-
vue去掉访问路径中的#号

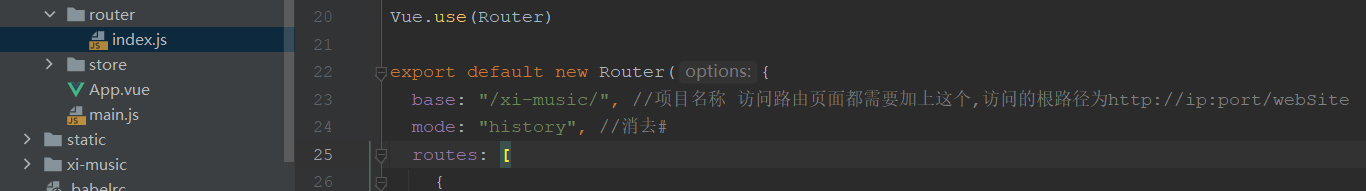
在router -> index.js中添加export default new Router({ base: "/xi-music/", //项目名称 访问路由页面都需要加上这个,访问的根路径为http://ip:port/webSite mode: "history", //消去# routes: [ ] }) -
vue项目打包

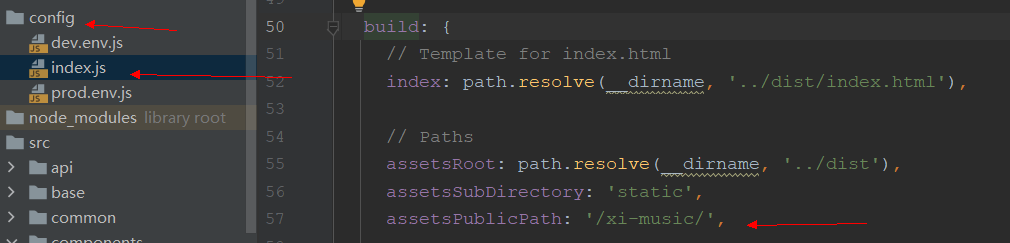
build模块中将/ 改为 assetsPublicPath: ‘/xi-music/’,该名称可以任意指定。
所有的静态资源都会加上该前缀。为什么要修改这个路径?默认访问 ‘/’ 不好嘛?1、如果部署在tomcat中,会将打包的项目放入webapps下 通过路径名访问该目录(而目录一定要有名字)。
例如:localhost:8080/xi-music 访问的就是webapps目录下的xi-music 目录,访问的是默认的index.html
由于静态资源都加了/xi-music 前缀,都是可以正常获取到。而目录名是不能为‘/’的,如果为‘/’ 显然访问不到该项目。因此需要修改assetsPublicPath。服务器上部署tomcat同理2、如果使用nginx + tomcat 依旧是这个道理
3、如果只使用nginx作为服务器,使用assetsPublicPath: ‘/’可能静态资源访问不到,修改为‘./’即可。也可修改为你项目的名称,不过此时访问项目时,请求路径需要携带项目名称。
例如:assetsPublicPath: ‘/xi-music/’。请求路径应为 ‘ip:port/xi-music’。 nginx 服务器会去root 路径下,找/xi-music 目录项目打包
npm run build -
服务器部署多个项目(使用前需要开启二级域名/三级域名等,添加主机记录即可)
进入nginx的config#项目1 注意看域名 server{ listen 80; server_name: www.xxx.com #域名为:www.xxx.com location / { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://tomcats; //负载均衡 } access_log /www/wwwlogs/access.log; } #项目2(vue项目) 注意当前域名 server { listen 80; server_name www.m.xxx.com; #域名为:www.m.xxx.com location / { root /usr/local; index index.html index.htm; try_files $uri $uri/ /xi-music; } location /api { rewrite ^/api/(.*)$ /$1 break; proxy_pass http://127.0.0.1:3000; } }部署了两个项目,使用的是一个一级域名和二级域名,nginx监听统一端口80,当通过域名访问 www.xxx.com时访问的是项目1,当通过域名访问 www.m.xxx.com时访问的是项目2(vue项目跨域解决)。
为什么能这样访问呢?
当客户端发送请求时,请求头中通过host属性,记录当前访问的域名,同样是访问的80端口,nginx解析请求头,发现域名不一样,通过server模块中的server_name进行匹配,交给匹配的server块处理个人博客:https://www.xiaoxuya.top/
最后
以上就是满意学姐最近收集整理的关于vue项目使用域名部署(一个域名多个项目)的全部内容,更多相关vue项目使用域名部署(一个域名多个项目)内容请搜索靠谱客的其他文章。








发表评论 取消回复