我们现在操作电脑最常用的就是鼠标,对于鼠标来说,左右键的处理事件必不可少,但是鼠标中键的上下滚动也可以在页面中做出相当炫的效果。
那么使用JavaScript如何判断鼠标滑轮是向下还是向上滚动呢?
因为不同的浏览器有 不同的滚轮事件。主要是有两种,onmousewheel(firefox不支持)和DOMMouseScroll(只有firefox支持),所以在这个过程中需要添加事件监听, 代码如下:兼容firefox采用addEventListener监听。
/*注册事件*/
if(document.addEventListener){ //兼容firefox
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome另外判断滚轮的上下滚动在浏览器中也要考虑兼容性,现在五大浏览器(IE、Opera、 Safari、Firefox、Chrome)中Firefox 使用detail,其余四类使用wheelDelta;detail只取±3,wheelDelta只 取±120。
具体的示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标的上下滑动</title>
</head>
<body>
<label for="wheelDelta">滚动值:</label>(IE/Opera)<input type="text" id="wheelDelta"/>
<label for="detail">滚动值:(Firefox)</label><input type="text" id="detail"/>
<script type="text/javascript">
var scrollFunc=function(e){
e = e || window.event;
var t1 = document.getElementById("wheelDelta");
var t2 = document.getElementById("detail");
if (e.wheelDelta) {//IE/Opera/Chrome
t1.value = e.wheelDelta;
} else if (e.detail) {//Firefox
t2.value = e.detail;
}
}
/*注册事件*/
if(document.addEventListener){
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome
</script>
</body>
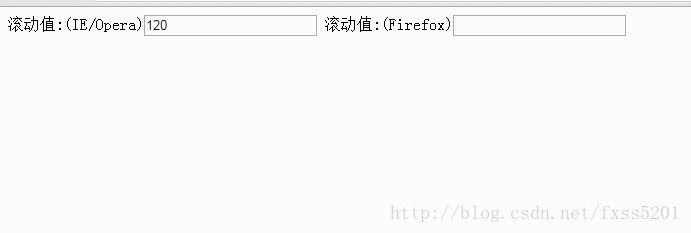
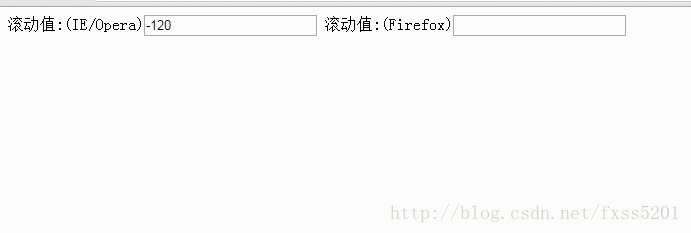
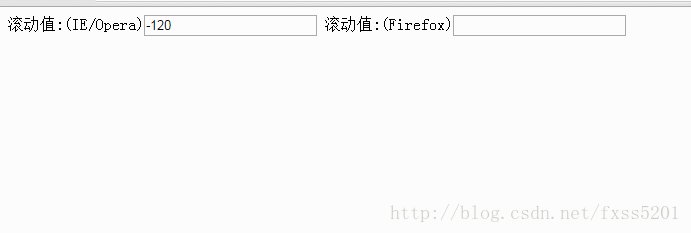
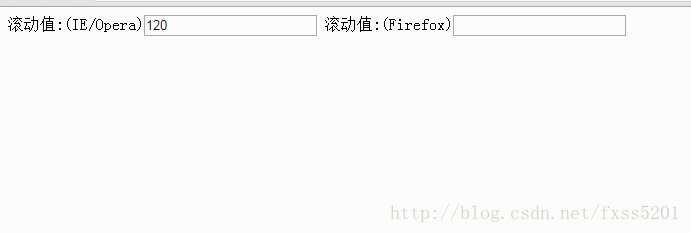
</html>运行结果如下:
谷歌:

IE:

Opera:

火狐:

