不建议看这篇文章,建议直接看这篇,绝对对你有帮助
nginx部署vue项目单个或多个
首先,你得有一台服务器,并配置好nginx后,开始部署。
操作命令:
第一步: 切换到nginx存放(安装)的位置
cd /home/local/nginx //#切换到nginx存放(安装)的位置
第二步:打印nginx下的所有文件及文本,你会看到 conf sbin这两个文件
第二步: ll #打印nginx下的所有文件及文本,你会看到 `conf` `sbin`这两个文件,
第三步:进入conf文件,避免重复的文件名
第三步: cd conf #切换到conf文件,看到fastcgi.conf fastcgi.conf.default
#fastcgi_params fastcgi_params.default koi-utf koi-win mime.types
#mime.types.default nginx.conf nginx.conf.default scgi_params
#scgi_params.default uwsgi_params uwsgi_params.default win-utf
#这些文件,注意里面的nginx.conf文档
第四步:创建.conf文件
第四步: vim nginx.conf #点击"i"进入插入模式,就可以编辑,修改完成后,先按"Esc",再按":wq"保存并退出;
# ":q!"强制退出,不保留当前的所有修改 ;"";""
后面还有第五步
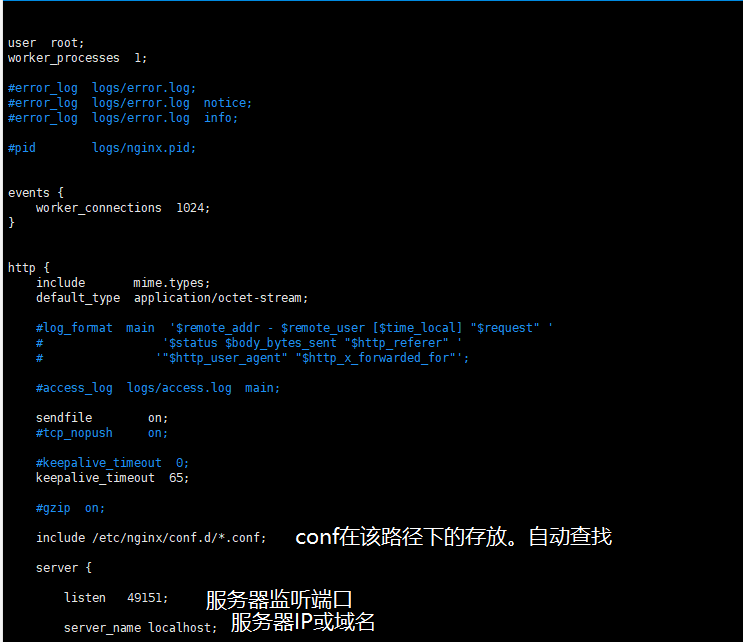
vim nginx.conf 配置看代码:里面**有几个重点:注释**
user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf; #查找路径下的conf文件
server {
listen 49151; #监听的端口
server_name localhost; #服务器名,可以 是域名
#charset koi8-r;
#access_log logs/host.access.log main;
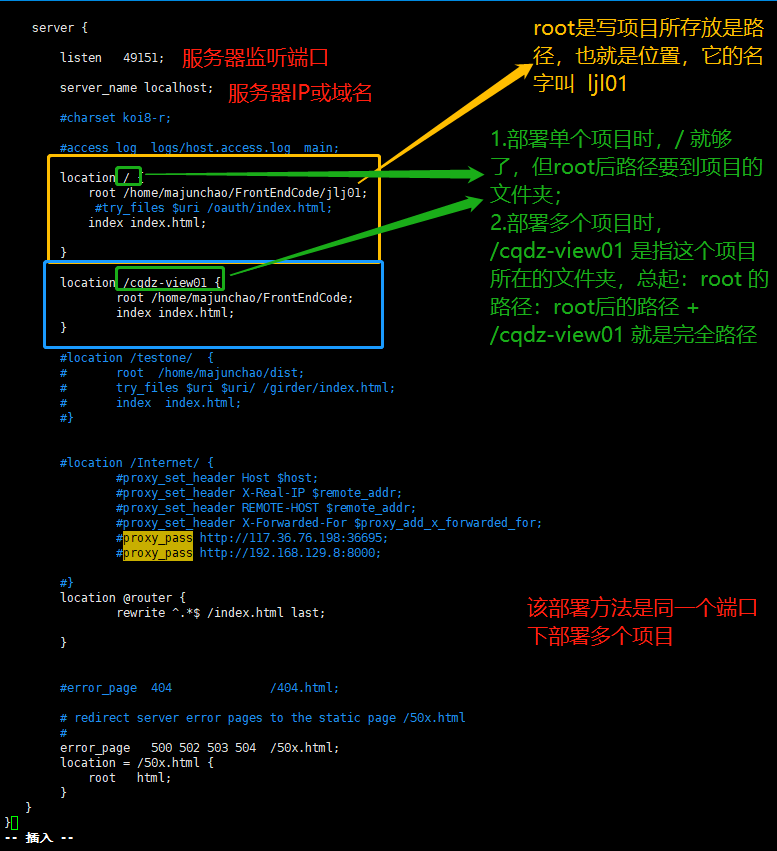
location / { //单个项目部署
root /home/majunchao/FrontEndCode/jlj01; #jlj01项目所存放的路径
#try_files $uri /oauth/index.html;
index index.html;
}
location /cqdz-view01 { //第二个项目部署 #cqdz-view01第二个项目所在路径的最后一个文件夹名
root /home/majunchao/FrontEndCode;
index index.html;
}
#location /testone/ {
# root /home/majunchao/dist;
# try_files $uri $uri/ /girder/index.html;
# index index.html;
#}
location @router {
rewrite ^.*$ /index.html last;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
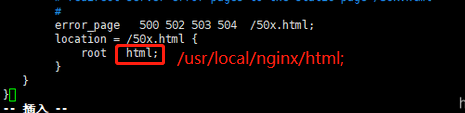
location = /50x.html {
root html;
}
}
}

 配置完成后
配置完成后
第五步:保存配置文件
配置完成后,点击"Esc",再输入":wq"
第六步:重启nginx
cd ../ #返回到上级目录:nginx目录
cd sbin
./nginx -t #检查nginx.conf配置文件是否正确
没问题后
./nginx 或 ./nginx -s reload #重启nginx服务器
到这里基本就完成了,再往下就是配置过程中遇到的问题,后面在写,告辞!!
笔者亲测有效,但会出现如下问题:
1.同一个接口配置多个项目,一般容易静态资源404 not found,
试着修改下这里:

这里笔者和朋友讨论过这个端口问题, 是同一个端口多个项目呢,还是一个项目一个端口呢 ,这里我说下各自的优缺点,笔者选择的是后者
*** 同一个端口多个项目 :
优点:使用的端口少,也就是对外开放端口少,便于端口维护;
缺点:一个项目出现问题;可能会导致端口下所有项目出现问题,进而可能很难追溯;
*** 一个项目一个端口:
优点:项目之间是相互独立,一个出现问题,不会影响到其它项目,也便于维护和追溯;
缺点:对外开放多端口;
访问成功:静态资源加载失败
2022-06-24
解决方法:
创建一个vue.config.js文件,
module.exports = {
publicPath: './',
outputDir: 'internetclient' //访问路径,这里必须和云服务中配置的路径一致
}
不同项目不同端口
最后
以上就是笑点低大地最近收集整理的关于nginx部署vue项目:多个项目、相同的端口下的全部内容,更多相关nginx部署vue项目:多个项目、相同内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复