<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
<style>
li{
display: flex;
/* flex-shrink: 0; */
flex-wrap: nowrap;
}
</style>
</head>
<body>
<div id="app">
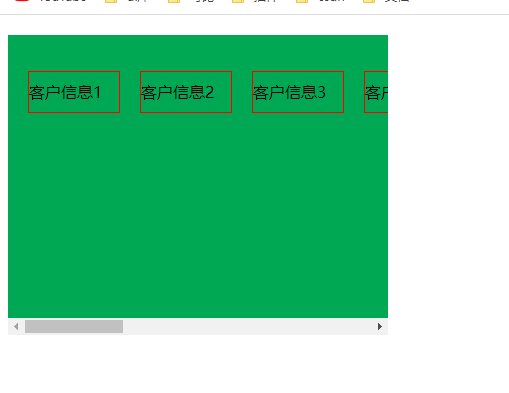
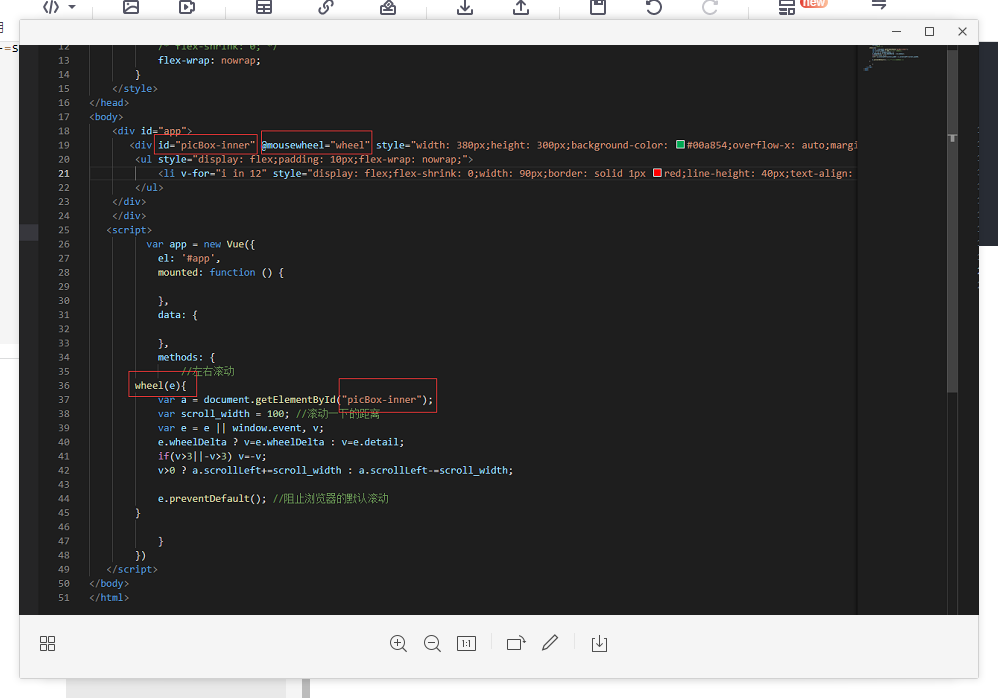
<div id="picBox-inner" @mousewheel="wheel" style="width: 380px;height: 300px;background-color: #00a854;overflow-x: auto;margin-top: 20px">
<ul style="display: flex;padding: 10px;flex-wrap: nowrap;">
<li v-for="i in 12" style="display: flex;flex-shrink: 0;width: 90px;border: solid 1px red;line-height: 40px;text-align: center;margin:10px 10px;">客户信息{{i}}</li>
</ul>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
mounted: function () {
},
data: {
},
methods: {
//左右滚动
wheel(e){
var a = document.getElementById("picBox-inner");
var scroll_width = 100; //滚动一下的距离
var e = e || window.event, v;
e.wheelDelta ? v=e.wheelDelta : v=e.detail;
if(v>3||-v>3) v=-v;
v>0 ? a.scrollLeft+=scroll_width : a.scrollLeft-=scroll_width;
e.preventDefault(); //阻止浏览器的默认滚动
}
}
})
</script>
</body>
</html>


最后
以上就是典雅毛衣最近收集整理的关于鼠标滚轮x轴左右滚动的全部内容,更多相关鼠标滚轮x轴左右滚动内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复