组件-Element— Breadcrumb (面包屑)
组件— 面包屑
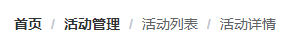
- 基础用法

<el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item> <el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item> <el-breadcrumb-item>活动列表</el-breadcrumb-item> <el-breadcrumb-item>活动详情</el-breadcrumb-item> </el-breadcrumb> - 图标分隔符

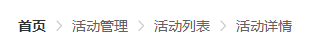
<el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item> <el-breadcrumb-item>活动管理</el-breadcrumb-item> <el-breadcrumb-item>活动列表</el-breadcrumb-item> <el-breadcrumb-item>活动详情</el-breadcrumb-item> </el-breadcrumb> - Breadcrumb Attributes

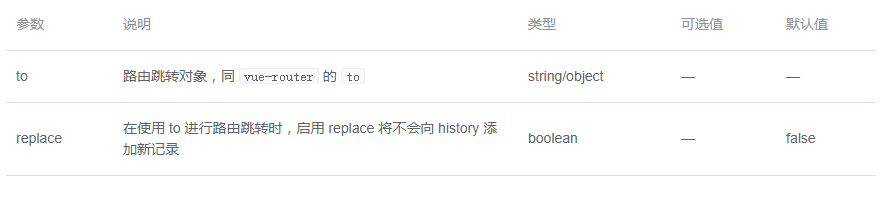
- Breadcrumb Item Attributes

最后
以上就是光亮衬衫最近收集整理的关于组件-Element— Breadcrumb (面包屑)的全部内容,更多相关组件-Element—内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复