通过运行结果可以得出:
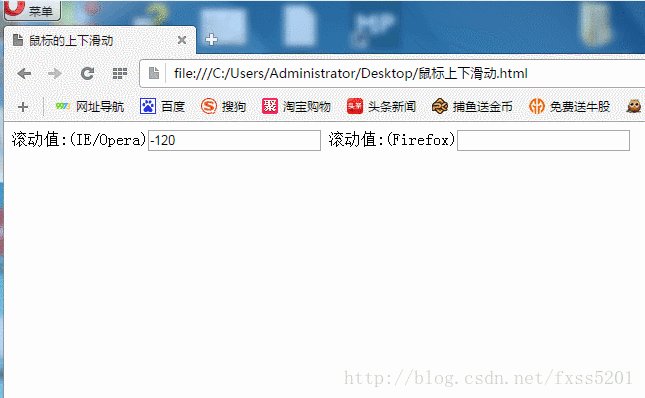
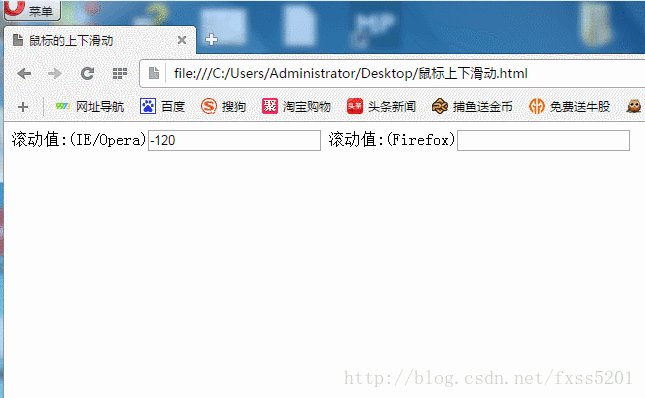
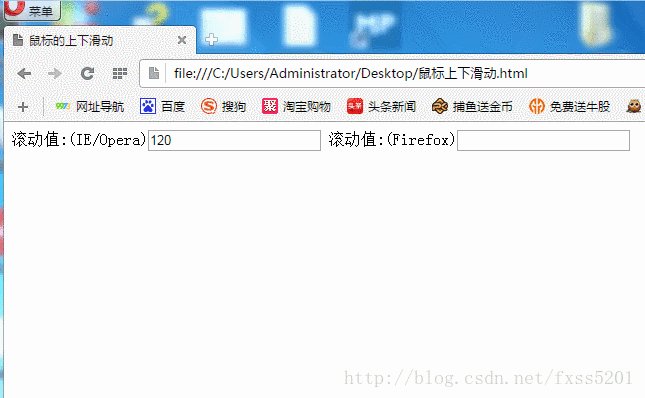
- 在非firefox浏览器中,滚轮向上滚动返回的数值是120,向下滚动返回-120
- 而在firefox浏览器中,滚轮向上滚动返回的数值是-3,向下滚动返回3
所以在以后的运用中可以直接参照下面的代码,将鼠标上下移动之后需要执行的代码段镶嵌到相应的部分就可以了,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>判断鼠标是向上滑动还是向下滑动</title>
<style>
div {height: 3000px;width: 100%;background: green;}
</style>
</head>
<body>
<div></div>
<script type="text/javascript">
var scrollFunc = function (e) {
e = e || window.event;
if (e.wheelDelta) { //判断浏览器IE,谷歌滑轮事件
if (e.wheelDelta > 0) {
//当滑轮向上滚动时执行的代码段
alert("滑轮向上滚动");
}
if (e.wheelDelta < 0) {
//当滑轮向下滚动时执行的代码段
alert("滑轮向下滚动");
}
} else if (e.detail) { //Firefox滑轮事件
if (e.detail < 0) {
//当滑轮向上滚动时执行的代码段
alert("滑轮向上滚动");
}
if (e.detail > 0) {
//当滑轮向下滚动时执行的代码段
alert("滑轮向下滚动");
}
}
}
//给页面绑定滑轮滚动事件 Firefox
if (document.addEventListener) {//firefox
document.addEventListener('DOMMouseScroll', scrollFunc, false);
}
//滚动滑轮触发scrollFunc方法 ie 谷歌
window.onmousewheel = document.onmousewheel = scrollFunc;
</script>
</body>
</html> 最后
以上就是饱满小馒头最近收集整理的关于JavaScript判断鼠标中键滑轮的上下滚动的全部内容,更多相关JavaScript判断鼠标中键滑轮内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复