Button,作为界面中触发动作请求或者命令的一种方式,作为与用户进行的交互操作。PyQt中的Button根据不同的使用场景划分为不同的表现形式。Button的基类QAbstractButton,提供button的通用性功能,此类为抽象类,从因此不能实例化,由其他的Button类继承来实现不同的功能,不同的表现形式。
QRadioButton :
class QRadioButton(QAbstractButton)
| QRadioButton(QWidget parent=None)
| QRadioButton(str, QWidget parent=None)由此可见QRadioButton继承自QAbstractButton。单选按钮提供一个按钮和一个label,label用于显示对应的文本信息。单选按钮是一种开关按钮,可以切换为on或者off即checked或者unchecked。主要用途用于提供给用户‘one of many’选择。如果用户选择另外一个单选按钮,则之前的就被反选了。
RaidoButton 默认是autoExclusive。对于继承自同一个父类Wdiget的单选按钮,他们属于同一个exclusive按钮组合。如果需要多个exclusive按钮组合的时候,需要将他们放在QButtonGroup。
当单选按钮切换到on或者off的时候,就会发送toggled()的信号。绑定这个信号,在按钮状态发生改变的时候,触发相应的行为。
通过一个示例对QPushButton来进行说明:
#-*- coding:utf-8 -*-
'''
ToolButton
'''
__author__ = 'Tony Zhu'
from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QStyleFactory, QVBoxLayout
import sys
class RadioButton(QWidget):
def __init__(self):
super(RadioButton,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("RadioButton")
self.setGeometry(400,400,300,260)
self._xpButton = QRadioButton("WindowsXP")
self._vistaButton = QRadioButton("WindowsVista")
self._windowSButton = QRadioButton("Windows")
self._xpButton.toggled.connect(lambda:self.changeStyle("WindowsXP"))
self._vistaButton.toggled.connect(lambda:self.changeStyle("WindowsVista"))
self._windowSButton.toggled.connect(lambda:self.changeStyle("Windows"))
layout = QVBoxLayout()
layout.addWidget(self._xpButton)
layout.addWidget(self._vistaButton)
layout.addWidget(self._windowSButton)
layout.addStretch(1)
self.setLayout(layout)
self._xpButton.setChecked(True)
self.changeStyle("Windows")
def changeStyle(self,styleName):
QApplication.setStyle(QStyleFactory.create(styleName))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = RadioButton()
ex.show()
sys.exit(app.exec_()) 运行之后的效果:

控件说明:
| 控件类型 | 控件名称 | 文本 | 图标 |
|---|---|---|---|
| QRadioButton | _xpButton | WindowsXP | |
| QRadioButton | _vistaButton | WindowsVista | |
| QRadioButton | _windowSButton | Windows |
示例说明:
通过选择单选框按钮,来切换不同的window界面风格,XP,Vista,Windows风格
代码分析:
其他代码部分可以参考上一篇《Pyqt5系列(二 )-第一个PyQt程序》中的说明。
L19~24:
self._xpButton = QRadioButton("WindowsXP")
self._vistaButton = QRadioButton("WindowsVista")
self._windowSButton = QRadioButton("Windows") self._xpButton.toggled.connect(lambda:self.changeStyle("WindowsXP")) self._vistaButton.toggled.connect(lambda:self.changeStyle("WindowsVista"))
self._windowSButton.toggled.connect(lambda:self.changeStyle("Windows"))创建_xpButton ,_vistaButton , _windowsButton三个单选框按钮,然后将切换开关发射的toggle信号和自定义槽函数changeStyle()绑定在一起。
在绑定槽函数的时候,由于要传递参数,因此通过lambada来重新定义一个函数,此函数中传入了所需的参数。
L33:
self._xpButton.setChecked(True)初始化设定_xpButton为选中状态。
L36~37:
def changeStyle(self,styleName): QApplication.setStyle(QStyleFactory.create(styleName))通过QStyleFactory.keys()可以获取到支持的style:
[‘Windows’, ‘WindowsXP’, ‘WindowsVista’, ‘Fusion’]
QApplication.setStyle()方法来设定界面显示的风格,这样可以根据自己的喜好来设定。
QCheckBox:
class QCheckBox(QAbstractButton)
| QCheckBox(QWidget parent=None)
| QCheckBox(str, QWidget parent=None)由此可见QCheckBox继承自QAbstractButton。
同QRadioButton,QCheckBox也是一个开关按钮,可切换状态on或者off,即checked或者unchecked。 一般,此复选框可以enable或者disable但不影响其他复选按钮。但是如果此放置到一个互斥的QButtonGroup里面,则只能选一个复选框。这是有互斥选项的QButtonGroup所限定的属性。
当checkbox复选框是checked标记或者清楚,都会触发stateChangeed信号。可以使用isChecked()去查询复选框按钮是否标记。除了常用的选中与没选中状态,QCheckBox提供第三种状态即“没有改变”状态。如果使用此状态,设置其属性setTristate(),然后用checkState()去查询当前标记切换的状态。
通过一个示例对QCheckBox来进行说明:
#-*- coding:utf-8 -*-
'''
CheckBox
'''
__author__ = 'Tony Zhu'
from PyQt5.QtWidgets import QApplication, QWidget, QCheckBox, QGroupBox, QStyleFactory, QVBoxLayout, QTextBrowser
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QFont
class CheckBox(QWidget):
def __init__(self):
super(CheckBox,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("CheckBox")
self.setGeometry(400,400,300,260)
groupBox = QGroupBox("Non-Exclusive Checkboxes")
groupBox.setFlat(True)
self.checkBox1 = QCheckBox("&Checkbox 1")
self.checkBox2 = QCheckBox("C&heckbox 2")
self.checkBox2.setChecked(True)
self.tristateBox = QCheckBox("Tri-&state button")
self.tristateBox.setTristate(True)
self.tristateBox.setCheckState(Qt.PartiallyChecked)
self.checkBox1.stateChanged.connect(self.changeCheckBoxStatus)
self.checkBox2.stateChanged.connect(self.changeCheckBoxStatus)
self.tristateBox.stateChanged.connect(self.changeCheckBoxStatus)
vbox = QVBoxLayout()
vbox.addWidget(self.checkBox1)
vbox.addWidget(self.checkBox2)
vbox.addWidget(self.tristateBox)
vbox.addStretch(1)
groupBox.setLayout(vbox)
self.lcd = QTextBrowser()
self.lcd.setFixedHeight(190)
self.lcd.setFont(QFont("Microsoft YaHei", 20))
self.lcd.setText(self.getCheckBoxStatus())
mainLayout = QVBoxLayout()
mainLayout.addWidget(groupBox)
mainLayout.addWidget(self.lcd)
self.setLayout(mainLayout)
def changeCheckBoxStatus(self):
self.lcd.setText(self.getCheckBoxStatus())
def getCheckBoxStatus(self):
status = self.checkBox1.text()+": "+ str(self.checkBox1.checkState()) +"n" +self.checkBox2.text()+": "+ str(self.checkBox2.checkState())
+"n"+self.tristateBox.text()+": "+ str(self.tristateBox.checkState())
return status
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = CheckBox()
ex.show()
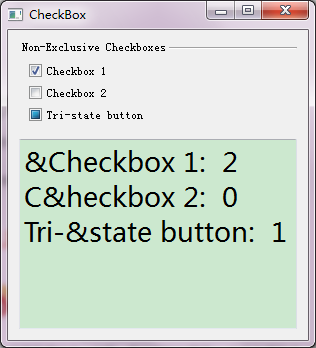
sys.exit(app.exec_()) 执行上述代码之后的结果如下:

