
vue的组件也是需要注册后才可以使用的,注册有全局注册和局部注册两种;
全局组件注册后,任何vue实例都可以用:
<div id="v1">
<first-component></first-component>
</div>
<script src="vue.min.js"></script>
<script>
//first-component就是组件中自定义的标签名,一般用小写或者加- 比较多一点
Vue.component('first-component',{
//这里必须是被一个元素包含的内容,否则无法渲染
template:"<div>第一个组件的内容</div>"
});
var v1=new Vue({
el:"#v1"
});
</script>
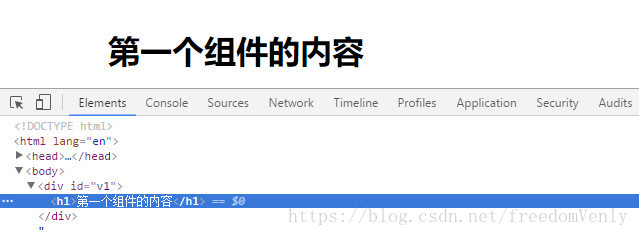
效果图:

局部组件注册后,只有在设置对应的实例内才可以使用,也可以使用components选项来注册组件,使组件嵌套
<div id="v1">
<v-com></v-com>
</div>
<script src="vue.min.js"></script>
<script>
var comEle={
template:"<h2>局部组件TEXT</h2>"
};
var app=new Vue({
el:'#v1',
components:{
'v-com':comEle
}
})
</script>
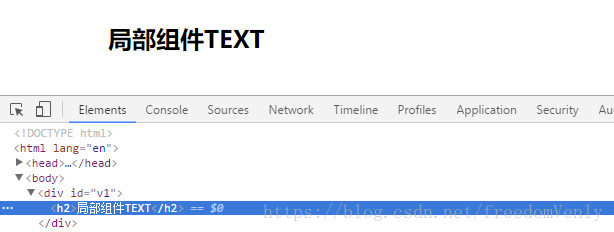
显示效果:

需要注意的是,组件模板有时会受到HTML的限制,比如< table >标签内只能放< tr >< td >等,或者ul、ol 、select 、等
这种情况下可以使用特殊的 is 属性挂载组件:
<div id="v1">
<table>
<tbody is="v-com"></tbody>
</table>
</div>
<script src="vue.min.js"></script>
<script>
var comEle={
template:"<h3>特殊组件TEXT</h3>"
};
var app=new Vue({
el:'#v1',
components:{
'v-com':comEle
}
})
</script>
显示效果:

创建组件时,除了template选项,也可以使用像实例中的其他选项,比如data, computed, methods等,这里需要注意是data的用法:
data必须是函数,通过return的方式传递数据:
<div id="v1">
<v-com></v-com>
</div>
<script src="vue.min.js"></script>
<script>
Vue.component('v-com',{
template:"<h3> {{ content }} </h3>",
data:function () {
return{
content:"data组件内容"
}
}
});
var app=new Vue({
el:'#v1'
})
</script>
效果图:

最后
以上就是强健钥匙最近收集整理的关于Vue框架整理:全局组件、局部组件、特殊组件创建方法的全部内容,更多相关Vue框架整理内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复