含义
- 在vue中,事件是使用@来进行绑定的,但是react中的事件不是通过这样来绑定,react的事件和原生的事件名称是一样的,只是
采用了小驼峰命名法- 事件和组件的属性,状态state 一样,都是组件的一个属性,按照之前React对组件的约定,由于事件本质上是一个属性,因此也需要使用小驼峰命名法
使用方式
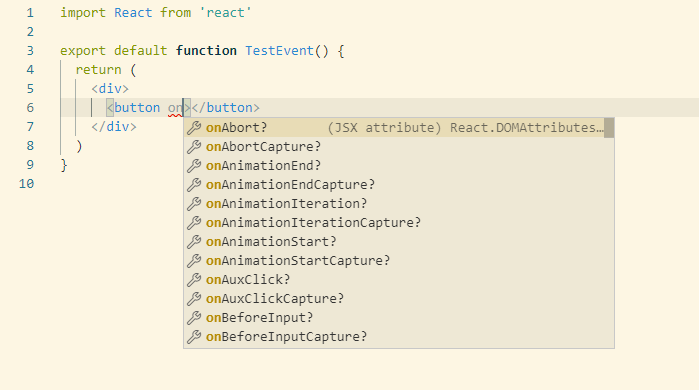
使用关键字
on在ts 中就自动会提示react的默认事件
直接绑定一个箭头函数
样例
import React, { Component } from 'react'
export default class TestEvent extends Component {
render() {
return (
<div>
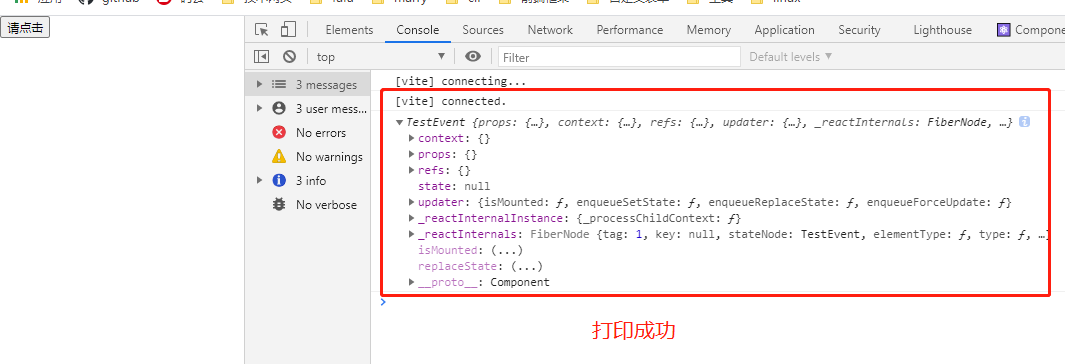
<button onClick={ () => {
console.log(this);
}}>请点击</button>
</div>
)
}
}
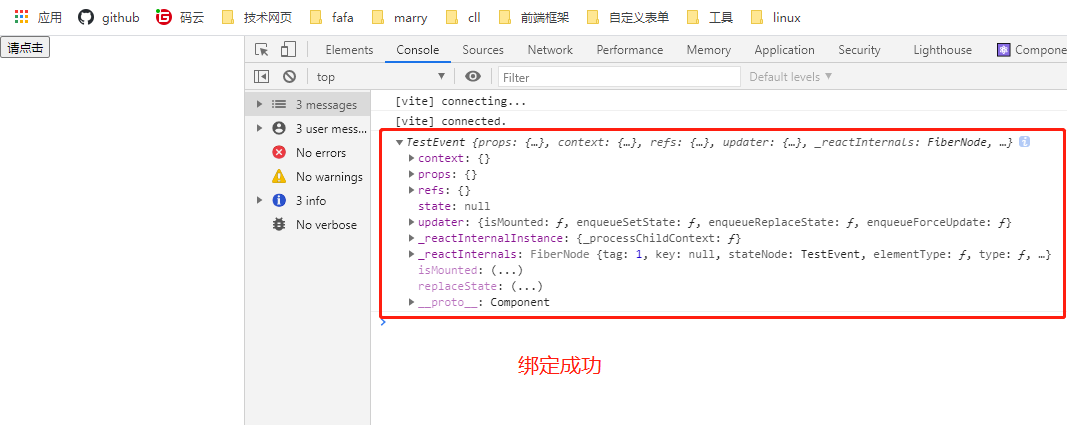
结果

