<!DOCTYPE html>
<html>
<head>
<title>其他事件</title>
<meta charset="utf-8" />
<style type="text/css">
.msg{
width:600px;
margin:100px auto 0px auto;
color:#ff0000;
}
#view_box{
position:relative;
width:600px;
height:300px;
margin:10px auto;
background-color:#000000;
background-image:url("res/lianxi/sheji/bg1.jpg");
background-position:center;
background-repeat:no-repeat;
background-size:cover;
}
</style>
</head>
<body>
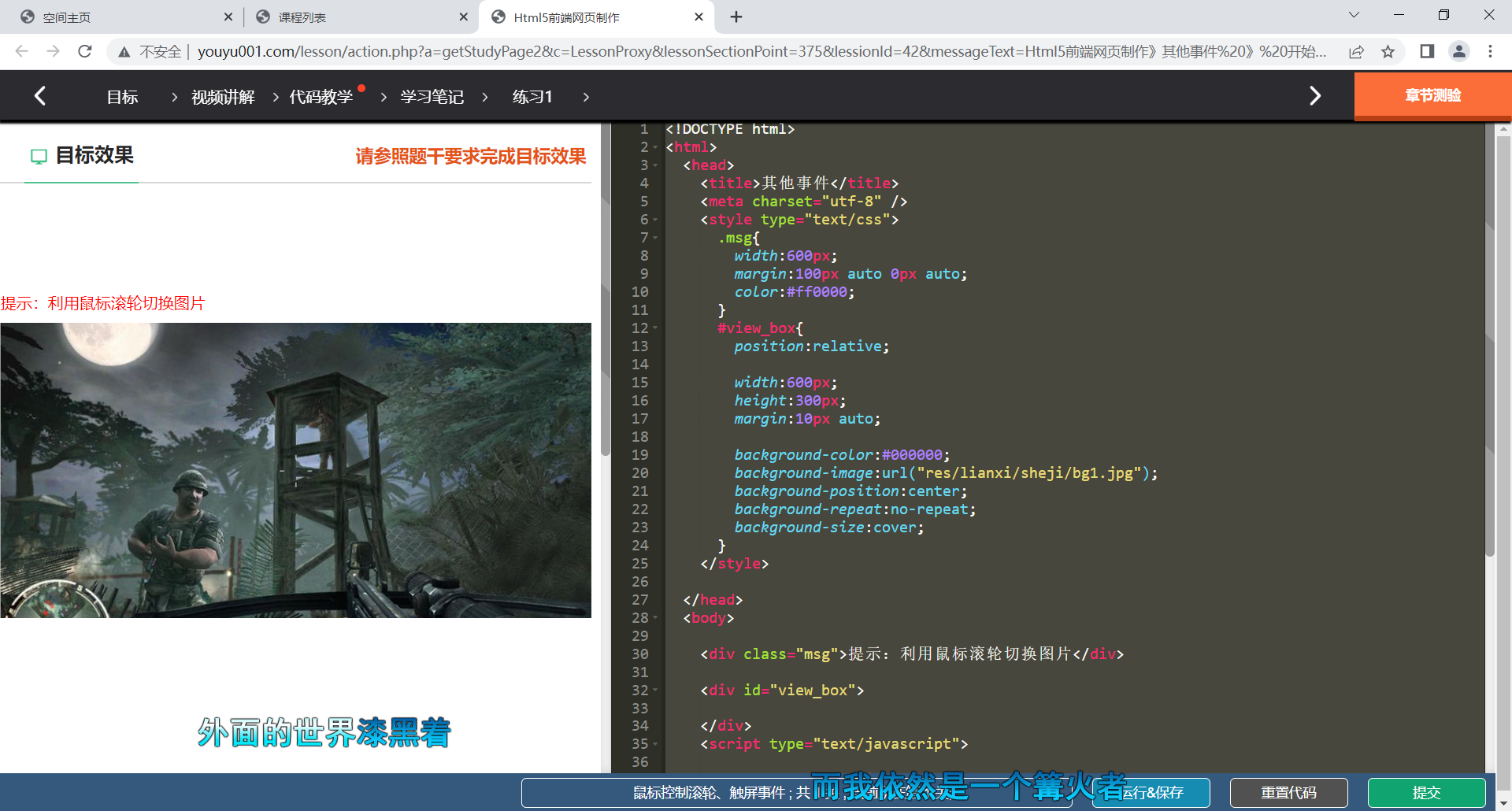
<div class="msg">提示:利用鼠标滚轮切换图片</div>
<div id="view_box">
</div>
<script type="text/javascript">
var index = 1;//图片id
//添加滚轮事件
document.getElementById("view_box").addEventListener('DOMMouseScroll',mousewheel,false);//firefox
document.getElementById("view_box").onmousewheel = mousewheel;//chrome
function mousewheel(e){
//补全滚轮事件
e.preventDefault();//通知浏览器不执行默认的动作
if(e.wheelDelta){
//IE/Opera/Chrome
if(e.wheelDelta < 0){
//下
index++;
}
else{
//上
index--;
}
}
else if(e.detail){
//Firefox
if(e.detail < 0){
//上
index--;
}
else{
//下
index++;
}
}
if(index > 8){
index = 1;
}
if(index < 1){
index = 8;
}
document.getElementById("view_box").style.backgroundImage = "url('res/lianxi/sheji/bg"+index+".jpg')";
}
</script>
</body>
</html>


最后
以上就是魁梧皮皮虾最近收集整理的关于HTML鼠标滚轮事件的全部内容,更多相关HTML鼠标滚轮事件内容请搜索靠谱客的其他文章。








发表评论 取消回复