一、TypeScript 官网
https://www.tslang.cn/
二、环境搭建
TypeScript 编写的程序并不能直接通过浏览器运行,我们需要先通过 TypeScript 编译器把 TypeScript 代码编译成 JavaScript 代码,TypeScript 的编译器是基于 Node.js 的,所以我们需要先安装 Node.js
三、安装Node.js
Node官网:https://nodejs.org
安装完成以后,可以通过 终端 或者 cmd 等命令行工具来调用 node
// 查看当前 node 版本
node -v
四、安装TypeScript编译器
通过 NPM 包管理工具安装 TypeScript 编译器
npm i -g typescript
安装完成以后,我们可以通过命令 tsc 来调用编译器
// 查看当前 tsc 编译器版本
tsc -v
五、编写代码
【1】创建文件夹
我们先创建一个demo文件夹,在demo文件下增加src文件夹,默认情况下,TypeScript 的文件的后缀为 .ts,在src文件下增加一个hello.ts文件
【2】编写代码
在hello.ts文件下增加以下代码
// ./src/hello.ts
let str: string = 'hello world';
【3】编译执行
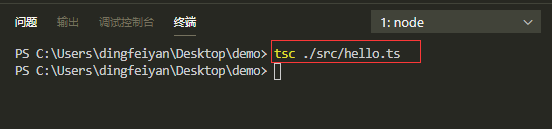
使用我们安装的 TypeScript 编译器 tsc 对 .ts 文件进行编译

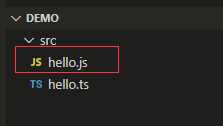
默认情况下会在当前文件所在目录下生成同名的 js文件

六、常用编译选项
编译命令 tsc 还支持许多编译选项,这里我先来了解几个比较常用的
【1】-- outDir
指定编译文件输出目录,下面代码表示输出目录为dist
tsc --outDir ./dist ./src/hello.ts
【2】-- target
指定编译的代码版本目标,默认为 ES3,下面代码表示编译代码版本目标为es6
tsc --outDir ./dist --target ES6 ./src/hello.ts
【3】-- watch
在监听模式下运行,当文件发生改变的时候自动编译
tsc --outDir ./dist --target ES6 --watch ./src/hello.ts
通过上面几个例子,我们基本可以了解 tsc 的使用了,但是大家应该也发现了,如果每次编译都输入这么一大堆的选项其实是很繁琐的,好在TypeScript 编译为我们提供了一个更加强大且方便的方式,编译配置文件:tsconfig.json,我们可以把上面的编译选项保存到这个配置文件中
七、编译配置文件
我们在根目录创建一个tsconfig.json文件,把编译的一些选项保存在这个 json 文件中,默认情况下 tsc 命令运行的时候会自动去加载运行命令所在的目录下的 tsconfig.json 文件,配置文件格式如下
{
"compilerOptions": {
"outDir": "./dist",
"target": "ES2015",
"watch": true,
},
"include": [ "./src/**/*" ] // **代表所有目录(包括子目录) *代表所有文件
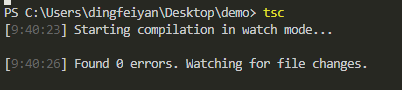
}有了单独的配置文件,我们就可以直接运行tsc命令

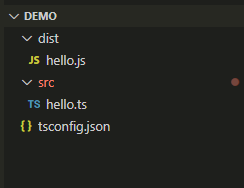
接着我们根目录就多了一个dist文件夹,因为我们配置编译后的输出目录为dist

八、指定加载的配置文件
在现实开发中,我们可能有多个tsconfig.json配置文件在不同的文件夹,那么使用 --project 或 -p 指定配置文件目录,会默认加载该目录下的 tsconfig.json 文件
例如:根目录下的configs文件夹中有一个tsconfig.json 文件,那么我们输入以下命令就可以加载configs目录下的tsconfig.json配置文件
tsc -p ./configs
也可以指定某个具体的配置文件
tsc -p ./configs/ts.json文章每周持续更新,可以微信搜索「 前端大集锦 」第一时间阅读,回复【视频】【书籍】领取200G视频资料和30本PDF书籍资料

![]()
最后
以上就是淡淡石头最近收集整理的关于TypeScript 初体验 - 环境搭建与编译执行的全部内容,更多相关TypeScript内容请搜索靠谱客的其他文章。








发表评论 取消回复