绑定一个函数
import React, { Component } from 'react'
export default class TestEvent extends Component {
handle(){
console.log(this);
}
render() {
return (
<div>
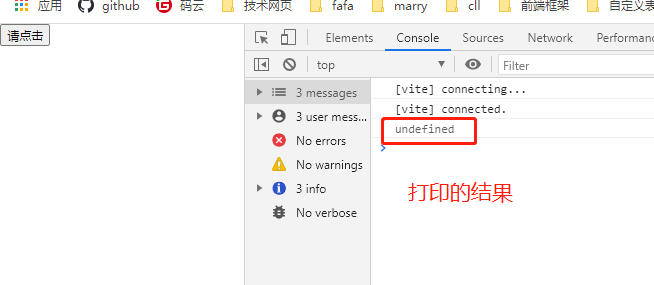
<button onClick={this.handle}>请点击</button> // 这里绑定了一个函数
</div>
)
}
}
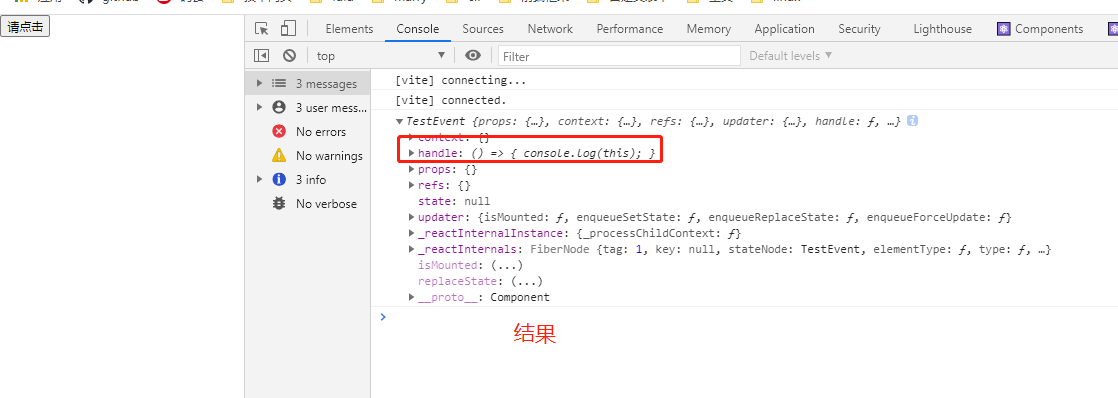
结果

注意:如果没有特殊处理,在事件处理函数中,this指向undefined
为啥不经过处理,this 会指向undefined?
个人推测原因:
- react 中如果这个属性中绑定的是
props中的一个属性函数,那么这个this指向哪里?
解决事件this 绑定问题
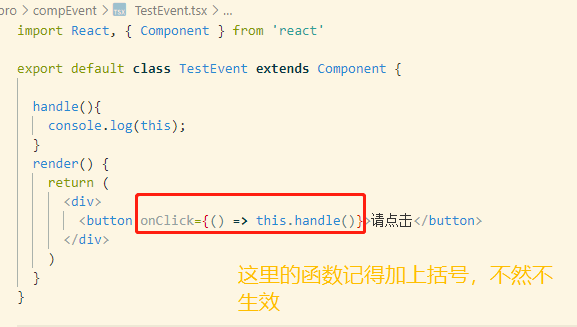
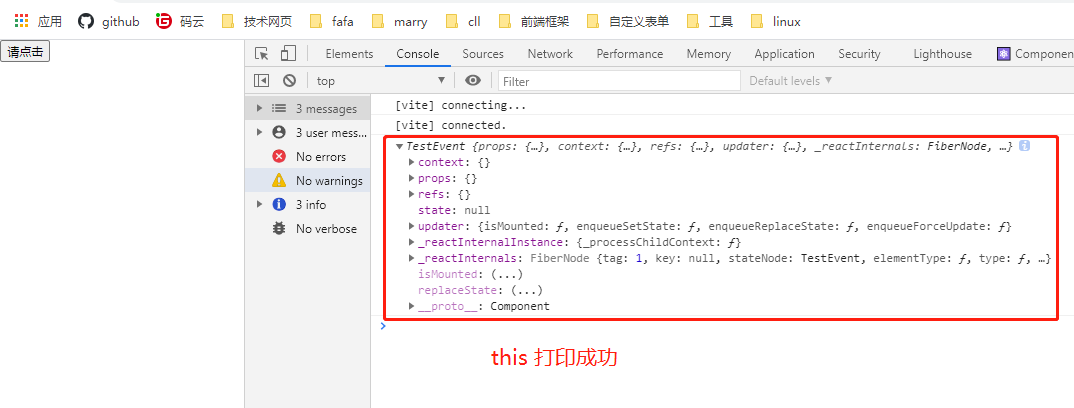
方法一: 直接在事件后面使用一个箭头函数
如上面的使用列子
缺陷: 如果函数里面的内容太多,导致组件维护起来,在视觉上有点难受,毕竟jsx 和 js 没有分离
方法二:事件箭头函数返回一个普通函数

