最近在做vue项目时用到了Element,发现这玩意儿用起来很舒服,很新颖,上手也很快,而且效果足够酷炫。但是后面发现一个很大的问题,那就是Element的样式有限,这极大地限制了项目的应用广度,所以我们有必要对Element内部的CSS进行一定的覆盖,来改变其样式。在修改Element样式时,遇到了一些问题,这里简单做一些记录,便于以后查阅。
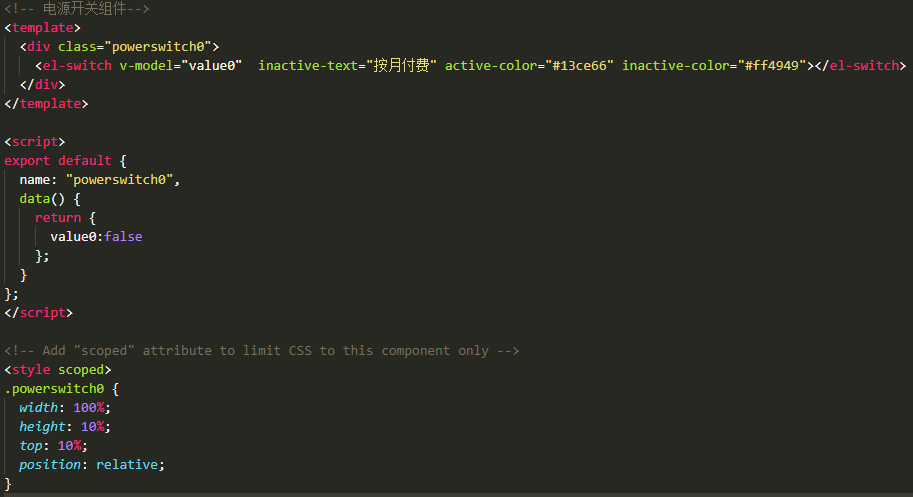
我在用el-switch做开关切换时,使用默认样式:
代码如下:

效果:

现在我想把蓝色字体改为其他颜色,但是我发现无论我如何修改样式,界面始终没有任何变化,所以我想到可能是需要覆盖Element默认的el-switch样式。于是,我找呀找,找呀找,终于在node_modules/element-ui/lib/theme-chalk下找到了对应的默认样式,如下所示:
Element默认样式:


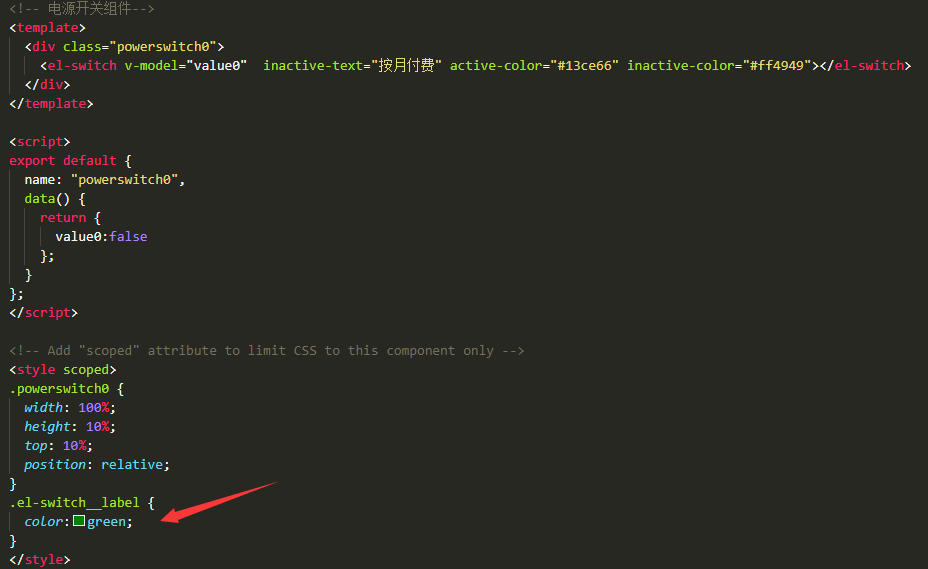
于是,我想着把,这下问题能解决了,我开开心心地在自己的组件里把对应的样式覆盖了:

我鸡冻的点了一下刷新,发现并没有什么卵用,还是以前熟悉的面孔:

我不服气,继续百度,似乎看到一丝曙光,按照网上说的,在样式的color后面加了 !important ,然后心情美丽地刷新了一下,还是老样子,我一个七尺男儿简直想哭,崩了.....


我仍不死心,继续找度娘,终于老天不负有心人,我get到了我的宝贝,把样式单独写在外面就成功了。


惊喜之余,我发现,这种修改方式存在一个bug,那就是其他页面的样式同时也会被修改成这种样式。我忽的想起,style标签上添加的scoped属性,是表示它的样式作用于当下的模块,很好的实现了样式私有化的目的。如果不加scoped属性,这个样式就具有全局属性。因此,一旦在不加scoped属性的情况下,样式被覆盖,那么整个项目使用到该标签时的样式都会跟着被覆盖。
所以问题又来了,如何让该覆盖样式只在当下组件起作用呢?问谁呢?继续找度娘呗.......(才疏学浅,只会度娘....),找啊找,找啊找,费了好大劲,终于找到了答案。就是简单地用scoped和>>>符号进行穿透。何谓穿透?(引用了第三方组件,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。这时就要通过特殊的方式,来穿透scoped。)
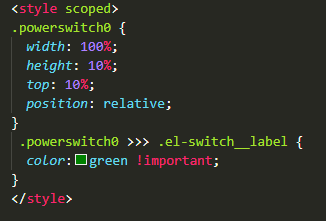
最后大功告成,如下:


注意:
1.这里的 >>> 可以用 /deep/ 替换掉,这里的 /deep/ 操作符是 >>> 的别名,同样也可以正常工作。
2.这里的 !important 不加其实也没毛病,但是因为这是使用第三方库的样式,所以在覆盖样式时最好加上 !important ,这样才能指明优先级。
参考资料:
vue scoped 深度作用选择器:https://www.cnblogs.com/mengfangui/p/9183593.html
vue中的scoped及穿透方法:https://www.cnblogs.com/karthuslorin/p/9038854.html
Element-ui el-input 用scoped覆盖原css样式(非常实用的一篇博客,感谢博主):https://blog.csdn.net/weixin_42024288/article/details/81042575
转载于:https://www.cnblogs.com/FHC1994/p/10371667.html
最后
以上就是高高鸡翅最近收集整理的关于vue-cli —— 局部修改Element样式的全部内容,更多相关vue-cli内容请搜索靠谱客的其他文章。








发表评论 取消回复