7_o_10_f1_13__26__27__27_.html" title="豆包">豆包</a>
</div>
</div>
<div class="media media-number">
<div class="media-left">
<span class="num tag">10</span>
</div>
<div class="media-body">
<a href="/soft/k-p-k_12_u_7_o_10_f1_12__10__27__27_.html" title="Kimi助手">Kimi助手</a>
</div>
</div>
</div>
</div>
<!-- E 推荐下载 -->
<div class="panel panel-blockimg">
<a href="https://www.aliyun.com/daily-act/ecs/activity_selection?userCode=2qwpuaqd" target="_blank"><img src="/uploads/store/enterprisehost.png" class="img-responsive"/></a>
</div>
<div class="panel panel-blockimg">
<!-- You may also like -->
</div>
</aside>
</div>
</div>
</main>
<footer>
<!-- S 底部版权 -->
<div id="footer">
<div class="container">
<div class="row footer-inner">
<div class="col-xs-12">
<div class="pull-left">
<p>网站内容,均来自于用户原创和互联网,若有侵犯到您的权益请联系我们,核实删除。</p>
<p>本站为非营利性网站,靠谱客的资源均来自网络收集整理,个人纯属学习交流之用,如有侵犯您的版权请与我联系(wx:kaopuke),我们会马上改正并在24小时内删除!</p>
<p>Copyright © 2023 All Rights Reserved. <a href="https://beian.miit.gov.cn" rel="nofollow" target="_blank">黔ICP备17011320号-2</a> <a href="https://beian.mps.gov.cn/#/query/webSearch?code=52272602002071" rel="noreferrer" target="_blank">贵公网安备52272602002071</a></p>
</div>
</div>
</div>
</div>
</div>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?e749fb7b04b857116f3a8b682641b74d";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<!-- E 底部版权 -->
</footer>
<div id="floatbtn">
<!-- S 浮动按钮 -->
<a class="hover" href="/index/user/addarticle.html" target="_blank">
<i class="fa fa-paint-brush fa-lg"></i>
<em>立即<br>投稿</em>
</a>
<div class="floatbtn-item floatbtn-share">
<i class="fa fa-share-alt fa-lg"></i>
<div class="floatbtn-wrapper" style="height:50px;top:0">
<div class="social-share" data-initialized="true" data-mode="prepend">
<a href="#" class="social-share-icon icon-weibo" target="_blank"></a>
<a href="#" class="social-share-icon icon-qq" target="_blank"></a>
<a href="#" class="social-share-icon icon-qzone" target="_blank"></a>
<a href="#" class="social-share-icon icon-wechat"></a>
</div>
</div>
</div>
<a id="back-to-top" class="hover" href="javascript:;">
<i class="fa fa-reply fa-lg"></i>
<em>返回<br>顶部</em>
</a>
<!-- E 浮动按钮 -->
</div>
<script type="text/javascript" src="/assets/libs/jquery/dist/jquery.min.js?v=1.0.2"></script>
<script type="text/javascript" src="/assets/libs/bootstrap/dist/js/bootstrap.min.js?v=1.0.2"></script>
<script type="text/javascript" src="/assets/libs/fastadmin-layer/dist/layer.js?v=1.0.2"></script>
<script type="text/javascript" src="/assets/libs/art-template/dist/template-native.js?v=1.0.2"></script>
<script type="text/javascript" src="/assets/js/jquery.autocomplete.js?v=1.0.2"></script>
<script type="text/javascript" src="/assets/js/swiper.min.js?v=1.0.2"></script>
<script type="text/javascript" src="/assets/js/share.min.js?v=1.0.2"></script>
<script type="text/javascript" src="/assets/js/cms.js?v=1.0.2"></script>
<script type="text/javascript" src="/assets/js/common.js?v=1.0.2"></script>
<script type="text/javascript">
(window.slotbydup = window.slotbydup || []).push({
id: "u6850766",
container: "_upguagn2t8",
async: true
});
(window.slotbydup = window.slotbydup || []).push({
id: "u6850838",
container: "_12s5gcmjcvx",
async: true
});
</script>
<script type="text/javascript" src="//cpro.baidustatic.com/cpro/ui/cm.js" async="async" defer="defer" ></script>
<!-- 复制 -->
<script src="/static/tool/clipboard.min.js"></script>
<script>
//代码高亮溢出显示滚动条
$('.main-content pre').each(function(){
var code = $(this).text();
$(this).wrap('<div class="auto" style="overflow:auto; position:relative;"></div>');
$(this).before('<span class="copyCode">复制代码</span><textarea style="display:none;">'+code+'</textarea>');
$(this).removeAttr("style","");
// $(this).wrap('<pre><code></code></pre>');
});
$('.main-content .codebody').each(function(){
var code = $(this).text();
$(this).wrap('<div class="auto" style="overflow:auto; position:relative;"></div>');