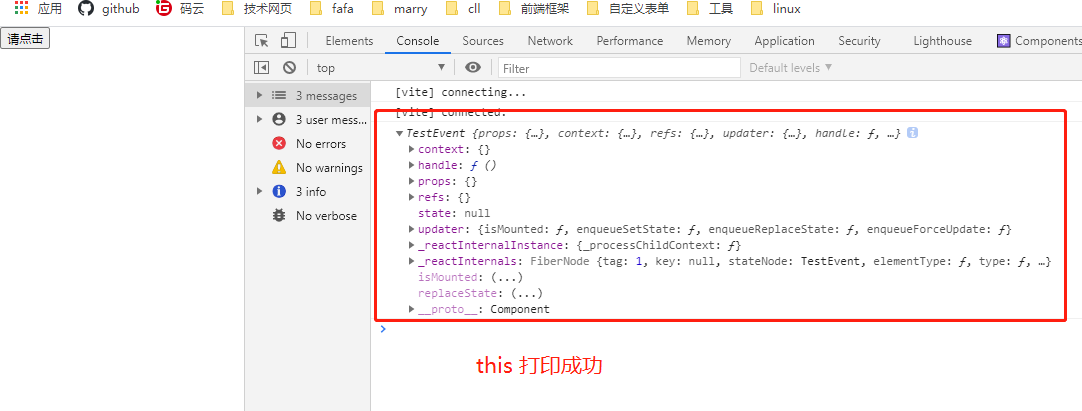
结果

理解上也是没有问题,但是在代码书写上,每一次都要写一个箭头函数,有点烦
方法三:使用bind 来进行绑定

结果

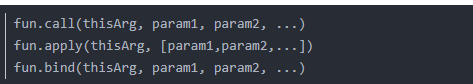
在这里,可能有的朋友要问,为啥 apply 和 call 不行,这里简单解释一下, call 和 apply
执行函数结果中来改变 this 的指向,call 传递一个一个的参数,apply 传递的第二个参数是一个参数数组,如下:
而bind 是返回函数的拷贝,并拥有指定的this值和初始参数。
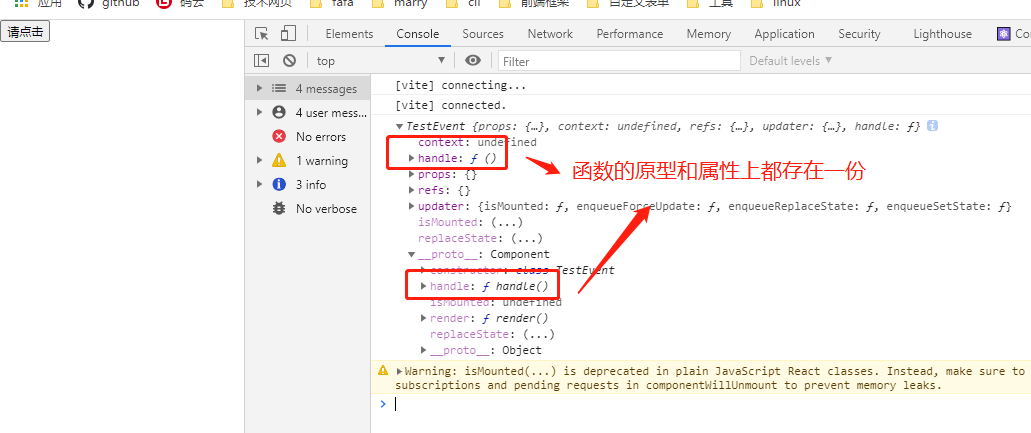
方法四:在构造函数中进行绑定

结果

这种方式比上面的bind会好一点,因为bind 每一次指向,都会克隆一个新的函数,而构造函数的方式,会在函数的属性上和原型上都存在一份:
方法五: 使用esnext 的语法


个人推荐使用这个用法,有的朋友可能会说,esnext 怎么能用了,我们在使用构建化工具中,会使用babel 进行转译哦!
最后
以上就是留胡子毛巾最近收集整理的关于react 组件之事件 event含义使用方式解决事件this 绑定问题的全部内容,更多相关react内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。











发表评论 取消回复