控件说明:
| 控件类型 | 控件名称 | 文本 | 功能 |
|---|---|---|---|
| QCheckBox | checkBox1 | checkBox1 | 两个状态选择 |
| QCheckBox | checkBox2 | checkBox2 | 两个状态选择 |
| QCheckBox | tristateBox | tristateBox | 三个状态选择 |
| QTextBrowser | lcd | 显示checkBox的状态 |
示例说明:
通过复选按钮的选择,在textBrowser中显示当前各个控件的名称和状态。
代码分析:
其他代码部分可以参考上一篇《Pyqt5系列(二 )-第一个PyQt程序》中的说明。
L24~26:
self.checkBox1 = QCheckBox("&Checkbox 1")
self.checkBox2 = QCheckBox("C&heckbox 2")
self.checkBox2.setChecked(True)实例化checkBox1和checkBox2两个对象,并将checkBox2的状态设定为选中状态。
设定快捷键的另外一种方式,使用“&”符号,如“&Checkbox 1”,则通过Alt+“c”可以完成鼠标点击对应的行为。
L27~29:
self.tristateBox = QCheckBox("Tri-&state button")
self.tristateBox.setTristate(True) self.tristateBox.setCheckState(Qt.PartiallyChecked)实例化tristateBox 对象;
setTristate(),设定tristateBox 对象是否为三个状态。”True”,设定为三个状态。
setCheckState(),设定checkBox的状态,具体状态如下:
Qt.Unchecked 0 The item is unchecked.
Qt.PartiallyChecked 1 The item is partially checked. Items in hierarchical models may be partially checked if some, but not all, of their children are checked.
Qt.Checked 2 The item is checked.
L31~33:
self.checkBox1.stateChanged.connect(self.changeCheckBoxStatus)
self.checkBox2.stateChanged.connect(self.changeCheckBoxStatus)
self.tristateBox.stateChanged.connect(self.changeCheckBoxStatus)stateChanged(),QCheckBox状态改变时的信号。在信号发生改变的时候触发自定义的函数changeCheckBoxStatus()
对于button的使用,在具体操作的过程中可以参考一下PyQt5 reference class。
最后
以上就是凶狠黄豆最近收集整理的关于Pyqt5系列(三)-基本界面组件之Button(2)QRadioButton :QCheckBox:的全部内容,更多相关Pyqt5系列(三)-基本界面组件之Button(2)QRadioButton内容请搜索靠谱客的其他文章。








发表评论 取消回复