$(this).before('<span class="copyCode">复制代码</span><textarea style="display:none;">'+code+'</textarea>');
// $(this).wrap('<pre><code></code></pre>');
});
function unescapeSpecialChars(str) {
return str
.replace(/</g, '<')
.replace(/>/g, '>')
.replace(/&/g, '&')
.replace(/ /g, ' ')
.replace(/"/g, '"')
.replace(/'/g, '\'');
}
//复制代码
$('.copyCode').on('click',function(){
var txt = $(this).next().html();
txt = unescapeSpecialChars(txt);
new ClipboardJS('.copyCode', {text: function() {return txt;}});
layer.msg('复制成功',{time:1000,offset:'100px'});
});
</script>
<script>
document.addEventListener("DOMContentLoaded", function() {
const preElements = document.querySelectorAll("pre"); // 获取所有 <pre> 元素
preElements.forEach(pre => {
const codeText = pre.innerHTML.trim(); // 获取代码块的内容
const lines = codeText.split("\n").length; // 计算代码行数
// 创建行号容器
const lineNumbers = document.createElement("div");
lineNumbers.className = 'line-numbers';
// 生成行号内容
let lineNumbersHtml = '';
for (let i = 1; i <= lines; i++) {
lineNumbersHtml += i + '<br>';
}
// 插入行号容器到 pre 元素中
lineNumbers.innerHTML = lineNumbersHtml;
pre.appendChild(lineNumbers);
// 保持代码块的格式化
pre.innerHTML = `<div class="line-numbers">${lineNumbersHtml}</div>` + `<div style="padding:5px 0 5px 43px;">${codeText}</div>`;
});
});
</script>
<style>
.copyCode{
position:absolute;
right:1px;
z-index:999;
background:rgba(255,255,255,0.5);
border-bottom:1px solid #ddd;
padding:2px 8px;
font-size:11px !important;
border-radius:4px;
line-height:24px;
cursor:pointer;
}
.copyCode:hover{
background:#fff;
}
pre code{
font-family: consolas, Menlo, "PingFang SC", "Microsoft YaHei", monospace;
}
.hljs {
border-radius:4px;
padding: 8px !important;
}
.hljs-ln td {
padding: 2px 8px;
}
.hljs-ln-numbers {
text-align: center;
color: #abb2bf;
background-color: #282c34;
border-right: 1px solid #c5c5c5;
vertical-align: top;
}
/* for block of code */
td .hljs-ln-code {
padding-left: 5px;
}
pre {
position: relative;
padding-left: 5px; /* 为行号留出空间 */
background-color: #f8f9fa;
border: 1px solid #e1e1e1;
border-radius: 4px;
font-size: 14px;
line-height: 1.5;
overflow-x: auto;
}
pre div {
line-height: 26px;
}
/* 设置行号样式 */
pre .line-numbers {
position: absolute;
left: 0;
top: 0;
padding: 10px 10px;
background-color: #f1f1f1;
border-right: 1px solid #e1e1e1;
text-align: right;
user-select: none;
color: #888;
}
*,:after,:before {
border: 0 solid #e3e3e3;
box-sizing: border-box;
}
.article-text table {
--tw-border-spacing-x: 0px;
--tw-border-spacing-y: 0px;
border-collapse: separate;
border-spacing: var(--tw-border-spacing-x) var(--tw-border-spacing-y);
margin-bottom: .25rem;
margin-top: .25rem;
width: 100%;
}
.article-text :where(thead):not(:where([class~=not-prose] *)) {
border-bottom-color: rgb(209, 213, 219);
border-bottom-width: 1px;
}
.article-text th:last-child {
border-right-width: 1px;
border-top-right-radius: .375rem;
padding-right: .75rem;
}
.article-text th {
border-left-width: 1px;
}
.article-text th:first-child {
border-top-left-radius: .375rem;
padding-left: .75rem;
}
.article-text th {
border-left-width: 1px;
background-color: rgba(0, 0, 0, 0.1) ;
border-bottom-width: 1px;
border-color: rgba(0, 0, 0, 0.1) ;
border-top-width: 1px;
padding: .25rem .75rem;
}
.article-text tr {
border-bottom-color: var(--tw-prose-td-borders);
border-bottom-width: 1px;
}
.article-text tr:first-child {
padding-left: .75rem;
}
.article-text tbody tr:last-child td:first-child {
border-bottom-left-radius: .375rem;
}
.article-text td:last-child {
border-right-width: 1px;
padding-right: .75rem;
}
.article-text td:first-child {
padding-left: .75rem;
}
.article-text td {
border-left-width: 1px;
}
.article-text :where(tbody td:first-child,tfoot td:first-child):not(:where([class~=not-prose] *)) {
padding-left: 0;
}
.article-text td {
border-bottom-width: 1px !important;
border-color: rgba(0, 0, 0, 0.1) ;
padding: .25rem .75rem;
}
</style>
</body>
</html>