
一、在React元素绑定事件要注意的三点
- 1、React中事件的命名采用驼峰命名法,而不是原生dom中的小写。
如:onclick要写成onClick,onchange要写成onChange
- 2、使用 JSX 语法时你需要传入一个函数作为事件处理函数,而不是以dom字符串的形式
在dom中:
<button οnclick=“clickMe()”>不服点我</button>
React中:
<button onClick={clickButton}>不服点我</button>//clickButton是一个函数 - 3、e.preventDefault来阻止事件的默认行为
在 React 中另一个不同点是你不能通过返回 false 的方式阻止默认行为。你必须显式的使用 preventDefault 。例如,传统的 HTML 中阻止链接默认打开一个新页面,你可以这样写:
react中:<a href="#" onclick="console.log('The link was clicked.'); return false"> Click me </a>function ActionLink() { function handleClick(e) { e.preventDefault(); console.log('The link was clicked.'); } return ( <a href="#" onClick={handleClick}> Click me </a> ); }React中的事件是合成事件,并不是dom的原生事件,在dom中可以通过返回false来阻止事件的默认行为,但在react中必须显示的调用事件对象e.preventDefault来阻止事件的默认行为,除了这有点外和原生dom事件并无差别
二、React.js绑定this的5种方法
- 使用React.createClass
- render方法中使用bind
- render方法中使用箭头函数
- 构造函数中bind
- 在定义阶段使用箭头函数绑定
1、使用React.createClass
如果你使用的是React 15及以下的版本,你可能使用过React.createClass函数来创建一个组件。你在里面创建的所有函数的this将会自动绑定到组件上
const App = React.createClass({
handleClick() {
console.log('this > ', this); // this 指向App组件本身
},
render() {
return (
<div onClick={this.handleClick}>test</div>
);
}
});
注意⚠️:但是需要注意随着React 16版本的发布官方已经将改方法从React中移除
2、render方法中使用bind
如果你使用React.Component创建一个组件,在其中给某个组件/元素一个onClick属性,它现在并不会自动绑定其this到当前组件,解决这个问题的方法是在事件函数后使用.bing(this)将this绑定到当前组件中。
class App extends React.Component {
handleClick() {
console.log('this > ', this);
}
render() {
return (
<div onClick={this.handleClick.bind(this)}>test</div>
)
}
}
组件每次执行render将会重新分配函数这将会影响性能。特别是在你做了一些性能优化之后,它会破坏PureComponent性能。不推荐使用
3、render方法中使用箭头函数
这种方法使用了ES6的上下文绑定来让this指向当前组件。
class App extends React.Component {
handleClick() {
console.log('this > ', this);
}
render() {
return (
<div onClick={e => this.handleClick(e)}>test</div>
)
}
}
每次render调用时都会创建一个新的事件处理函数,给组件带来额外的开销,当组件的层级越低,开销就越大,组件的任何上一层级组件的变化都会触发这个组件的render方法(一般可以忽略)。
4、构造函数中使用bind绑定
为了避免在render中绑定this引发可能的性能问题,我们可以在constructor中预先进行绑定。
class App extends React.Component {
constructor(props) {
super(props);
// 构造函数中预先绑定
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
console.log('this > ', this);
}
render() {
return (
<div onClick={this.handleClick}>test</div>
)
}
}
这种方法的好处是每次render渲染都不会重新创建一个回调函数,没有额外的性能损失,但是如果在一个组件中有很多的事件函数时这种在构造函数中绑定this的方法会显得繁琐。
5、在定义阶段使用箭头函数绑定
class App extends React.Component {
constructor(props) {
super(props);
}
handleClick = () => {
console.log('this > ', this);
}
render() {
return (
<div onClick={this.handleClick}>test</div>
)
}
}
这种方法有很多优化:
- 箭头函数会自动绑定到当前组件的作用域中,不会被call改变
- 它避免了在render中通过bind或者箭头函数绑定的性能问题
- 它避免了在构造函数中预先声明绑定时,可能出现大量重复的代码
总结:
如果你使用ES6和React 16以上的版本,最佳实践是使用第5种方法来绑定this
三、React中事件回调函数传递参数
React.js绑定this的5种方法:
使用React.createClass(react16已废除)- render方法中使用bind
- render方法中使用箭头函数
- 构造函数中bind,render中通过this引用
- 在定义阶段使用箭头函数绑定,render中通过this引用
事件函数参数的传递可以分为两大类:
- render方法中使用bind
- render方法中使用箭头函数
- 构造函数中bind,render中通过this引用
- 在定义阶段使用箭头函数绑定,render中通过this引用
第一类:在render函数中通过使用bind或者箭头函数绑定this,参数传递。
-
render方法中使用bind,传递一个或多个参数
// 传递一个参数 <button onClick={this.deleteRow.bind(this, id)}>Delete Row</button> // 传递两个参数 <button onClick={this.deleteRow.bind(this, id1, id2)}>Delete Row</button> -
render方法中使用箭头函数,传递一个或多个参数,常用的传参方式:
// 传递一个参数 <button onClick={(e) => this.deleteRow(id, e)}>Delete Row</button> //传递多个参数 <button onClick={(ev) => {this.handleClick(ev,arg1,arg2,...)}}
第二类:在构造函数中绑定或定义阶段使用箭头函数绑定,render中通过this引用
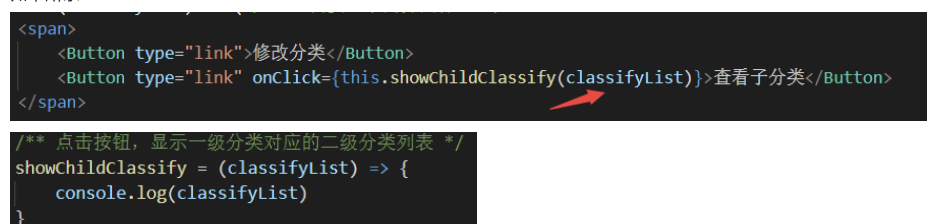
react如果直接在点击事件里传参,则不会在触发点击时进行触发,而是在渲染时直接调用。

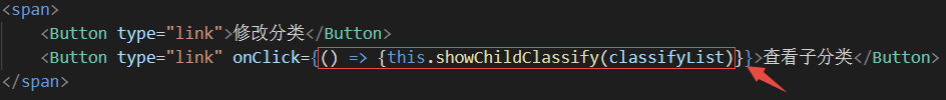
测试后发现,该事件会在初始化时直接触发,而不是点击时触发。解决该问题方案为:箭头函数+间接调用
总结:
事件处理函数需要传递参数时,可以在render函数中通过使用bind或者箭头函数传递参数。
欢迎点赞~~~谢谢????
最后
以上就是独特河马最近收集整理的关于React事件处理的方式/绑定this的5种方式/事件回调函数传递参数的全部内容,更多相关React事件处理内容请搜索靠谱客的其他文章。









发表评论 取消回复